VSCode终端提示'pnpm'不是内部或外部命令,也不是可运行的程序或批处理文件
Posted JUNG_WOO
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了VSCode终端提示'pnpm'不是内部或外部命令,也不是可运行的程序或批处理文件相关的知识,希望对你有一定的参考价值。
每次在终端中执行一个新命令时总会遇到执行失败的问题,这次记录一下解决办法,省得每次都要去百度或者询问ChatGPT。
1、检查是否已安装pnpm,如果尚未安装请先执行:
npm install -g pnpm
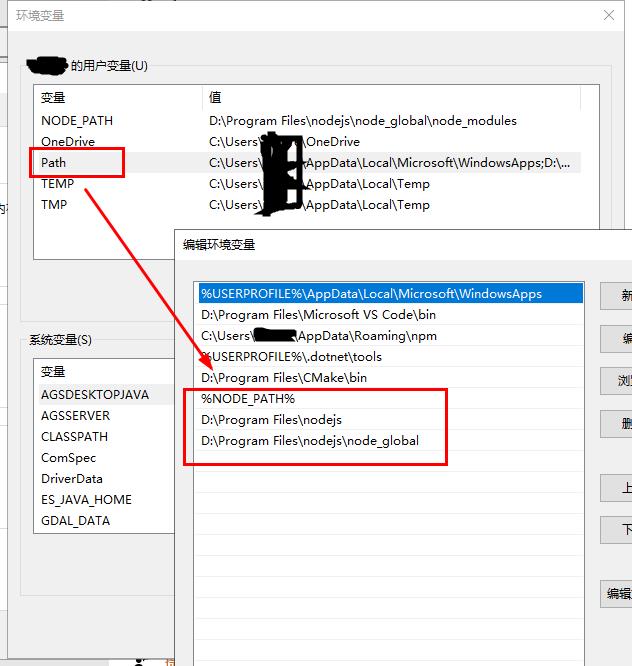
2、如果安装后仍提示错误,则检查环境变量是否已设置好:

设置好环境变量之后重启一下vscode,再执行命令,如果还是报错继续往下看。
3、在vscode终端中输入(需要以管理员身份运行):
get-executionpolicy
如果返回的状态是“Restricted”,则说明是受限制的,脚本不能运行(默认状态),此时需要更改设置,输入:
set-executionpolicy RemoteSigned
此设置会更改为允许本地创建的脚本运行。
我的是执行了最后一步才不报错了,看自己的机器实际情况,有的安装完就能运行,多数为设置环境变量后就不报错了。
以上是关于VSCode终端提示'pnpm'不是内部或外部命令,也不是可运行的程序或批处理文件的主要内容,如果未能解决你的问题,请参考以下文章
unplugin-vue-components 不能识别组件的自动导入的类型 (pnpm)
unplugin-vue-components 不能识别组件的自动导入的类型 (pnpm)
unplugin-vue-components 不能识别组件的自动导入的类型 (pnpm)
vscode的vetur插件提示 [vue-language-server] Elements in iteration expect to have 'v-bind:key' dir