如何用jquery选中select的第二个option
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了如何用jquery选中select的第二个option相关的知识,希望对你有一定的参考价值。
方法步骤如下:
1、首先打开计算机,然后打开前端编辑软件,新建一个html文件。

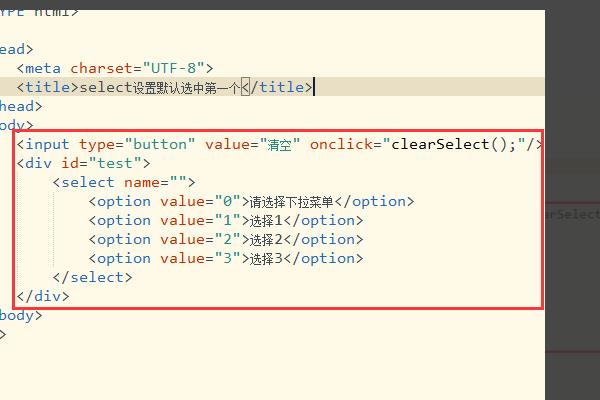
2、在html代码页面新建标签,再在界面内输入如下代码:<input type="button" value="清空" onclick="clearSelect();"/> <div id="test"> <select name=""> <option value="0">请选择下拉菜单</option> <option value="1">选择1</option> <option value="2">选择2</option> <option value="3">选择3</option> </select> </div>。

3、然后再在界面内添加点击事件并输入如下代码: <script> function clearSelect() $("#test select").each(function() $(this).find("option").eq(0).prop("selected",true) ) </script>。

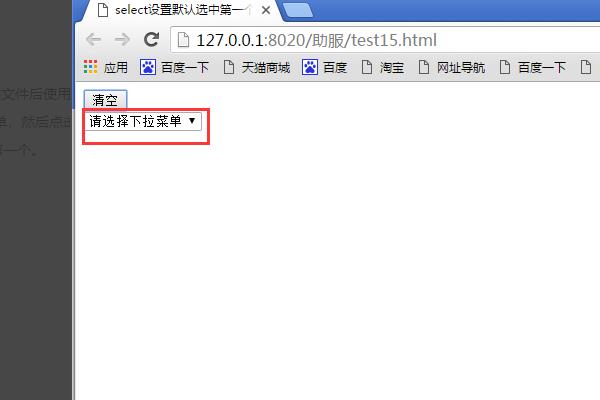
4、保存html文件后使用浏览器打开,会出现选择select下拉菜单。

5、然后选择第二个选项即可。

$(".selector").find("option:contains('pxx')").attr("selected",true);
注意:之前$(".selector").find("option[text='pxx']").attr("selected",true);这种写法是错误的,目前个人证实input支持这种获取属性值的写法:"input[text='pxx']",select中需要"option:contains('pxx')"这样获取。 参考技术B
方法很多。我写个吧。我是小白。
关于你说的选中select的第二个option
这个不关乎select。而是jq的选择器吧。
选中第二个如果select是这样的话
<form id="orderone" ><select onchange="sfvalue();">
<option value="">-选择省份-</option>
<option value="京">北京</option>
<option value="沪">上海</option>
<option value="津">天津</option>
<option value="渝">重庆</option>
<option value="粤" selected="selected">广东</option>
</select>
</form>
<script>
$("#orderone").children('select').eq(1);
/*选择器的用法很多,这个是用id下的子元素select下的eq第二个元素选中*/
</script> 参考技术C //方法一,支持低版本的jquery.js
var a = document.getElementById("Select");//Select是select 的Id
a.options[1].selected = true;
//方法二,jquery1.6中新加了一个方法prop(),因此使用prop()时请使用jquery1.6及以上版本
$("#Select option:nth-child(2)").prop("selected", 'selected'); 参考技术D $('select>option:nth-child(2)');
// 这里的selector表示具体的选择器
// 这里的n表示具体的序号或者符合要求的表达式
jQuery( "selector:nth-child(n)" )
selector 一个有效的选择器。
n 指定的序号,从1开始计数。
以上是关于如何用jquery选中select的第二个option的主要内容,如果未能解决你的问题,请参考以下文章