第132篇:npm第一次使用自己的包(package-lock.jsonpackage.json文件作用说明)
Posted 养肥胖虎
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了第132篇:npm第一次使用自己的包(package-lock.jsonpackage.json文件作用说明)相关的知识,希望对你有一定的参考价值。
好家伙,
1.新建一个文件夹,命名为test
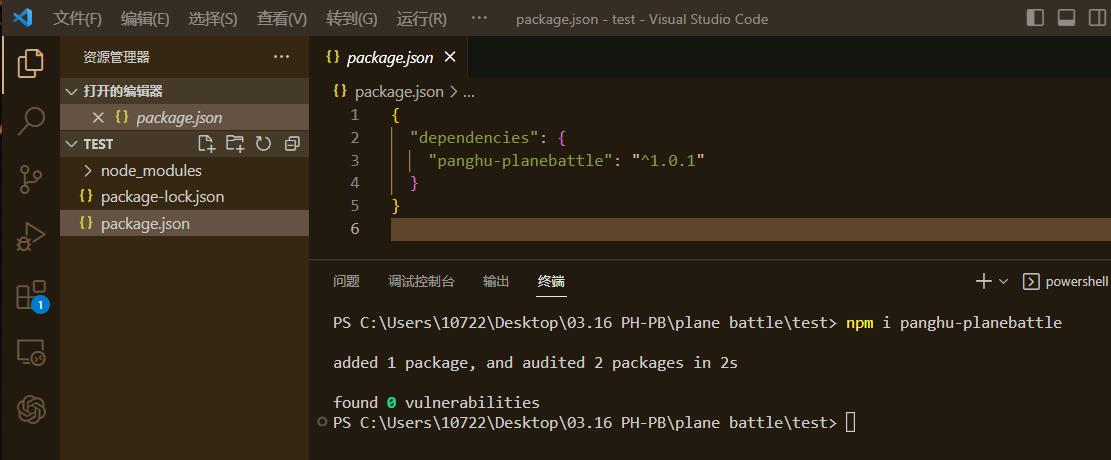
2.下载包
npm i panghu-planebattle

空白的文件夹中多了两个文件
package-lock.json和package.json
说明:
package.json文件

package.json是一个项目描述文件, 里面记录了当前项目的一系列信息包括:名称、版本、作者、gitHub地址、当前项目依赖哪些第三方模块等。
使用npm安装第三方模块,是模块的相关信息会自动添加到package.json文件中
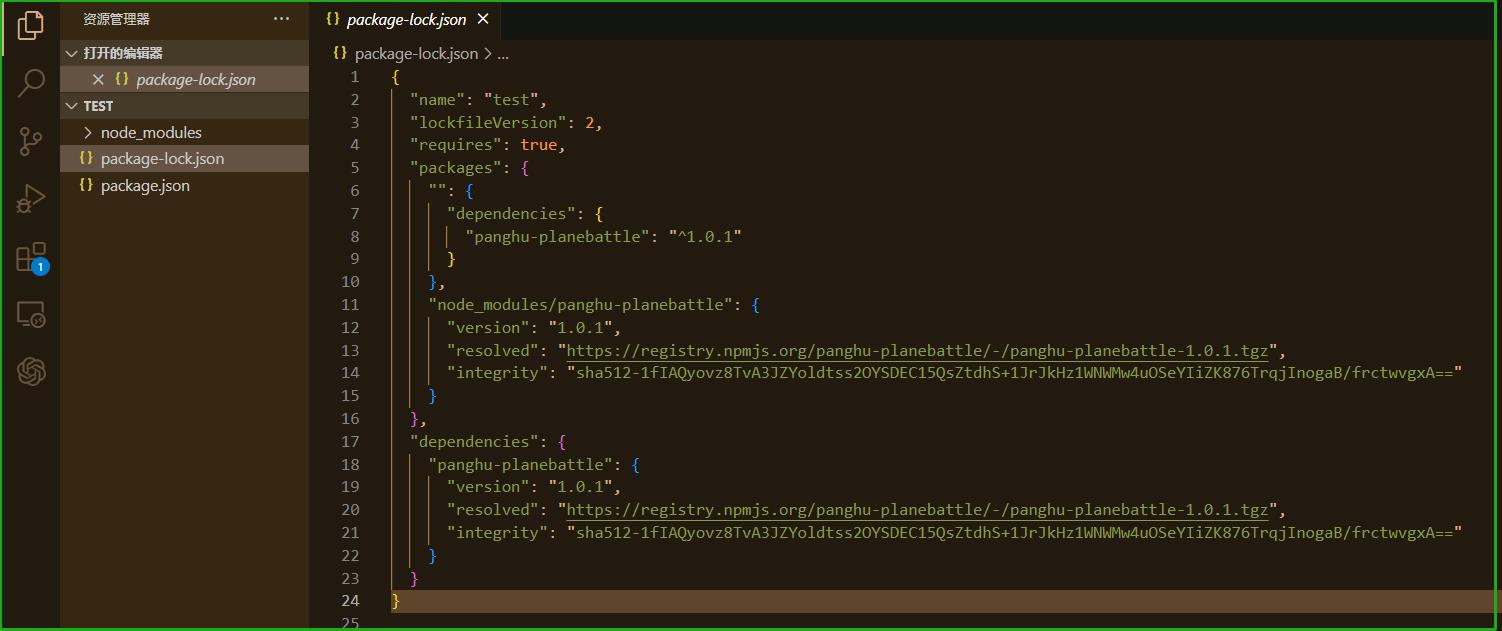
package-lock.json文件

package-lock.json的作用:锁定安装时的包的版本号
以保证其他人在使用时依赖能保证一致。
举个例子:比如一个团队协作项目,你导入了一个包
而你的队友一周后才导入了这个包,此时由于时间不同,
包中依赖的依赖可能已经更新了版本,从而会导致一系列的bug
他用的是新版本,而你用的是旧版本
所以package-lock.json锁定安装时的包的版本号就解决了这一问题
3.我们来试着用一下包中的数据
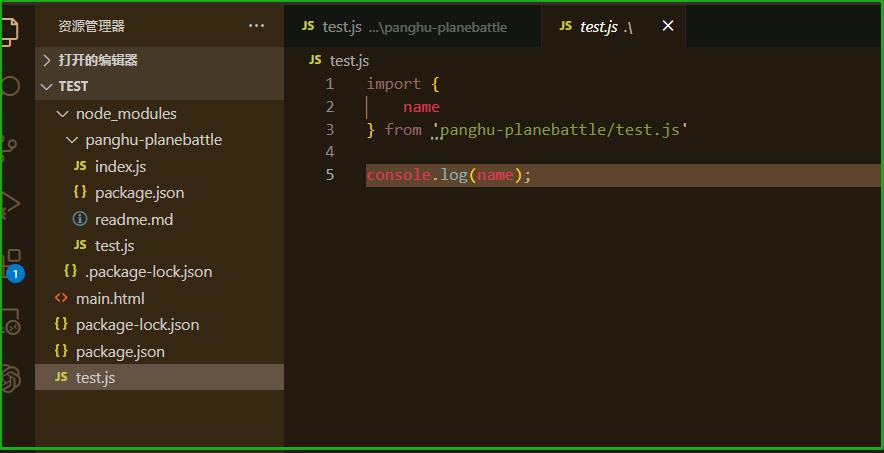
import
name
from \'panghu-planebattle/test.js\'
console.log(name);
进行测试后,我们发现,这玩意报错了
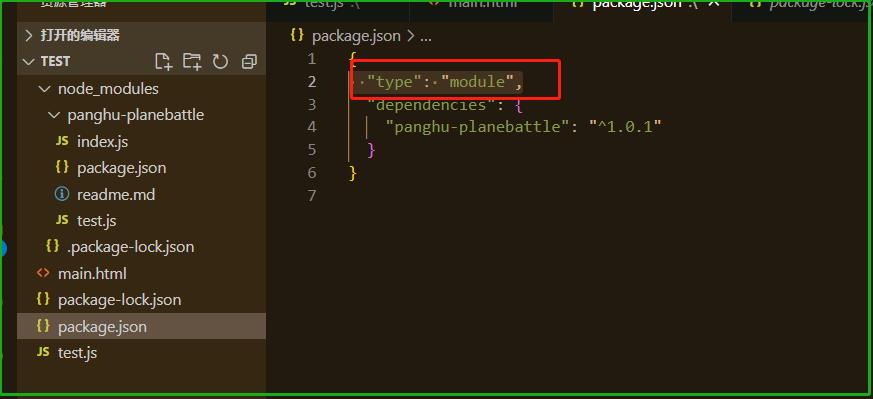
(node:3584) Warning: To load an ES module, set "type": "module" in the package.json or use the .mjs extension.
(Use `node --trace-warnings ...` to show where the warning was created)
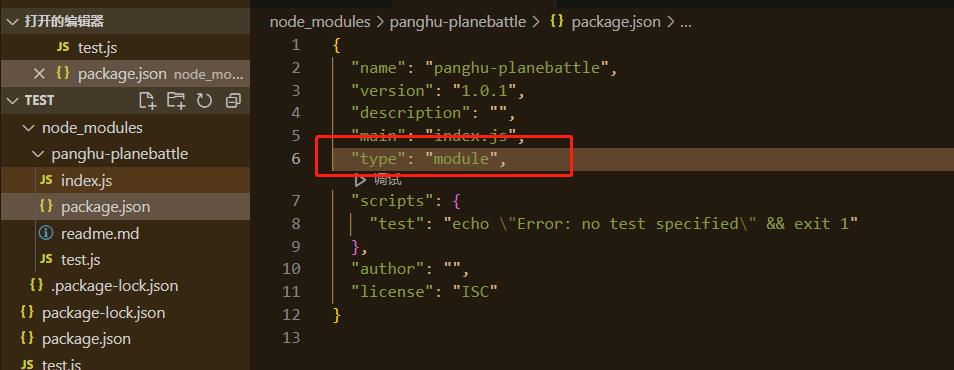
我们去到依赖的包中


添加完毕后
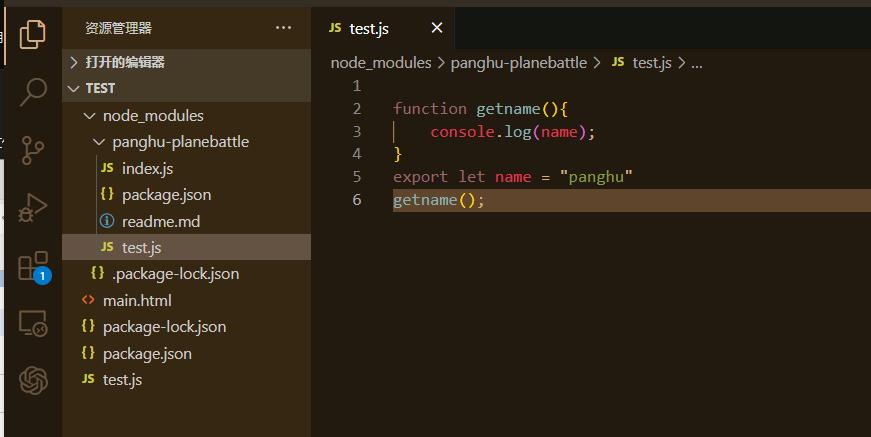
依赖中的test.js文件

我们的测试文件

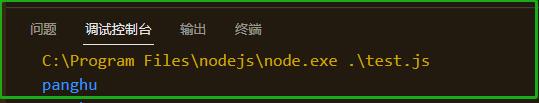
嗯,搞定

以上是关于第132篇:npm第一次使用自己的包(package-lock.jsonpackage.json文件作用说明)的主要内容,如果未能解决你的问题,请参考以下文章