javascript实现页面跳转功能,参数怎么传递?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了javascript实现页面跳转功能,参数怎么传递?相关的知识,希望对你有一定的参考价值。
现在要实现下面的功能:
1、首先通过jquery ajax提交表单
2、服务器响应成功后,使用javascript实现页面跳转,比如/test.html
3、服务器返回的数据,参数怎么传递?数据类型复杂,存在数组
我把返回的JSON数据转换成string字符串放到当做url的参数传递到页面,这种方式合理吗?
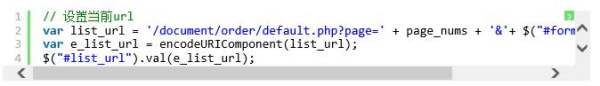
1.设置url

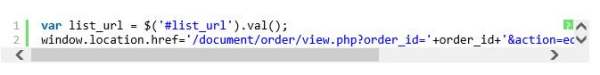
2.传递url

var list_url = $('#list_url').val();
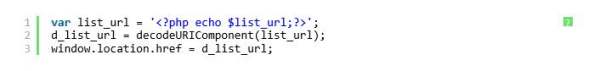
window.location.href='/document/order/view.php?order_id='+order_id+'&action=edit&handler=admin&list_url='+list_url;3.解析url并跳转

var list_url = '<?php echo $list_url;?>';
这样就能实现,参数不丢失了。主要就是页码和筛选条件。
纯js页面跳转要传复杂数据不好做,要用localStorage,这个东东在各浏览器中是不一样的。
比较好的方法就是,在跳转链接中加上一些标志参数,如对象ID之类,直接由服务器生成新页面内容或者转到新页面后由页面从服务器重新ajax取数据。
可以使用? &拼接参数
使用window.location.search.substr 获取传递过来的参数
window.location
window的location对象
search
得到的是url中?部分
substr()
返回一个从指定位置开始的指定长度的子字符串
这里设置为1,是为了把url中的?号去掉
split()
将一个字符串分割为子字符串,然后将结果作为字符串数组返回
这里就是把?部分以&为分割符,分割
例子:
url:http://zhidao.baidu.com/question/376679958.html?entry=climb_rock&ishq=1
//获取链接参数
function GetQueryString(name)
var reg = new RegExp("(^|&)" + name + "=([^&]*)(&|$)");
var r = window.location.search.substr(1).match(reg);
if (r != null) return unescape(r[2]); return null;
var entry = GetQueryString("entry ");
console.log(entry ); //打印结果climb_rock
var ishq= GetQueryString("ishq");
console.log(ishq); //打印结果1 参考技术B
可以通过网址参数来传递·
A网页:
$(function()$('#a按钮').on('click',function()
//在原页面跳转
location.href="B网页地址.html?参数名1=参数值1&参数名2=参数值2"
//或者 新开页面
window.open ('B网页地址.html?参数名1=参数值1&参数名2=参数值2','newwindow','height=100,width=400,top=0,left=0,toolbar=no,menubar=no,scrollbars=no, resizable=no,location=no, status=no') ;
);
);
B页面:可以使用js来获取参数值,代码如下:
var parm1 = getParam('参数名1');var parm2 = getParam('参数名2');
function getParam(paramName)
paramValue = "";
isFound = false;
if (this.location.search.indexOf("?") == 0 && this.location.search.indexOf("=") > 1)
arrSource = unescape(this.location.search).substring(1, this.location.search.length).split("&");
i = 0;
while (i < arrSource.length && !isFound)
if (arrSource[i].indexOf("=") > 0)
if (arrSource[i].split("=")[0].toLowerCase() == paramName.toLowerCase())
paramValue = arrSource[i].split("=")[1];
isFound = true;
i++;
return paramValue;
参考技术C 纯js页面跳转要传复杂数据不好做,要用localStorage,这个东东在各浏览器中是不一样的。
比较好的方法就是,在跳转链接中加上一些标志参数,如对象ID之类,直接由服务器生成新页面内容或者转到新页面后由页面从服务器重新ajax取数据 参考技术D 实现界面跳转时会有个跳转地址的,可以在跳转地址后追加,比如 url=“xxx",可这样传递参数 url + "?a=xxx&b=xxx"
以上是关于javascript实现页面跳转功能,参数怎么传递?的主要内容,如果未能解决你的问题,请参考以下文章