Python flask+css+js+ajax 综合复习
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Python flask+css+js+ajax 综合复习相关的知识,希望对你有一定的参考价值。
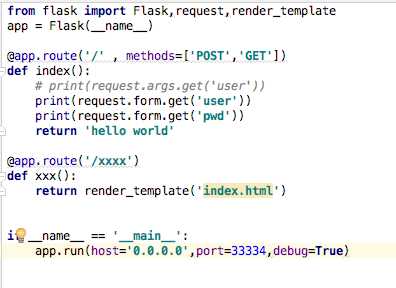
flask的基本语法结构

注:这里练习的时候把装饰器的@给忘记了,导致访问404
下面练习一下在前段向后端传递参数
get请求需要用 request.args.get(‘变量‘) 去接收,
get请求的参数都是放置在url中的, 如 http://127.0.0.1:33334/?user=python
这样就可以获取到了user的值了
post请求的参数部分是放置在body里面的,url中没有直接的体现
获取的语法 request.form.get(‘user‘)
render_template 是用来渲染页面的。
结合render_template与 request.form.get(‘user‘),来获取post的参数
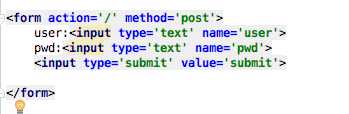
前端页面

注意,这里练习的时候把form写成了from了,导致点击submit按钮没反应
post请求提交获取参数的样例已经实现。
| 前端内容回顾 |
html
head
style 手写css
link 引入css
body
h1~h6 标题
table 表格
tr,td
form 表单
input ,button
p 段落
img 图片
a 超链接
div 和span (这两个没有默认的样式,一个是盒子,一个事行内元素)
script #引入js
以上是关于Python flask+css+js+ajax 综合复习的主要内容,如果未能解决你的问题,请参考以下文章