HTTP 状态码与课程总结
Posted x3449
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了HTTP 状态码与课程总结相关的知识,希望对你有一定的参考价值。
HTTP 状态码
HTTP状态码是什么
定义服务器对请求的处理结果,是服务器返回的
HTTP状态码的语义
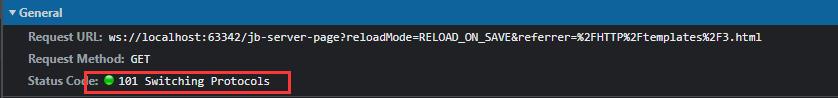
100~199消息:代表请求已被接受,需要继续处理
websocket

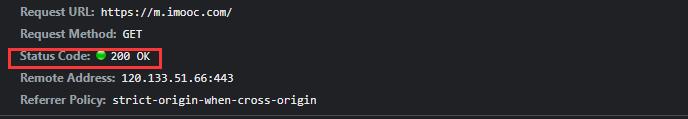
200~299 成功:

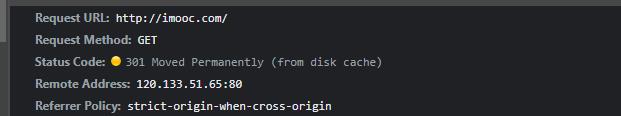
300~399 重定向:



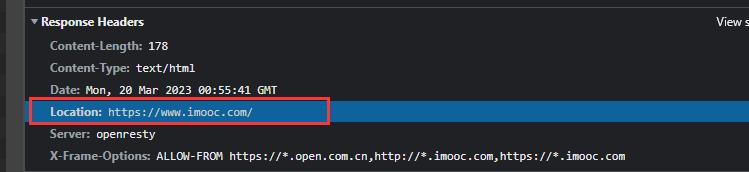
301 Moved Permanently(永久性的重定向)
302 Moved Temporarily (临时跳转)
304Not Modified(请求资源成功)
400~499 请求错误
403 Forbidden(权限不够)
404 Not Found(没有该资源)
500~599 服务器错误
500 Internal Server Error
课程总结
HTTP(HyperText Transfer Protocol,超文本传输协议)是访问万维网使用的核心通信协议,也是今天所有Web应用程序使用的通信协议。它是为Web浏览器与Web服务器之间的通信而设计的,HTTP协议到目前为止全部的版本可以分为HTTP 0.9、HTTP 1.0、HTTP 1.1、HTTP 2.0、HTTP 3.0,其中现在普遍应用的版本是HTTP 1.1版本,正在推进HTTP 2.0版本,以及未来的HTTP 3.0版本。最初,HTTP只是一个为获取基于文本的静态资源而开发的简单协议,后来人们以各种形式扩展和利用它.使其能够支持如今常见的复杂分布式应用程序。
HTTP 1.0 和 HTTP 2.0 的主要区别包括:
- HTTP 2.0 支持二进制分帧,而不是 HTTP 1.0 中的文本格式。
- HTTP 2.0 支持服务器推送,可以提前发送资源,而不需要客户端请求。
- HTTP 2.0 使用多路复用来改善并发性能,可以在单个 TCP 连接中并行处理多个请求/响应。
- HTTP 2.0 在 Header 进行了压缩,减少了header数据量,优化了带宽使用率。
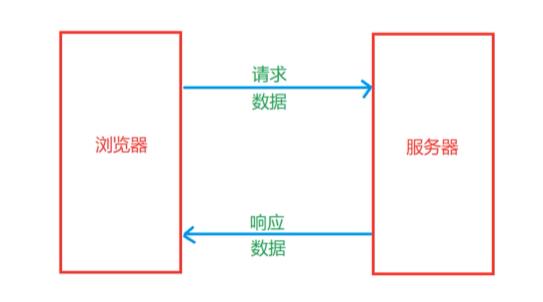
前后端通信:
前端和后端数据交互的过程。
浏览器和服务器之间数据交互的过程。
后端向前端发送数据,如:访问页面。
前端向后端发送数据,如:用户注册。

- 前端:浏览器端。
- 后端:服务器端。
- 客户端:只要能和服务器通信的就叫客户端,浏览器只是客户端的一种,如命令行工具也可以与后端进行通信。
使用浏览器访问页面
link、img、script、a、form等html的标签
浏览器在解析 HTML 标签的时候,遇到 link / img / script / iframe 这几个HTML标签,会再次向服务器发送请求。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <title>前后端的通信方式</title> <link rel="stylesheet" href="./css/index.css" /> </head> <body> <img src="./image/yasuo.jpg" alt="" /> <script src="./js/index.js"></script> </body> </html>
遇到 a / form 这两个HTML标签,浏览器解析的时候,不会向服务器发送请求,但是用户可以使用他们向服务器发送请求。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <title>前后端的通信方式</title> </head> <body> <a href="https://www.baidu.com">百度网</a> <form action="https://www.baidu.com" method="post"> <input type="text" name="username" placeholder="用户名" /> <input type="password" name="password" placeholder="密码" /> <input type="submit" value="注册" /> </form> </body> </html>
Ajax和Fetch
HTTP协议
HTML、JS、css、图片等文件,都是通过HTTP在服务器和浏览器之间传输
HTTP是一个请求-响应协议

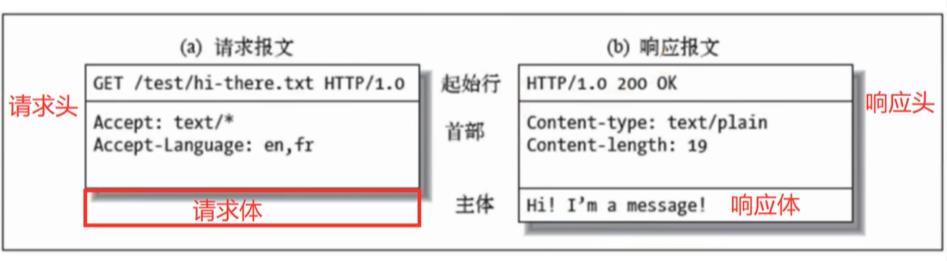
HTTP报文

HTTP方法
GET 获取数据
POST 创建数据
PUT 更新数据
DELETWE 删除数据
GET和POST方法的对比
GET表示获取数据,POST表示创建数据
GET通过地址在请求头中携带数据
POST既可以通过地址在请求头中携带数据,也可以通过请求体携带数据
GET可以被缓存,POST不会被缓存
发送密码或其他敏感信息时不要使用GET
HTTP状态码
100~199:消息:代表请求已被接收,需要继续处理
200~299:成功
300~399:重定向
400~499:请求错误
500~599:服务器错误
以上是关于HTTP 状态码与课程总结的主要内容,如果未能解决你的问题,请参考以下文章