H.265播放器EasyPlayer使用electron打包后不能播放的问题排查与解决
Posted TSINGSEE
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了H.265播放器EasyPlayer使用electron打包后不能播放的问题排查与解决相关的知识,希望对你有一定的参考价值。
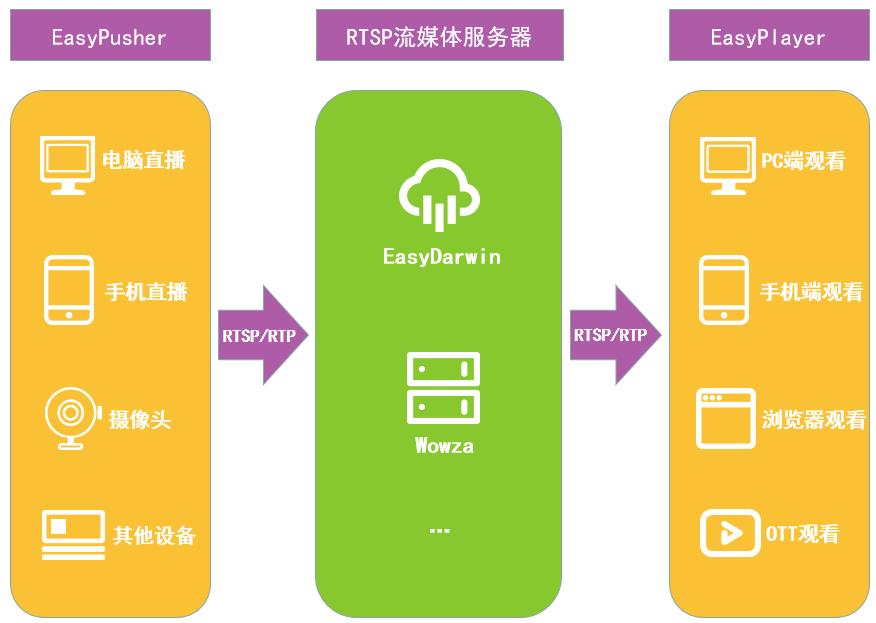
EasyPlayer属于高可靠、高可用、高稳定性的流媒体播放器。为了满足用户的多样化需求,我们也基于EasyPlayer推出了多种版本,包括EasyPlayer-RTSP、EasyPlayer.js、EasyPlayerPro等。感兴趣的用户可以前往官网下载、部署和测试。
EasyPlayer流媒体播放器可支持H.264与H.265视频播放,并且还能支持网页实时视频录像以及能在iOS上实现低延时的直播。播放器性能稳定、播放流畅,可支持的视频流格式有RTSP、RTMP、HLS、FLV、WebRTC等,具备较高的可用性。

今天我们来分享一下:H.265视频流EasyPlayer播放器在使用electron打包后不能播放的问题排查与解决。
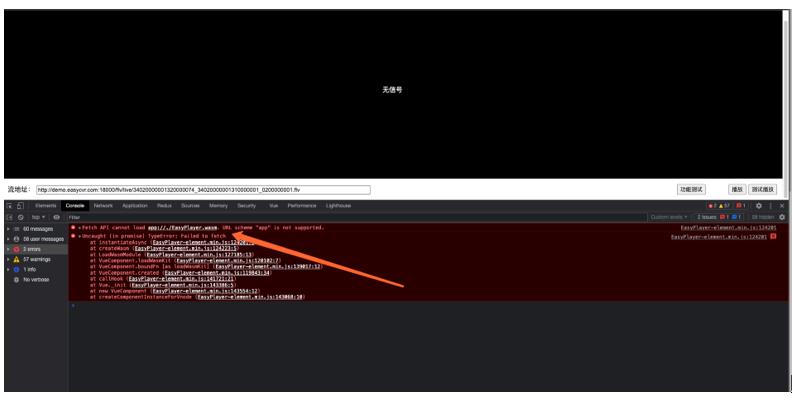
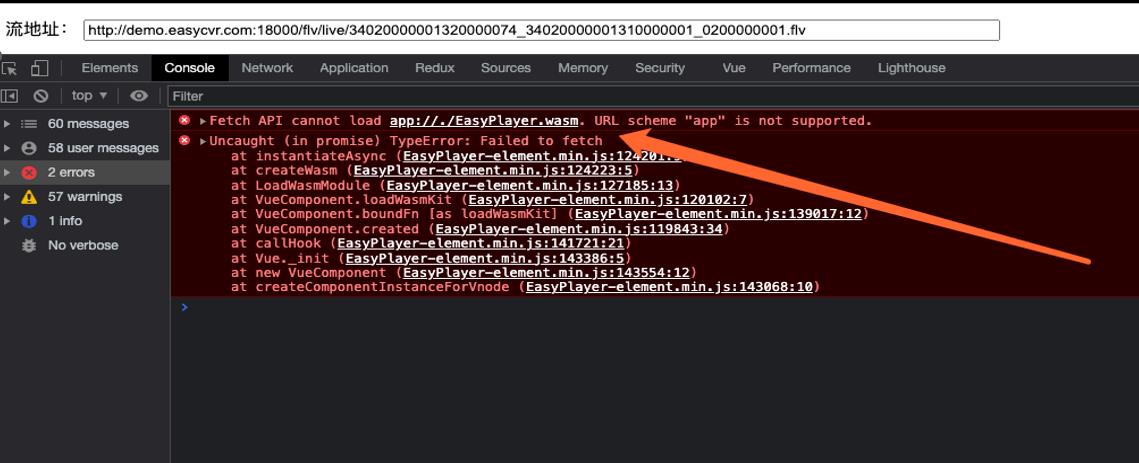
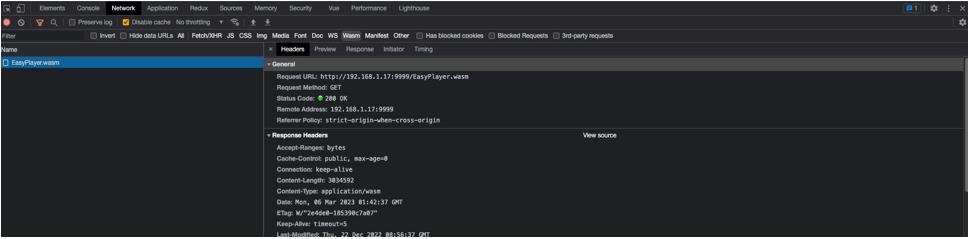
在播放H.265视频时,出现了报错"Fetch API cannot load",如图:


经过排查发现,原来是wasm加载的路径不对。

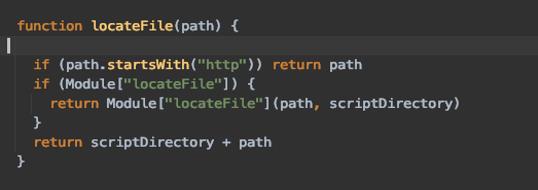
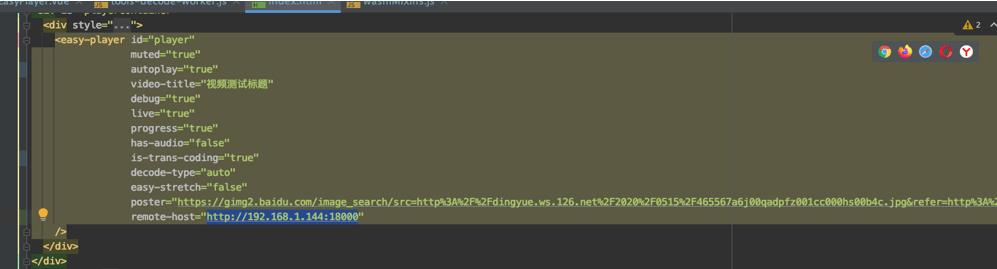
解决办法:将加载路径添加远程地址的wasm的支持,如图:


添加该远程地址参数的wasm后,视频已经能正常加载并可以正常播放了。

EasyPlayer属于高可靠、高可用、高稳定性的流媒体播放器。为了满足用户的多样化需求,我们也基于EasyPlayer推出了多种版本,包括EasyPlayer-RTSP、EasyPlayer.js、EasyPlayerPro等。感兴趣的用户可以前往官网下载、部署和测试。
以上是关于H.265播放器EasyPlayer使用electron打包后不能播放的问题排查与解决的主要内容,如果未能解决你的问题,请参考以下文章