html 如何点击一个按钮,在界面下方出现一个延伸出一个新的界面
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了html 如何点击一个按钮,在界面下方出现一个延伸出一个新的界面相关的知识,希望对你有一定的参考价值。
新手求教,求大神帮忙,急!!!
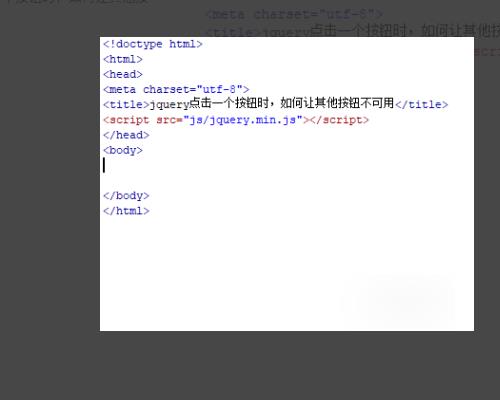
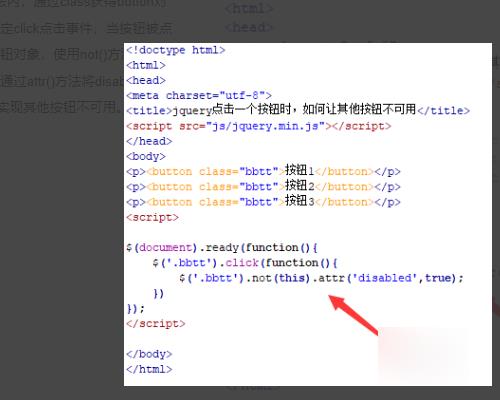
1、新建一个html文件,命名为test.html。

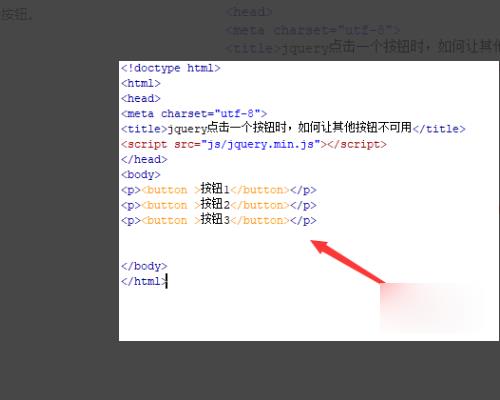
2、在test.html文件内,在p标签内,使用button标签创建多个按钮。

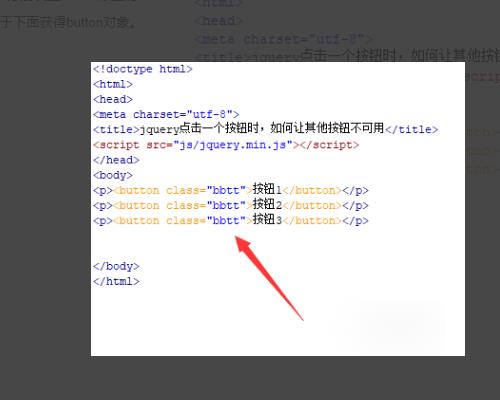
3、在test.html文件内,分别设置button标签的class属性为bbtt,用于下面获得button对象。

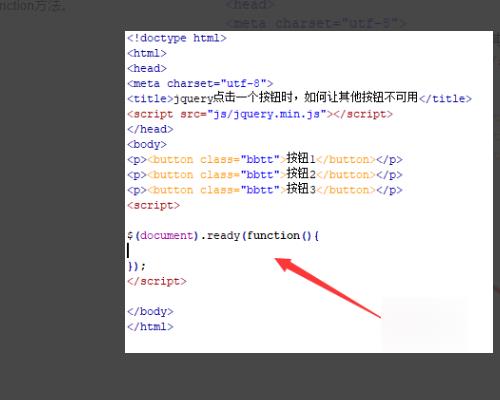
4、在js标签内,使用ready()方法在页面加载完成时,执行function方法。

5、在function方法内,通过class获得button对象,给它们绑定click点击事件,当按钮被点击时,获得按钮对象,使用not()方法除去当前点击按钮,通过attr()方法将disabled属性设置为true,实现其他按钮不可用。

延伸出一个新的界面
”
把它做成div, display 设置为none;
然后给按钮加响应函数, 这个函数的作用就是按钮按下的时候,把div的display属性改为block。
这样就行了。本回答被提问者采纳 参考技术B 实现思路
首先,明确这是html的dom操作
其次,按钮点击事件,触发实现新内容的方法
最后,之前内容被新内容代替。
具体实现:
首先显示 页面容器div1
要显示的新内容为div2,其style中增加display:none;
点击按钮时,div1 的style中增加display:none;
div2的style中display设为空(‘’);
以上是关于html 如何点击一个按钮,在界面下方出现一个延伸出一个新的界面的主要内容,如果未能解决你的问题,请参考以下文章