状态管理介绍 pinia
Posted 学海无涯
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了状态管理介绍 pinia相关的知识,希望对你有一定的参考价值。
什么是状态管理?
理论上来说,每一个 Vue 组件实例都已经在“管理”它自己的响应式状态了。
<script setup> import ref from \'vue\' // 状态 const count = ref(0) // 动作 function increment() count.value++ </script> <!-- 视图 --> <template> count </template>
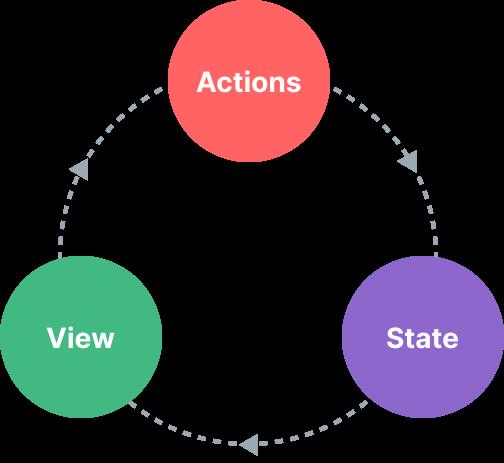
它是一个独立的单元,由以下几个部分组成:
- 状态:驱动整个应用的数据源;
- 视图:对状态的一种声明式映射;
- 交互:状态根据用户在视图中的输入而作出相应变更的可能方式。
下面是“单向数据流”这一概念的简单图示:

然而,当我们有多个组件共享一个共同的状态时,就没有这么简单了:
- 多个视图可能都依赖于同一份状态。
- 来自不同视图的交互也可能需要更改同一份状态。
Pinia
在大规模的生产应用中还有很多其他事项需要考虑:
- 更强的团队协作约定
- 与 Vue DevTools 集成,包括时间轴、组件内部审查和时间旅行调试
- 模块热更新 (HMR)
- 服务端渲染支持
Pinia 就是一个实现了上述需求的状态管理库,由 Vue 核心团队维护,对 Vue 2 和 Vue 3 都可用。
相比于 Vuex,Pinia 提供了更简洁直接的 API,并提供了组合式风格的 API,最重要的是,在使用 TypeScript 时它提供了更完善的类型推导。
以上是关于状态管理介绍 pinia的主要内容,如果未能解决你的问题,请参考以下文章