Vue 插值语法与指令系统
Posted almira998
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue 插值语法与指令系统相关的知识,希望对你有一定的参考价值。
Vue 插值语法与指令系统
内容概览,本篇重点
- 文本指令 v-text、v-html、v-show、v-if
- 事件指令 @click=\'函数名\'
- 属性指令 :class=\'变量名\'
- v-if v-else-if v-else-if 相当于Python的if条件
- v-for 相当于Python的for循环
一、Vue的MVVM演示
首先MVVM是model层和view层之间的数据交互层,在这里监听数据变化,从此不需要做BOM和DOM操作,数据会实时展示的。这样解决来了前端数据交互的繁杂的痛点。
代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="js/vue.js"></script>
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
</head>
<body>
<div id="app">
姓名:name
<br>
年龄:age
</div>
</body>
<script>
var vm = new Vue(
el: \'#app\',
data:
name: \'almira\',
age: 18
)
</script>
</html>
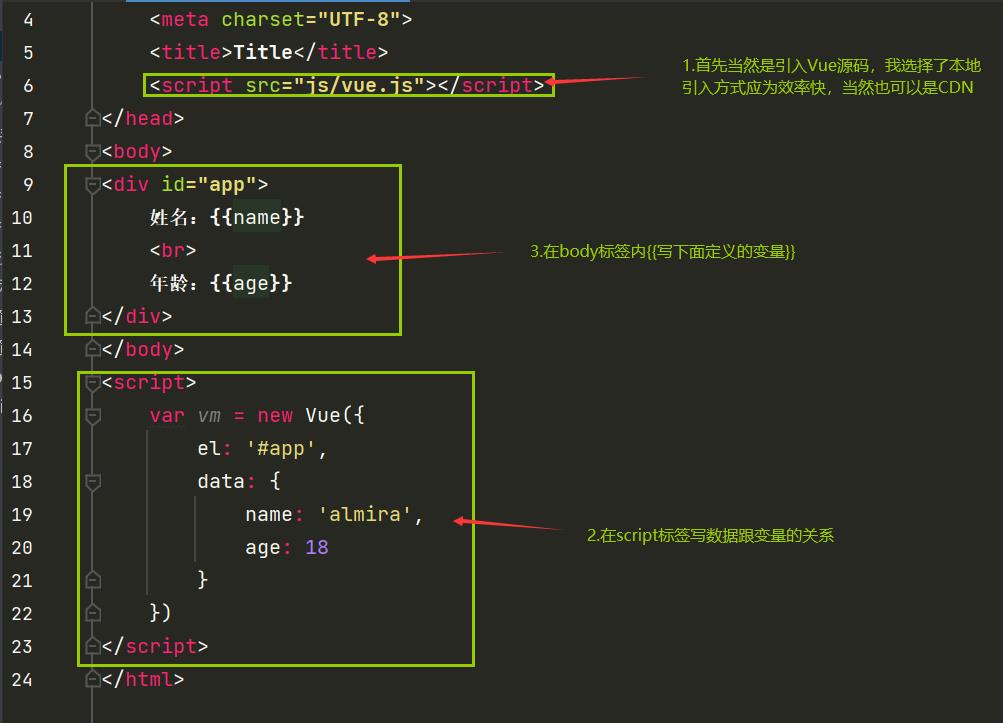
图解

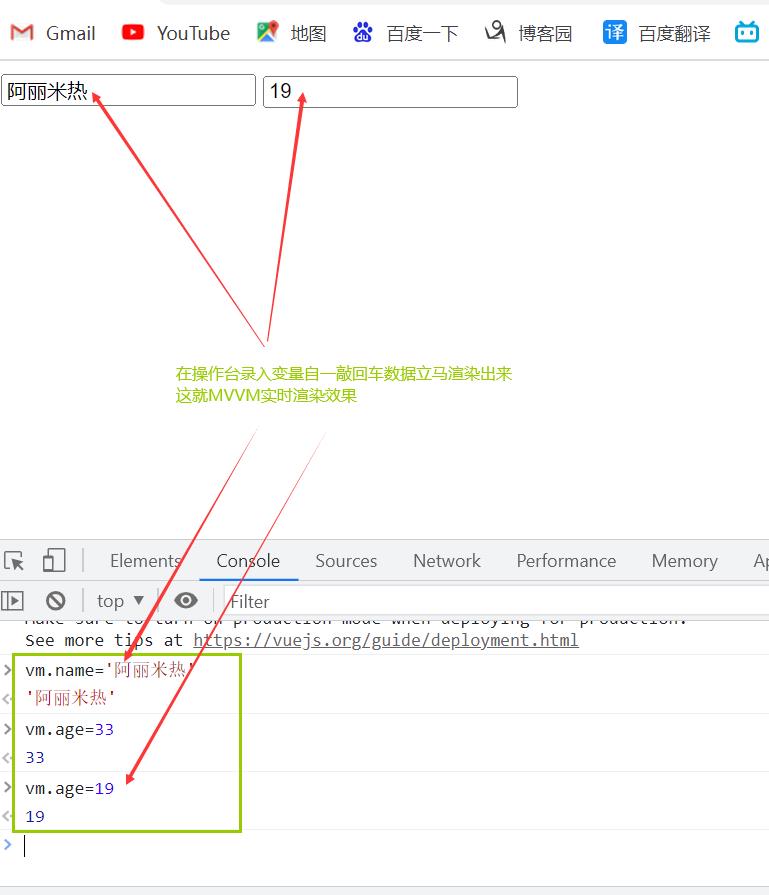
展示

二、插值语法
插值不能写在标签的属性上,插值语法中可以放:
- 变量取值
- 对象取值
- 数组取值
- 简单的js语法
- 函数()
代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="js/vue.js"></script>
</head>
<body>
<div id="app">
<p>名字:name</p>
<p>年龄:age</p>
<p>爱好:hobby--->第一个爱好:hobby[0]</p>
<p>闺蜜:bestie--->闺蜜的姓名:bestie.nameand闺蜜年龄:bestie.age</p>
<p>运算:10*2+3*4</p>
<p>三目运算:10>90?\'大于\':\'小于\'</p>
<p>标签:a_url</p>
</div>
</body>
<script>
var vm = new Vue(
el: \'#app\',
data:
name: \'阿丽米热\',
age: 19,
hobby: [\'篮球\', \'足球\', \'排球\'],
bestie: name: \'小努\', age: 19,
a_url: \'<a href="http://www.baidu.com">点我跳转到百度</a>\'
)
</script>
</html>
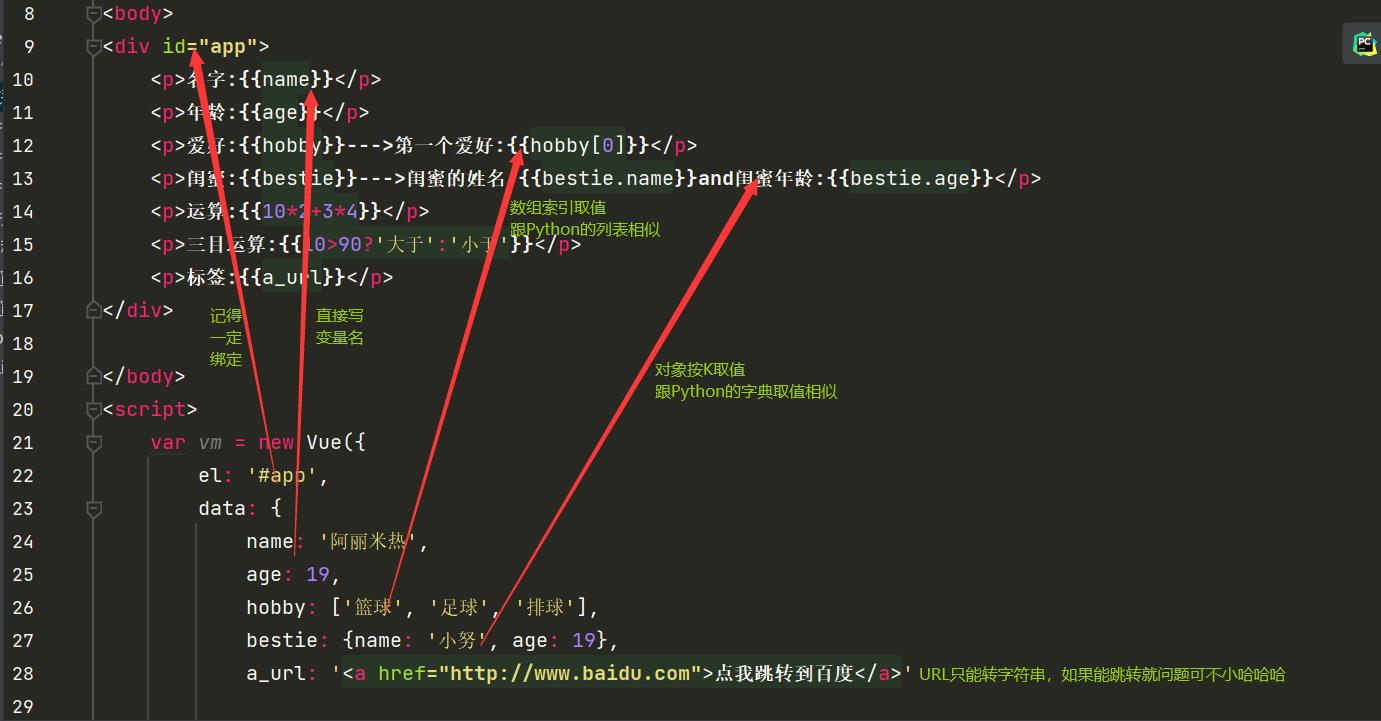
图解

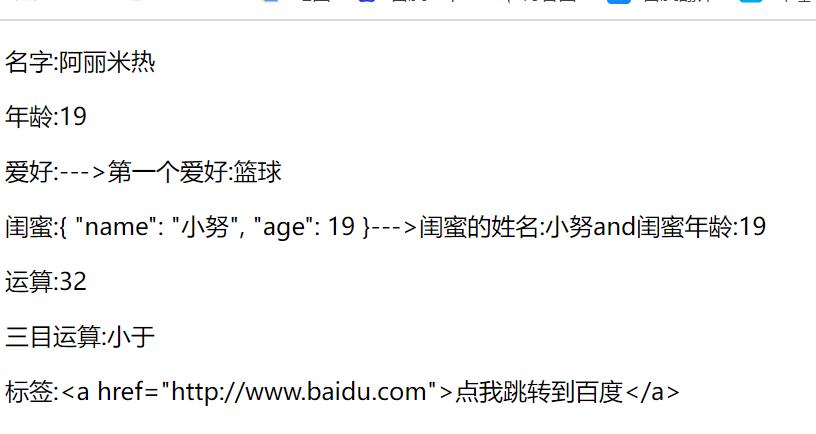
展示

所谓的系统指令是Vue提供的都是V-开头如V-XX。关于系统指令,咱一共学了三个,分别是文本指令、属性指令、事件指令,指令写在标签上,当然是人以标签哦,在插值语法中能写的文本指令都能写,不要再加即可
三、文本指令
- url必须在data中定义变量
- v-text直接把字符串内容渲染到标签内部
- v-html直接把字符串的内容渲染成标签,写在标签内部
- v-show等于布尔值该标签是否显示 样式控制显不显示
- v-if等于布尔值 该标签是否显示 整个标签之间删除,效率低
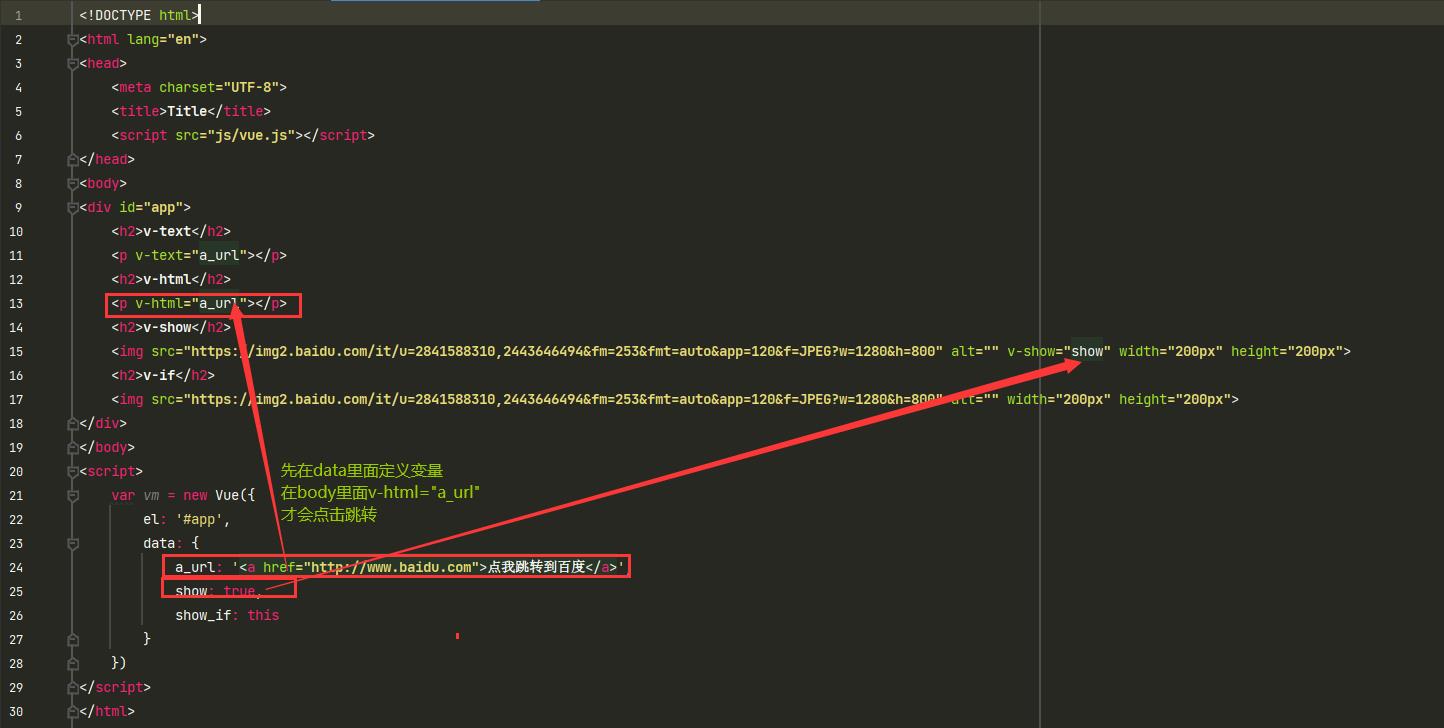
代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="js/vue.js"></script>
</head>
<body>
<div id="app">
<h2>v-text</h2>
<p v-text="a_url"></p>
<h2>v-html</h2>
<p v-html="a_url"></p>
<h2>v-show</h2>
<img src="https://img2.baidu.com/it/u=2841588310,2443646494&fm=253&fmt=auto&app=120&f=JPEG?w=1280&h=800" v-show="show" >
<h2>v-if</h2>
<img src="https://img2.baidu.com/it/u=2841588310,2443646494&fm=253&fmt=auto&app=120&f=JPEG?w=1280&h=800" >
</div>
</body>
<script>
var vm = new Vue(
el: \'#app\',
data:
a_url: \'<a href="http://www.baidu.com">点我跳转到百度</a>\',
show: true,
show_if: this
)
</script>
</html>
图解

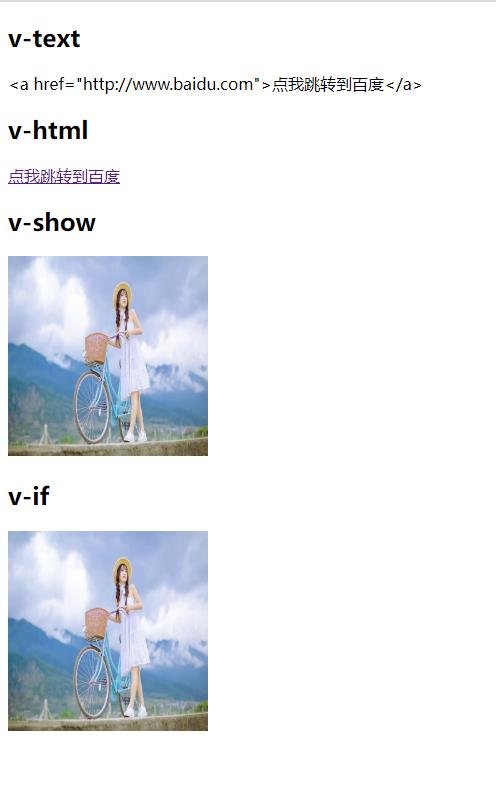
展示

四、属性指令
- 标签上的属性可以绑定变量名,以后变量变化属性也跟着变化
- 完整语法:v-bind:属性名="变量名"
- 简写语法 :属性名="变量名"
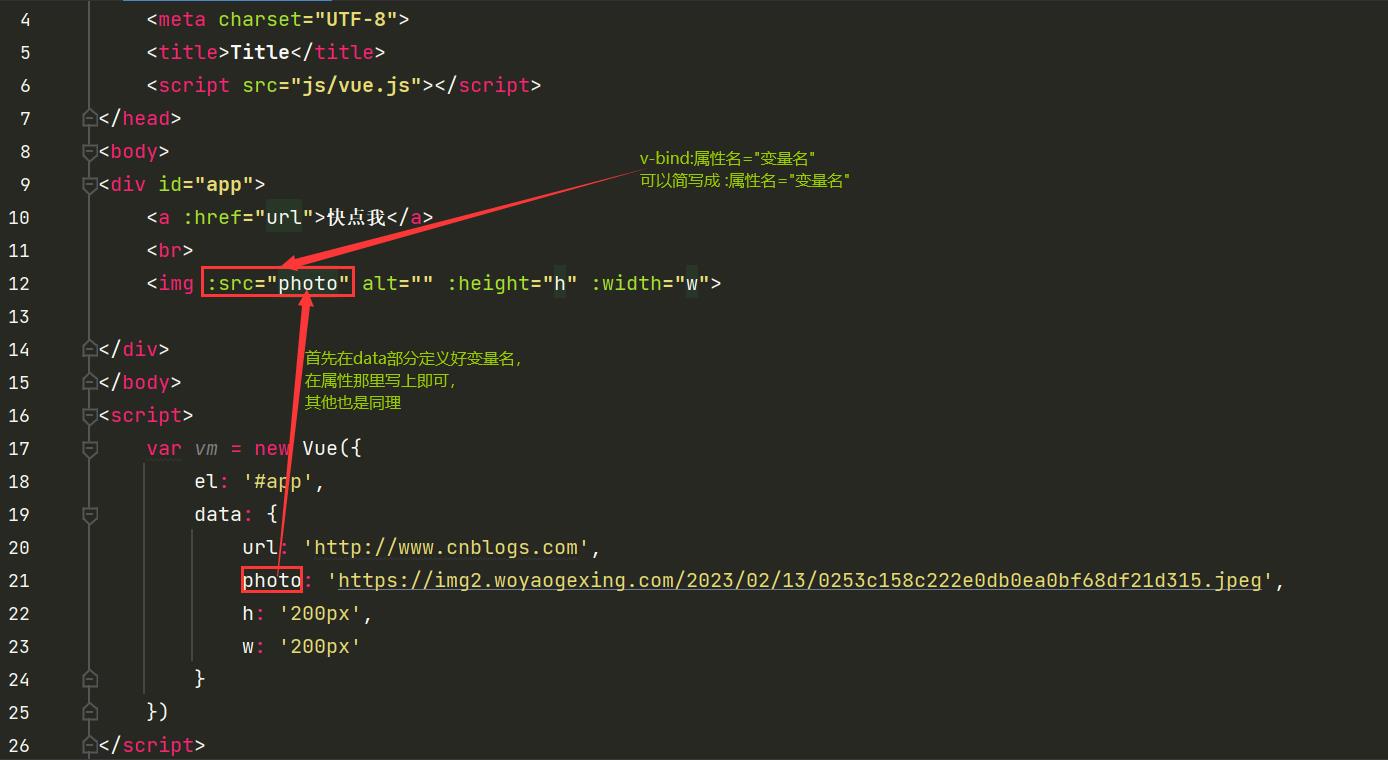
代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="js/vue.js"></script>
</head>
<body>
<div id="app">
<a :href="url">快点我</a>
<br>
<img :src="photo" : :>
</div>
</body>
<script>
var vm = new Vue(
el: \'#app\',
data:
url: \'http://www.cnblogs.com\',
photo: \'https://img2.woyaogexing.com/2023/02/13/0253c158c222e0db0ea0bf68df21d315.jpeg\',
h: \'200px\',
w: \'200px\'
)
</script>
</html>
图解

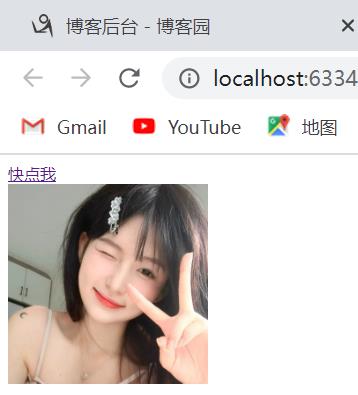
展示

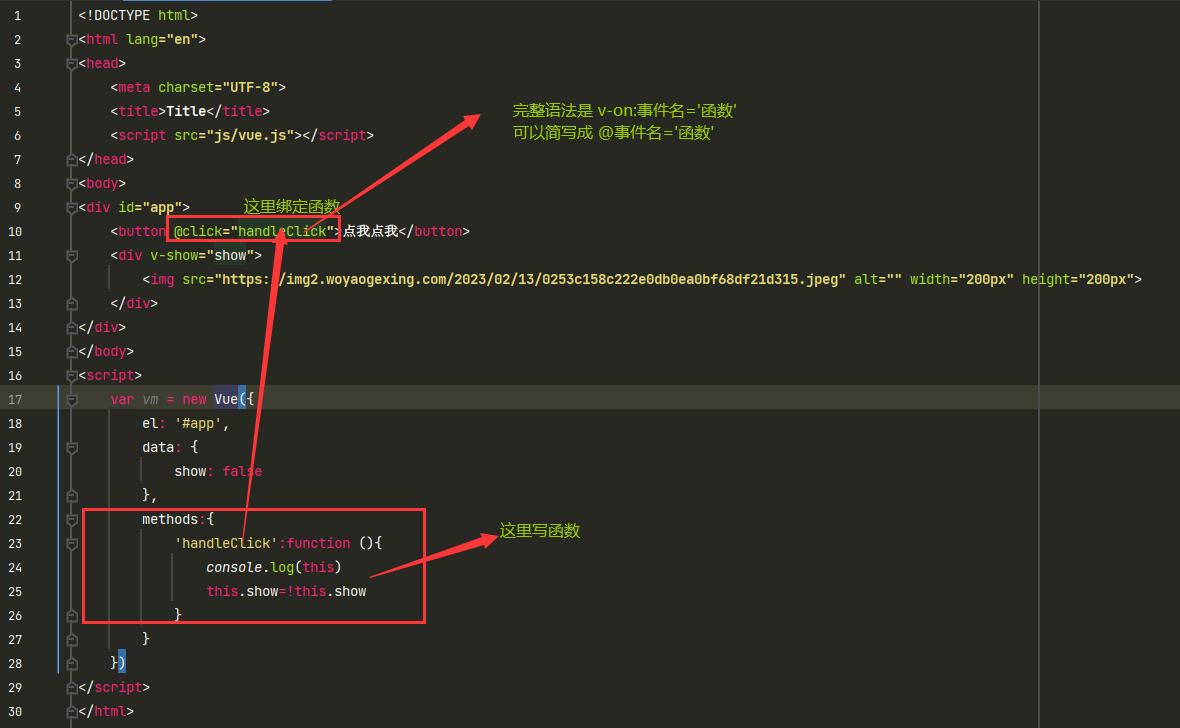
五、事件指令
- 事件指令包括点击、双击、滑动事件等等,用的最多的是点击事件
- 完整语法:v-on:事件名=\'函数\'
- 简写语法:@事件名=\'函数\'
代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="js/vue.js"></script>
</head>
<body>
<div id="app">
<button @click="handleClick">点我点我</button>
<div v-show="show">
<img src="https://img2.woyaogexing.com/2023/02/13/0253c158c222e0db0ea0bf68df21d315.jpeg" >
</div>
</div>
</body>
<script>
var vm = new Vue(
el: \'#app\',
data:
show: false
,
methods:
\'handleClick\':function ()
console.log(this)
this.show=!this.show
)
</script>
</html>

展示

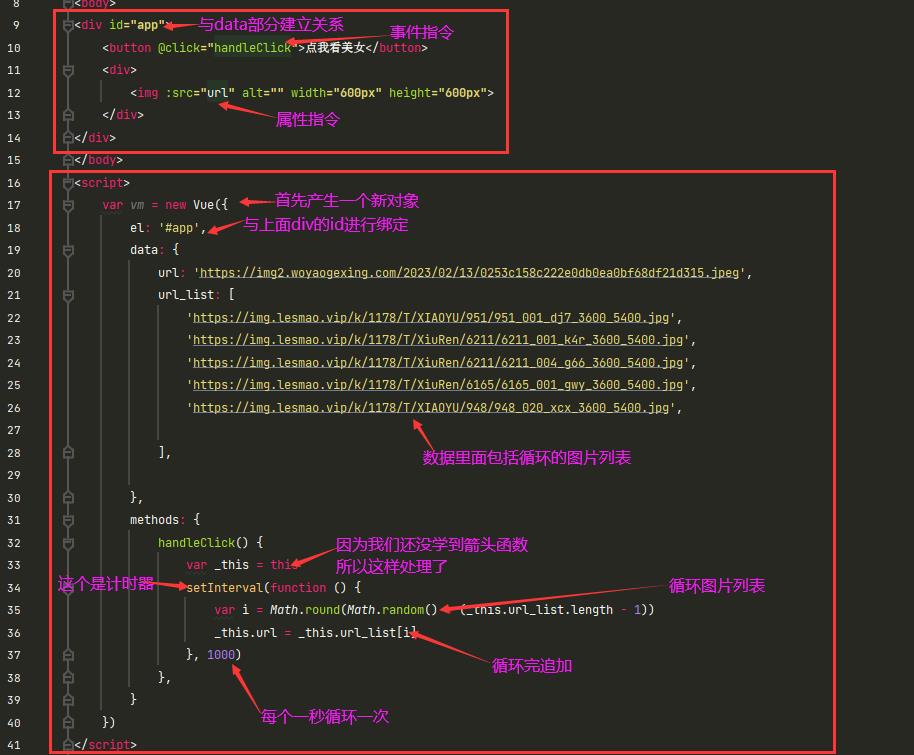
六、点击案例
这个小案例:点击按钮,就随机切换美女图片,这个案例涉及到函数套函数,需要用箭头函数,但是目前还没学到,所以我们可以函数外部定义一下var_this = this
代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="js/vue.js"></script>
</head>
<body>
<div id="app">
<button @click="handleClick">点我看美女</button>
<div>
<img :src="url" >
</div>
</div>
</body>
<script>
var vm = new Vue(
el: \'#app\',
data:
url: \'https://img2.woyaogexing.com/2023/02/13/0253c158c222e0db0ea0bf68df21d315.jpeg\',
url_list: [
\'https://img.lesmao.vip/k/1178/T/XIAOYU/951/951_001_dj7_3600_5400.jpg\',
\'https://img.lesmao.vip/k/1178/T/XiuRen/6211/6211_001_k4r_3600_5400.jpg\',
\'https://img.lesmao.vip/k/1178/T/XiuRen/6211/6211_004_g66_3600_5400.jpg\',
\'https://img.lesmao.vip/k/1178/T/XiuRen/6165/6165_001_gwy_3600_5400.jpg\',
\'https://img.lesmao.vip/k/1178/T/XIAOYU/948/948_020_xcx_3600_5400.jpg\',
],
,
methods:
handleClick()
var _this = this
setInterval(function ()
var i = Math.round(Math.random() * (_this.url_list.length - 1))
_this.url = _this.url_list[i]
, 1000)
,
)
</script>
</html>
图解

展示

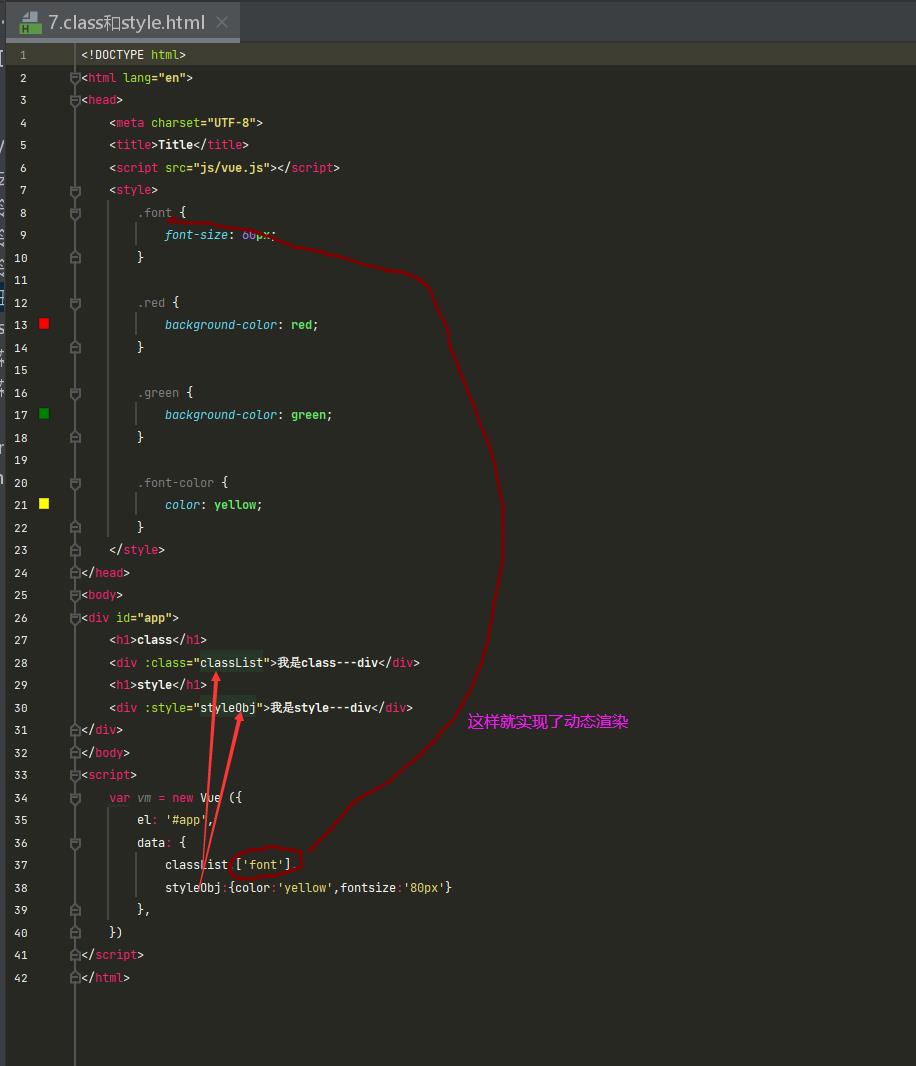
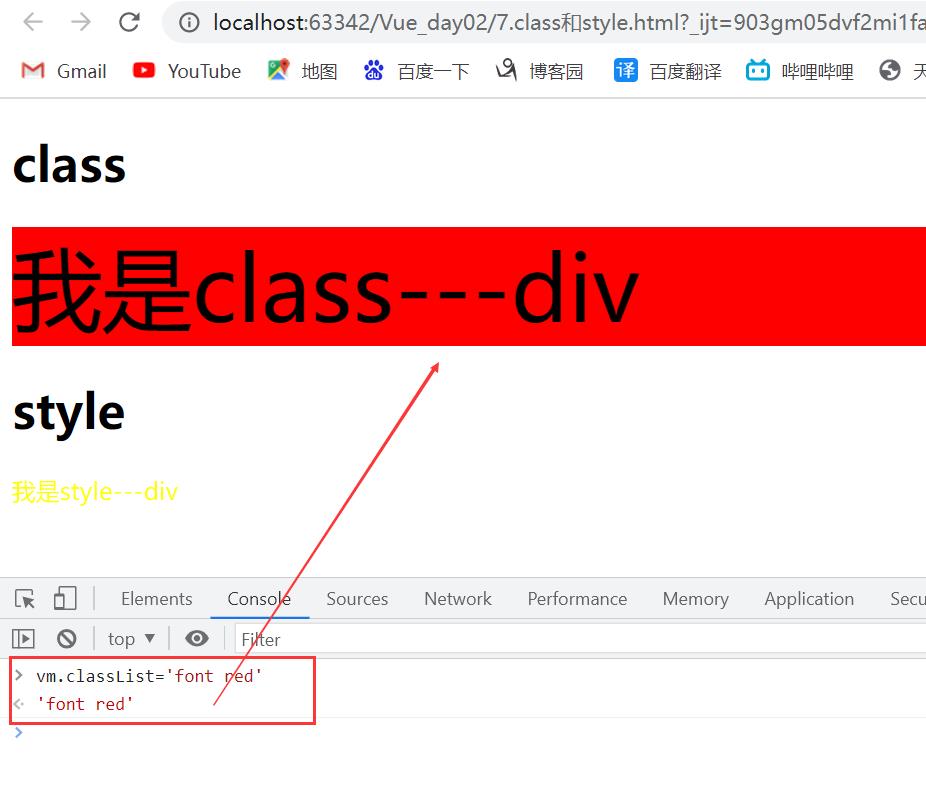
七、class和style
一看class和style是不是很熟悉,对、没错。就是属性,而且本身他俩就属于属性指令,但是他俩比较特殊,再加上应用广泛,所想着单独拿出来研究。
- :class=\'变量\'、变量可以是字符串数组以及对象,推荐使用数组
- :style=\'变量\'、变量可以是字符串数组以及对象,推荐使用对象
代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="js/vue.js"></script>
<style>
.font
font-size: 60px;
.red
background-color: red;
.green
background-color: green;
.font-color
color: yellow;
</style>
</head>
<body>
<div id="app">
<h1>class</h1>
<div :class="classList">我是class---div</div>
<h1>style</h1>
<div :>我是style---div</div>
</div>
</body>
<script>
var vm = new Vue (
el: \'#app\',
data:
classList:[\'font\'],
styleObj:color:\'yellow\',fontsize:\'80px\'
,
)
</script>
</html>
图解

展示

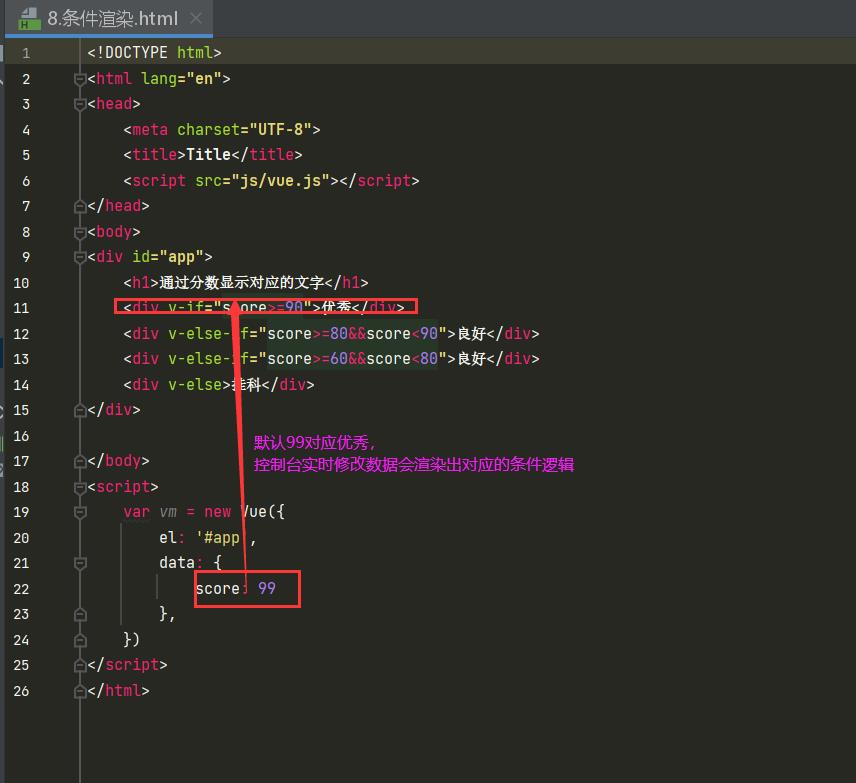
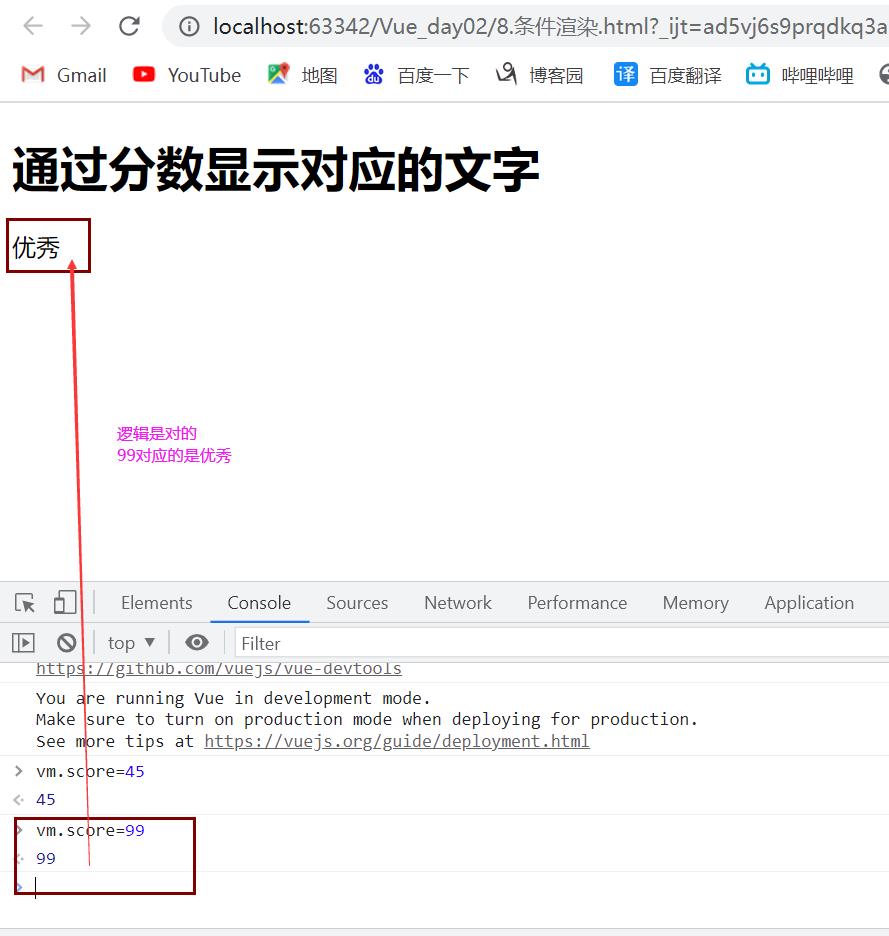
八、条件渲染
- v-if=条件 放在标签上 如果条件成立在这个标签显示 如果条件不成立就不显示
- v-else-if=条件 放在标签上 如果条件成立在这个标签显示 如果条件不成立就不显示
- v-else=条件 放在标签上 上面的条件不成立 才显示这个标签
代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="js/vue.js"></script>
</head>
<body>
<div id="app">
<h1>通过分数显示对应的文字</h1>
<div v-if="score>=90">优秀</div>
<div v-else-if="score>=80&&score<90">良好</div>
<div v-else-if="score>=60&&score<80">良好</div>
<div v-else>挂科</div>
</div>
</body>
<script>
var vm = new Vue(
el: \'#app\',
data:
score: 99
,
)
</script>
</html>
图解

展示

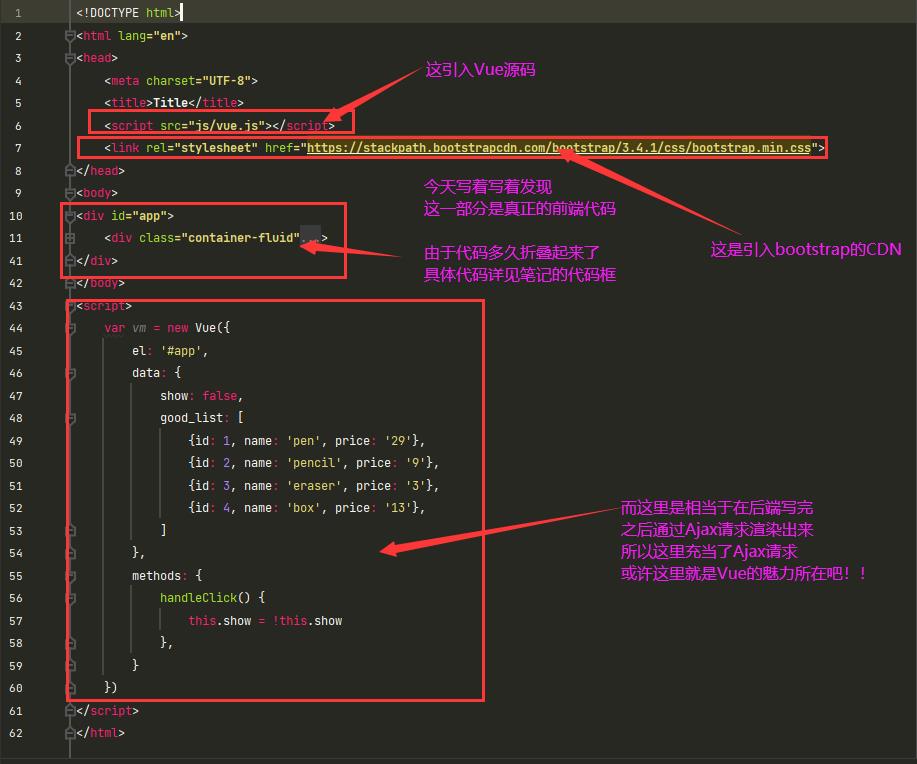
九、列表渲染
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="js/vue.js"></script>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css">
</head>
<body>
<div id="app">
<div class="container-fluid">
<div class="row">
<div class="col-md-6 col-md-offset-3">
<div class="text-center">
<h1>v-if-v-for 显示购物车</h1>
<button @click="handleClick" class="btn btn-success">点我显示</button>
</div>
<div v-if="show">
<table class="table table-hover">
<thead>
<tr>
<th>id</th>
<th>商品</th>
<th>价格</th>
</tr>
</thead>
<tbody>
<tr v-for="item in good_list">
<th scope="row">item.id</th>
<td>item.name</td>
<td>item.price</td>
</tr>
</tbody>
</table>
</div>
</div>
</div>
</div>
</div>
</body>
<script>
var vm = new Vue(
el: \'#app\',
data:
show: false,
good_list: [
id: 1, name: \'pen\', price: \'29\',
id: 2, name: \'pencil\', price: \'9\',
id: 3, name: \'eraser\', price: \'3\',
id: 4, name: \'box\', price: \'13\',
]
,
methods:
handleClick()
this.show = !this.show
,
)
</script>
</html>
图解

展示

以上是关于Vue 插值语法与指令系统的主要内容,如果未能解决你的问题,请参考以下文章