js按下鼠标mousedown并mousemove的时候,如何保持鼠标样式全屏不变?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了js按下鼠标mousedown并mousemove的时候,如何保持鼠标样式全屏不变?相关的知识,希望对你有一定的参考价值。
js按下鼠标mousedown并mousemove的时候,如何保持鼠标样式全屏不变。譬如我拖动一个边界来扩大div区域大小,如何保持鼠标样式全屏不变,都是n-resize的样式。
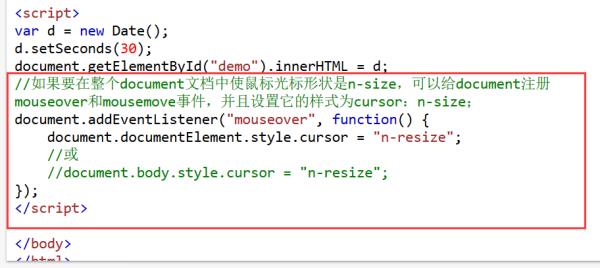
① 如果要在整个document文档中使鼠标光标形状是n-size,可以给document注册mouseover和mousemove事件,并且设置它的样式为cursor:n-size;

②同样地,如果要在拖动某个div使鼠标光标样式为某个形状时,先给div盒子注册拖动事件,拖动事件ondrag,然后设置div的style.cursor = "某个形状样式属性值";
任何元素的鼠标图标都可以通过这个属性来更改,如果需要在整个页面中显示某种鼠标图标,可以在body上面设置。对于某些元素可能有默认的鼠标图标,也可以通过这个属性重新设置为你需要的图标。
以上是关于js按下鼠标mousedown并mousemove的时候,如何保持鼠标样式全屏不变?的主要内容,如果未能解决你的问题,请参考以下文章