JS点击显示,再次点击隐藏的效果,菜鸟求大神
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JS点击显示,再次点击隐藏的效果,菜鸟求大神相关的知识,希望对你有一定的参考价值。
这是第一次点击效果
再次点击效果
第一次点击没问题,我把第二次点击写上去,就没效果
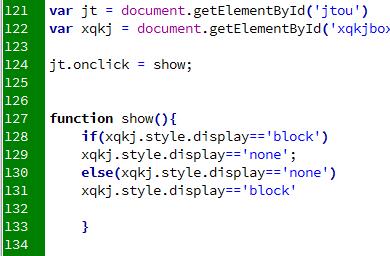
代码如下:
<script>var jt = document.getElementById('jtou')var xqkj = document.getElementById('xqkjbox')jt.onclick = show;jt.onclick = hide;function show() xqkj.style.display = 'block';
function hide() xqkj.style.display = 'none'; </script>
知道的朋友麻烦帮下忙,感激不尽。

代码如下:
<html>
<head>
<meta charset="gb2312"><title>隐藏和显示</title><style type="text/css">#thediv width:200px; height:100px; line-height:100px; text-align:center; background-color:green;</style><script type="text/javascript">function Show_Hidden(obj) if(obj.style.display=="block") obj.style.display='none'; else obj.style.display='block'; window.onload=function() var olink=document.getElementById("link"); var odiv=document.getElementById("thediv"); olink.onclick=function() Show_Hidden(odiv); return false; </script></head><body><a href="#" id="link">显示\\隐藏切换</a><div id="thediv" style="display:block">欢迎您</div></body></html>以上代码实现了我们的要求,点击顶部链接可以实现div显示和隐藏的切换。

实现原理:
为链接注册onclick事件处理函数,此处理函数可以判断div的style.display属性值,如果为block则将其设置为none,也就是将div设置为隐藏状态,否则设置为block,也就是将div设置为显示状态,原理大致如此。
需要特别注意的是,在div中,之所以使style="display:block"的目的是让obj.style.display语句能够获取属性值,否则第一次点击无法将div设置为隐藏,大家可以去掉style="display:block"做一下测试,return false语句是为了防止链接的跳转效果。
你好,能写详细下吗?我刚刚接触JS,不怎么熟,我写出来没效果


<body>
<!-- -_-|| 偷懒就写个body -->
<div onClick="javascript: func()">消失</div>
<span id="kkkw">哇哈哈哇哈哈哇哈哈</span>
<script language="javascript">
var kkkw = document.getElementById("kkkw");
kkkw.style.display = "block";
function func()
if(kkkw.style.display == "block")
kkkw.style.display = "none";
else
kkkw.style.display = "block";
</script>
</body>
</html>追问
能留个联系方式吗?
追答我的百.度账.号
本回答被提问者和网友采纳以上是关于JS点击显示,再次点击隐藏的效果,菜鸟求大神的主要内容,如果未能解决你的问题,请参考以下文章