SpringAll(1-12)复习
Posted 悟
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了SpringAll(1-12)复习相关的知识,希望对你有一定的参考价值。
1-12复习
详细解释Thymeleaf月springboot的关系
Thymeleaf是一个现代化的Java模板引擎,它允许开发人员使用自然模板语言来创建动态网页。而Spring Boot是一个快速开发框架,它简化了Spring应用程序的配置和部署,使得开发人员可以更加专注于业务逻辑实现。
在Spring Boot中,集成了Thymeleaf作为其默认的Web视图引擎。这意味着如果你使用Spring Boot开发Web应用程序,你几乎可以立即开始使用Thymeleaf来处理你的网页。
Spring Boot提供了对Thymeleaf的全面支持,包括自动配置、预先定义好的视图解析器、标准Dialects等。这些功能让Spring Boot与Thymeleaf的配合非常紧密,大大简化了Web开发的流程。
因此,Thymeleaf和Spring Boot是一对非常理想的组合,可以帮助开发人员更快地构建出高质量的Web应用程序。
能举个通俗的例子说明 Thymeleaf的作用吗?
当一个用户在网页上点击某个按钮时,后台的Java程序需要根据用户的请求来生成动态的HTML页面返回给浏览器显示。这时就需要使用到模板引擎。
Thymeleaf就是一种常用的模板引擎,它可以帮助开发人员快速生成HTML页面,使得前端和后台之间的协作变得更加容易。在使用Thymeleaf时,我们可以利用其强大的标签库和表达式功能,轻松地将后台数据渲染到HTML页面中。
举个例子,假设我们正在构建一个电子商务网站,需要在页面上展示商品信息。通过Thymeleaf,我们可以很方便地将后台的商品数据传递到前端,并将其以合适的方式展示出来。例如,我们可以使用以下代码片段来展示每个商品的名称、价格和描述:
<div th:each="product : $products">
<h2 th:text="$product.name"></h2>
<p th:text="$product.price"></p>
<p th:text="$product.description"></p>
</div>
```在这里,$products代表从后台传递过来的商品列表,th:each指定了循环展示每个商品,th:text则指定了需要展示的文本内容。通过这样的方式,我们可以轻松地在页面上展示所有的商品信息,而不需要手动编写大量的HTML代码。
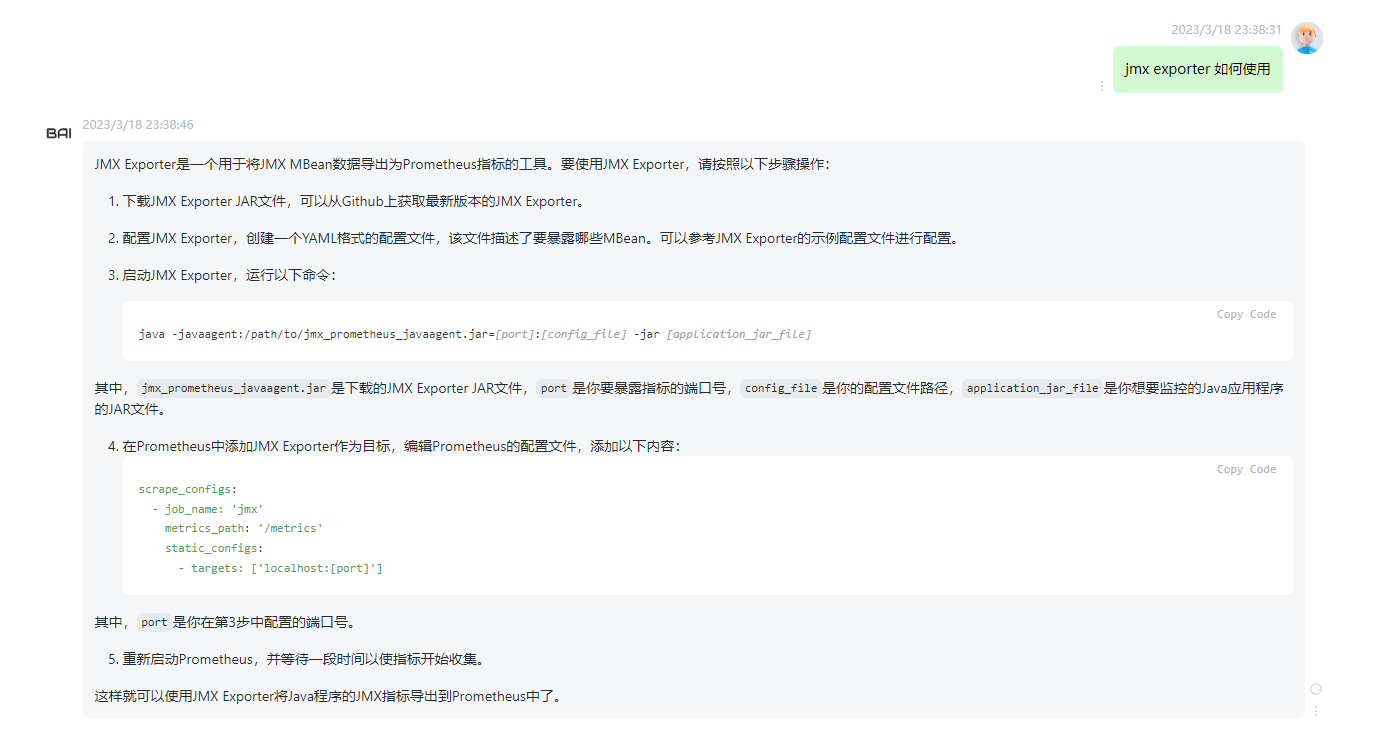
## prometheus配置jmx-exporter
以上是关于SpringAll(1-12)复习的主要内容,如果未能解决你的问题,请参考以下文章