万字血书Vue—Vue的核心概念
Posted 莫听穿林打叶声 何妨吟啸且徐行
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了万字血书Vue—Vue的核心概念相关的知识,希望对你有一定的参考价值。
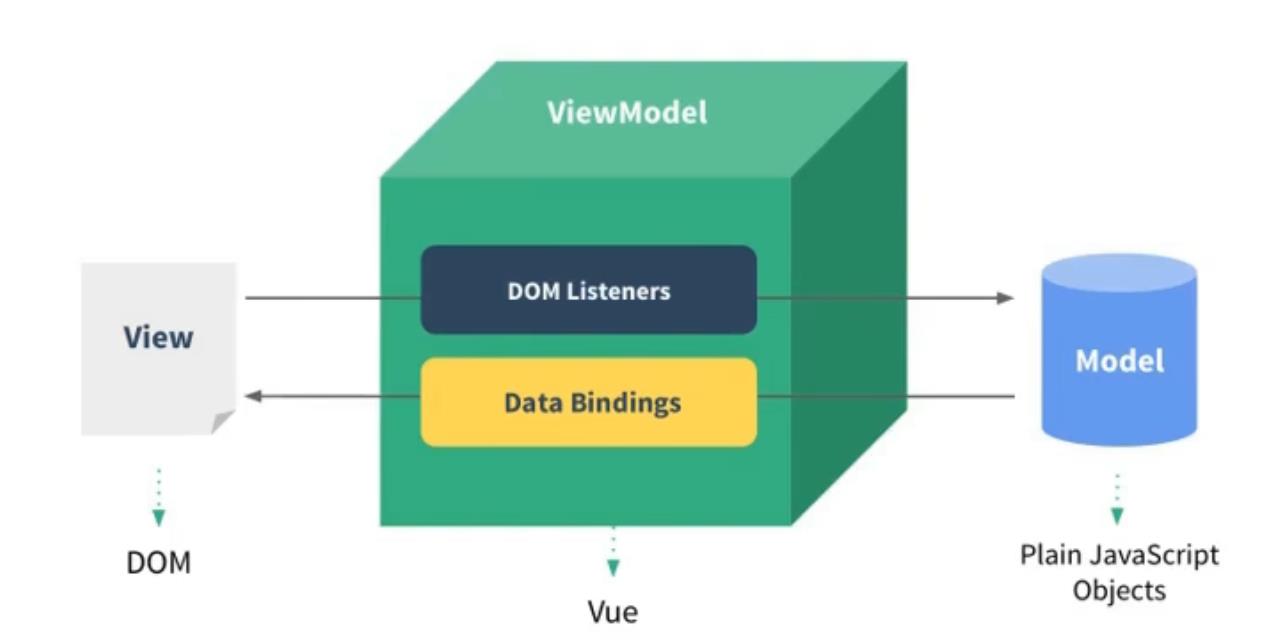
MVVM
- M:模型(Model):data
- V:视图(View):模板
- VM:视图模型(ViewModel):Vue实例对象
Vue收到了MVVM模型的启发,MVVM是vue实现数据驱动视图和双向数据绑定的核心原理,通过ViewModel监听DOM和数据源的变化。

Object.defineProperty
let number = 15
let person =
name: \'zs\',
gender: \'male\',
age: 20
//此种方式添加的属性,不可被枚举(遍历)
Object.defineProperty(person, \'age\',
value: 18,
enumerable: true,//控制是否可枚举(遍历)
writable: true,//控制是否可修改
configurable: false,//控制是否可删除
//读取person的age属性时,get函数就会被调用,返回值是age的值
get()
return number
,
//修改person的age属性时,set函数就会被调用,返回值是value的值
set(value)
number = value
)
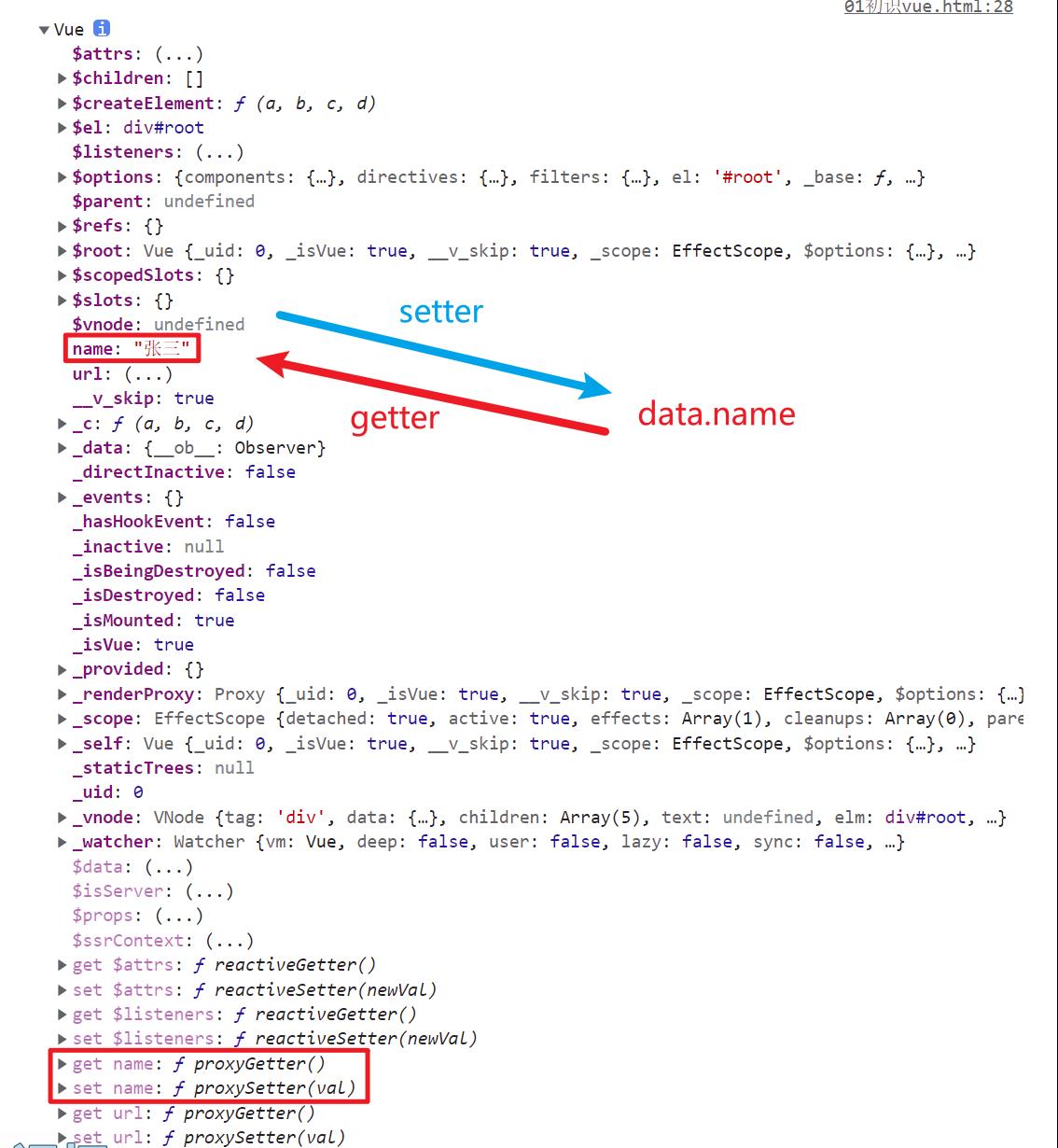
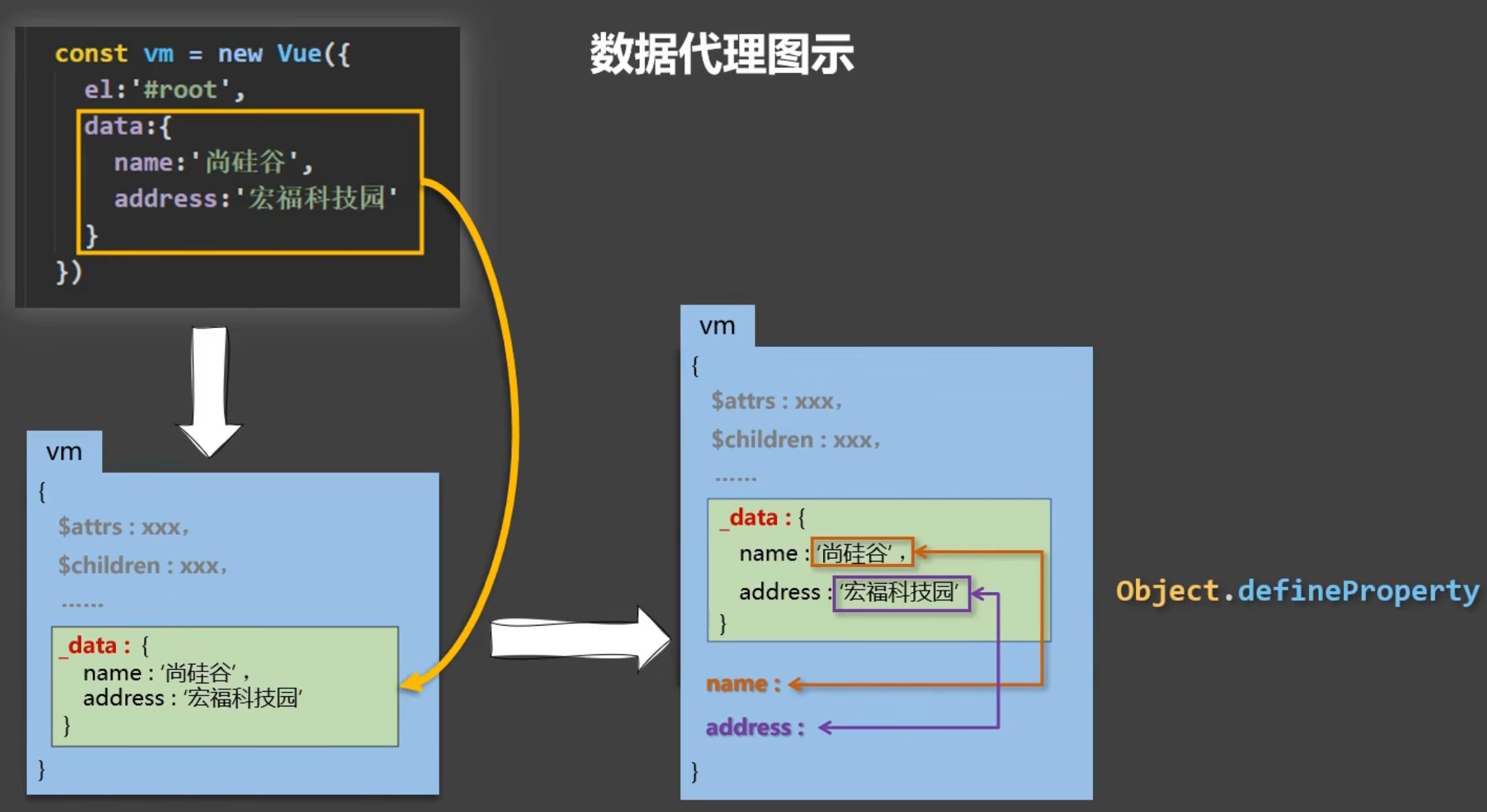
数据代理
通过一个对象代理对另一个对象的操作(读/写),更加方便操作data中的数据。
基本原理:
- 通过
Object.defineProperty()把data对象所有属性添加到vm上。 - 为每一个添加到vm上的属性,都指定一个getter和setter。
- 在getter和setter内部去操作data中对应的属性。


Vue监测数据改变的原理
Vue会监视data中所有层次的数据。
“响应式”,这个词你可以已经听过很多遍,简单来说响应式就是:数据发生变化,UI页面做出响应,但Vue是怎么发现数据被修改了?
Vue如何检测对象属性的改变?
将data代理到vm实例,在vm上通过Object.defineProperty()添加getter和setter,通过setter实现监视,且要在new Vue时就传入要监测的数据。
- 对象中后添加的数据,Vue默认不做响应式处理;
- 如需给后添加的属性做响应式,可以使用:
Vue.set(target,propertyName/index,value)
vm.$set(target,propertyName/index,value)
//vue.set不能直接给data加数据(对象不能是vue实例或Vue实例的根数据对象),只能给其中的对象添加
Vue如何检测数组的改变?
Vue通过包装数组身上常用的方法来实现(pop、push、shift、unshift、sort、sploce、reverse),当调用以上被包裹的方法时,会触被Vue检测到,也可以使用Vue.set或vm.$set。
第一步:正常调用原生Array.prototype上的方法;
第二步:重新解析模板、生成虚拟DOM...进而更新页面;
当使用(filter、concat、slice),可以用新数组替换旧数组。
以上是关于万字血书Vue—Vue的核心概念的主要内容,如果未能解决你的问题,请参考以下文章