获取数据Proxy下的Target的数据
Posted 消逝的绵羔
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了获取数据Proxy下的Target的数据相关的知识,希望对你有一定的参考价值。
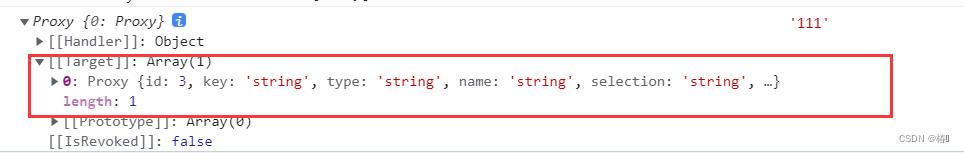
获取数据时遇到Proxy包裹的数据

解决
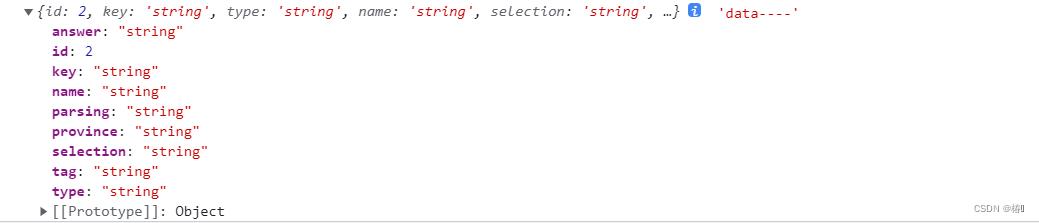
1.使用toRaw
Vue3.0给我们提供的新方法,toRaw方法是把被reactive或readonly后的Proxy对象转换为原来的target对象
const Data = toRaw(record);
console.log(Data, \'data----\');
打印结果为:

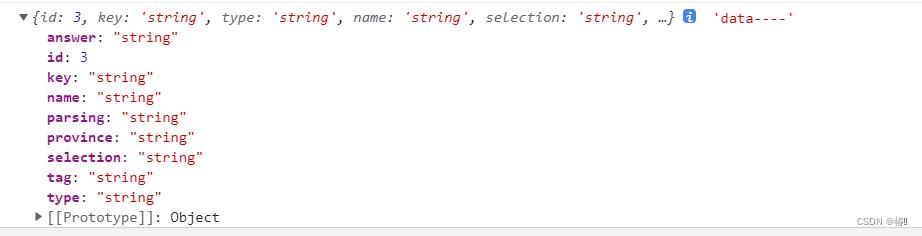
2.通过json序列化之后可获取值
const Data = JSON.parse(JSON.stringify(record));
console.log(Data, \'data----\');
打印结果为:

以上是关于获取数据Proxy下的Target的数据的主要内容,如果未能解决你的问题,请参考以下文章