android textview高度与字号高度不一致
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了android textview高度与字号高度不一致相关的知识,希望对你有一定的参考价值。
android:includeFontPadding="false"
即便是加上这个属性了,还是不一致。
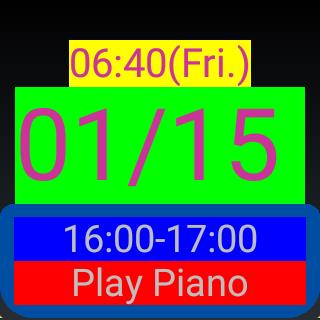
下图是按照字体01/15设置字体大小为android:textSize="100px" ,但是实际测量出来的TextView高度是118px
<TextView
android:id="@+id/digit_date"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:background="#00FF00"
android:gravity="center"
android:includeFontPadding="false"
android:textSize="100px" />

google中提供了会用的字段单位,sp
你设置个 50sp好了
因为xp会有问题,原因很简单, 720*1280分辨率,有可能手机屏是 4.0 也有可能是 4.7 或者是5.0 5.5的屏幕,这样就会有很多问题,所以要用sp做单位追问
明白一般布局是需要用dp,字体用sp来保证不同尺寸分辨率设备的通用性。但是针对这个问题是什么原因?问题是个范围没有关系的
追答那你就用SP吧,Android开发字体都用SP 或者 dp 没有人用px 的
本回答被提问者和网友采纳以上是关于android textview高度与字号高度不一致的主要内容,如果未能解决你的问题,请参考以下文章
Android - 如何自动调整 TextView 的大小以适合固定高度的容器?
如何在android中以编程方式查找TextView的文本区域(高度/宽度)