关于wamp的HTML, PHP, mysql 三者的操作与联系 - HTML与PHP之间传值(下)
Posted 浪里小韭菜
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了关于wamp的HTML, PHP, mysql 三者的操作与联系 - HTML与PHP之间传值(下)相关的知识,希望对你有一定的参考价值。
上一章讲了php向html传值的简单应用,这章简单讲解HTML向PHP传值的两种形式,也就是上章提到了两种情况。
1、表单的提交
打开E:/work/PHPtest/,可以新建两个文件 form.html 和 form.php
form.html:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> </head> <body> <!-- action指向接收表单数据的地址, method是发送的方式 --> <form action="./form.php" method="post"> userName: <input type="text" name="name"><br/> passWord: <input type="password" name="password"> <br/> <!-- 多选下拉框 多选项,name对应的是一个数组 multiple是表示可以多选--> <!-- city: <select name="city[]" id="city" multiple="multiple"> --> city: <select name="city" id="city"> <option value="0">请选择</option> <option value="深圳">深圳</option> <option value="北京">北京</option> <option value="上海">上海</option> <option value="广州">广州</option> </select>
<br/>
<input type="file" name="file" id="file"><br/> <br/> like: <input type="radio" name="like" value="apple">apple <input type="radio" name="like" value="banana">banane <input type="radio" name="like" value="orange">orange <input type="radio" name="like" value="tomatoes">tomatoes <br/> <!-- 多选项,name对应的是一个数组 --> owner: <input type="checkbox" name="owner[]" vaule="BMW">BMW <input type="checkbox" name="owner[]" value="house">Villa <input type="checkbox" name="owner[]" value="money">dollar <input type="checkbox" name="owner[]" value="gender">female <br/> <input type="submit" value="提交"> </form> </body> </html>
注: 多选项的时候,name = arr[] (数组)。
form.php :
<?php header("content-type: text/html; charset=utf-8"); //防止中文乱码 // 定义变量来接收传递过来的数,表单使用POST传递,接收使用 $_POST[] $userName = $_POST["name"]; $password = $_POST["password"]; $city = $_POST["city"]; $like = $_POST["like"]; $owner = $_POST[\'owner\']; $file = $_POST[\'file\']; // 将这些数据放入数组中 $arr = array("userName" => $userName, "password" => $password, "city" => $city, "like" => $like, "owner" => $owner, "file" => $file); //打印 echo json_encode($arr); ?>
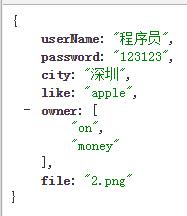
打开浏览器输入: myserver/PHPtest/form.html ,填写表单,然后提交,页面会调到form.php,这是你看到的PHP中已经打印出传输过来的数据。

这说明HTML向PHP传递成功。
2、将HTML中特定的数据传输给PHP,使用ajax
<!DOCTYPE html>
<html lang=\'en\'>
<head>
<meta charset=\'UTF-8\'>
<meta name=\'viewport\' content=\'width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no\'>
<meta http-equiv=\'X-UA-Compatible\' content=\'ie=edge\'>
<meta name=\'keywords\' content=\'\'>
<meta name=\'description\' content=\'\'>
<title>Document</title>
<script src="http://code.jquery.com/jquery-1.11.3.min.js"></script>
</head>
<body>
<button id="btn">提交</button>
<script>
$("#btn").click(function(){
// 这个数据为模拟数据,可根据实际情况自行组合成对象
var obj = {"id": 1, "item": {"name": "ject", "age": "25"}};
// 将收集的数据obj发送出去
$.post("./test.php", obj, function(data){
//接收返回值
var res = JSON.parse(data);
// 可以打印出来看一看
console.log(res);
})
})
</script>
</body>
</html>
form.php
<?php // 1、依次单一变量接收 // $id = $_POST["id"]; // $name = $_POST["name"]; // echo json_encode($id); // echo json_encode($name); // 2、直接存储到数组中 $arr = array("id" => $_POST["id"], "item" => $_POST["item"]); // 把接受的值可以传递个前端,这个可以根据实际情况,在PHP中进行数据处理,将前端需要的数据传递过去 echo json_encode($arr); ?>
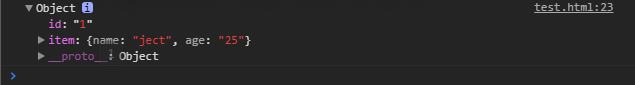
打开浏览器输入: myserver/PHPtest/form.html ,刷新,点击提交,打开控制台,可以看到返回来的数据:

这个循环可知,数据发送到form.php,然后又返回给form.html, HTML与PHP进行了双向传递。
补充: 在form.php对数据进行处理,如下:
对form.php进行改动:
<?php // 直接存储到数组中 $arr = array("id" => $_POST["id"], "item" => $_POST["item"]); // PHP中连接符号是 “ . ” 点号 $str = "I am ".$arr["id"].", my name is ".$arr[\'item\'][\'name\'].", ".$arr[\'item\'][\'age\']." years old."; // 把接受的值可以传递个前端,这个可以根据实际情况,在PHP中进行数据处理,将前端需要的数据传递过去 echo json_encode($str); ?>
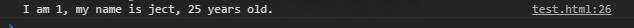
刷新页面,点击提交,打开控制台,可以看到返回来的数据:

这能充分说明,数据是经历过form.php处理后,返回到form.html 中。
下一章讲述wamp中mysql相关内容。
以上是关于关于wamp的HTML, PHP, mysql 三者的操作与联系 - HTML与PHP之间传值(下)的主要内容,如果未能解决你的问题,请参考以下文章