laravel5.4 关于后台数组中数据和json数据在前台的遍历输出
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了laravel5.4 关于后台数组中数据和json数据在前台的遍历输出相关的知识,希望对你有一定的参考价值。
字段本人做汽车网站开发,开发一个新项目需要引入上w的车型和车部件在数据库,实现用户查询显示功能!
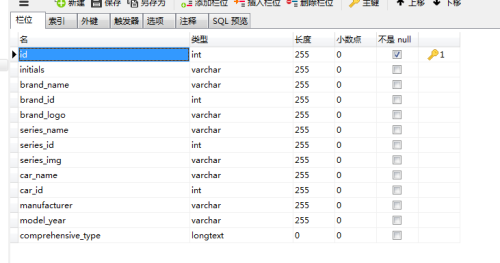
数据库设计
其中comprehensive_type是存放json格式的数据,里面包含该车型的各种信息!
大概内容是:
{"car_info":{"sales_status":"在售","guide price":"66.80万","level":"中型SUV","engine":"3.0T 354马力 V6"}}
就是这个样子的数据json,因为后台查询遍历出来的数据是个对象,所以在后台第一次遍历表的时候先把对象转换为数组,然后可以取出除了comperehensive里的全部数据,也就是二维数组的遍历,这个比细讲了!
因为我是在页面设计了一个点击按钮,这个按钮点击后触发ajax显示出json里的数据详情,也就是comprehensive_type里的json数据!
具体代码如下 :先把datas里存放好的数据里的comperehensive字段里的数据用
$.parseJSON转换成数组然后代码如下:
showmore:按钮出发事件方法
function showmore(){
var car_id =<?php echo $data[‘car_id‘];?>;
//alert (car_id);
url = "{{ url(‘backend/car_detail_ajax‘) }}";
$.ajax({
type:"get",
url:url,
data:{car_id:car_id},
dataType: "json",
success:function(dates){
var comprehensive_type = $.parseJSON(dates[‘comprehensive_type‘]);
var car_info = comprehensive_type[‘car_info‘];
var info = "";
info = ‘<ul class="PZ DD">‘+
‘<li class="txt">‘+
‘<div class="tit">实测油耗(L/100km)</div>‘+
‘<div class="txt">‘;
info = info + ‘<span>‘+car_info.measured_fuel+‘</span></div></li>‘;
info = info + ‘<li class="txt"><div class="tit">整车质保</div><div class="txt"><span>‘+car_info.quality_service+‘</span></div></li>‘;
info = info + ‘<li class="txt"><div class="tit">油箱容积(L)</div><div class="txt"><span>‘+car_info.fuel_volume+‘</span></div></li>‘;
info = info + ‘<li class="txt"><div class="tit">发动机型号</div><div class="txt"><span>‘+car_info.engine+‘</span></div></li>‘;
info = info + ‘<li class="txt"><div class="tit">排量(mL)</div><div class="txt"><span>‘+car_info.dispm+‘</span></div></li>‘;
info = info + ‘<li class="txt"><div class="tit">发动机特有技术</div><div class="txt"><span>‘+car_info.technology+‘</span></div></li></ul>‘;
info = info + ‘<ul class="PZ TJ"><li class="txt"><div class="tit">燃油标号</div><div class="txt"><span>‘+car_info.label+‘</span></div></li>‘;
info = info + ‘<ul class="PZ TJ"><li class="txt"><div class="tit">环保标准</div><div class="txt"><span>‘+car_info.standard+‘</span></div></li>‘;
info = info + ‘<ul class="PZ TJ"><li class="txt"><div class="tit">ABS防抱死</div><div class="txt"><span>‘+car_info.abs+‘</span></div></li>‘;
info = info + ‘<ul class="PZ TJ"><li class="txt"><div class="tit">全景天窗</div><div class="txt"><span>‘+car_info.panoramic_sunroof+‘</span></div></li>‘;
info = info + ‘<ul class="PZ TJ"><li class="txt"><div class="tit">定速巡航</div><div class="txt"><span>‘+car_info.cruise_control+‘</span></div></li>‘;
info = info + ‘<ul class="PZ TJ"><li class="txt"><div class="tit">GPS导航</div><div class="txt"><span>‘+car_info.gps+‘</span></div></li></ul>‘;
$("#show").append(info);
},error: function(){
alert("请求失败,请稍后再试!");
}
});
}后台代码:
public static function car_detail_ajax(Request $request){
$ajaxData = $request->input();
$postdata = DB::table(‘car_car‘)->where([[‘car_id‘,‘=‘,$ajaxData[‘car_id‘]]])->first();
//print_r ($postdata);exit;
return json_encode($postdata,JSON_UNESCAPED_UNICODE);exit;
}本文出自 “kangjunfei” 博客,转载请与作者联系!
以上是关于laravel5.4 关于后台数组中数据和json数据在前台的遍历输出的主要内容,如果未能解决你的问题,请参考以下文章
laravel5.4 关于select下拉框读取数据库数据案例
基于laravel5.4 vue 和vue-element搭建的单页面后台CMS