鸿蒙开发|Button组件
Posted Tiramisu1104
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了鸿蒙开发|Button组件相关的知识,希望对你有一定的参考价值。
按钮是我们开发中最常见的组件之一,如果打开鸿蒙开发工具DevEco Studio,按住Ctrl添加Button类,会发现其继承自Text组件。
public class Button extends Text
所以,其在鸿蒙中是没有自有的XML属性的,其所有属性都继承自Text组件。
1、创建一个Button
这里,我们和Text组件一样,首先通过XML布局文件进行Button组件的创建。示例代码如下所示:
<Button
ohos:id="$+id:text_Button"
ohos:height="match_content"
ohos:width="match_content"
ohos:element_left="$media:icon"
ohos:top_margin="50vp"
ohos:background_element="$graphic:background_ability_main"
ohos:layout_alignment="horizontal_center"
ohos:text="$string:mainability_柳暗花明又一村"
ohos:text_size="40vp"
/>
这里,我们创建了一个长方形的按钮。graphic资源文件如下,仅仅设置了其背景的颜色为绿色。
<?xml version="1.0" encoding="UTF-8" ?>
<shape xmlns:ohos="http://schemas.huawei.com/res/ohos"
ohos:shape="rectangle">
<solid
ohos:color="green"/>
</shape>然后我们要到resource/base/element/string.json声明name和value的值。
"name": "mainability_HelloWorld",
"value": "Hello World"
,
"name": "mainability_柳暗花明又一村",
"value": "柳暗花明又一村"
运行效果如图所示:

2、圆形按钮
通过graphic资源文件的设置,我们还可以将按钮变换为圆形头像类似的圆形按钮。示例代码如下:
<?xml version="1.0" encoding="UTF-8" ?>
<shape xmlns:ohos="http://schemas.huawei.com/res/ohos"
ohos:shape="oval">
<solid
ohos:color="green"/>
</shape>
运行结果:

这里我们设置的按钮为oval椭圆形,而圆形也是椭圆形的一种,但圆形的宽高相等。所以,我们还需要将Button按钮宽高设置成一样。
<Button
ohos:id="$+id:text_Button"
ohos:height="match_content"
ohos:width="match_content"
ohos:element_left="$media:icon"
ohos:top_margin="50vp"
ohos:background_element="$graphic:background_ability_main"
ohos:layout_alignment="horizontal_center"
ohos:text="$string:mainability_柳暗花明又一村"
ohos:text_size="40vp"
/>
<Button
ohos:id="$+id:test_button"
ohos:height="100vp"
ohos:width="100vp"
ohos:layout_alignment="horizontal_center"
ohos:top_margin="30vp"
ohos:background_element="$graphic:background_ability_main"
ohos:text="+"
ohos:text_size="40vp"
/>运行结果如图所示:

3、无背景有边框的圆角按钮
我们还是实现一个长方形的按钮,但其4个角是圆角过渡,且没有背景。示例代码如下:
<?xml version="1.0" encoding="UTF-8" ?>
<shape
xmlns:ohos="http://schemas.huawei.com/res/ohos"
ohos:shape="rectangle">
<stroke
ohos:width="2"
ohos:color="green"/>
<corners
ohos:radius="100"/>
</shape>
这里,我们设置了边框的宽度为2,且为绿色,同时设置圆角为100。而XML布局中的按钮代码如下所示:
<Button
ohos:id="$+id:text_Button"
ohos:height="match_content"
ohos:width="match_content"
ohos:element_left="$media:icon"
ohos:top_margin="50vp"
ohos:background_element="$graphic:background_ability_main"
ohos:layout_alignment="horizontal_center"
ohos:text="$string:mainability_柳暗花明又一村"
ohos:text_size="40vp"
/>
<Button
ohos:id="$+id:test_Button"
ohos:height="match_content"
ohos:width="match_content"
ohos:layout_alignment="horizontal_center"
ohos:top_margin="30vp"
ohos:padding="10vp"
ohos:background_element="$graphic:background_ability_main"
ohos:text="$string:mainability_Button"
ohos:text_size="40vp"
/>
然后我们要到resource/base/element/string.json声明name和value的值。
"name": "mainability_柳暗花明又一村",
"value": "柳暗花明又一村"
,
"name":"mainability_Button",
"value": "山重水复疑无路"
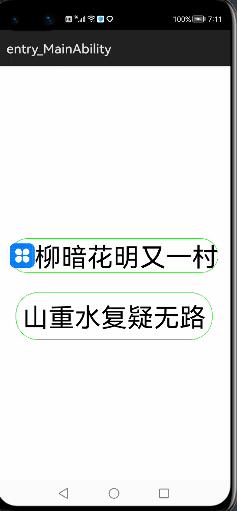
运行结果如图所示:

以上是关于鸿蒙开发|Button组件的主要内容,如果未能解决你的问题,请参考以下文章