一步步学习PHP笔记(李炎恢瓢城web俱乐部-多用户留言系统)01
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了一步步学习PHP笔记(李炎恢瓢城web俱乐部-多用户留言系统)01相关的知识,希望对你有一定的参考价值。
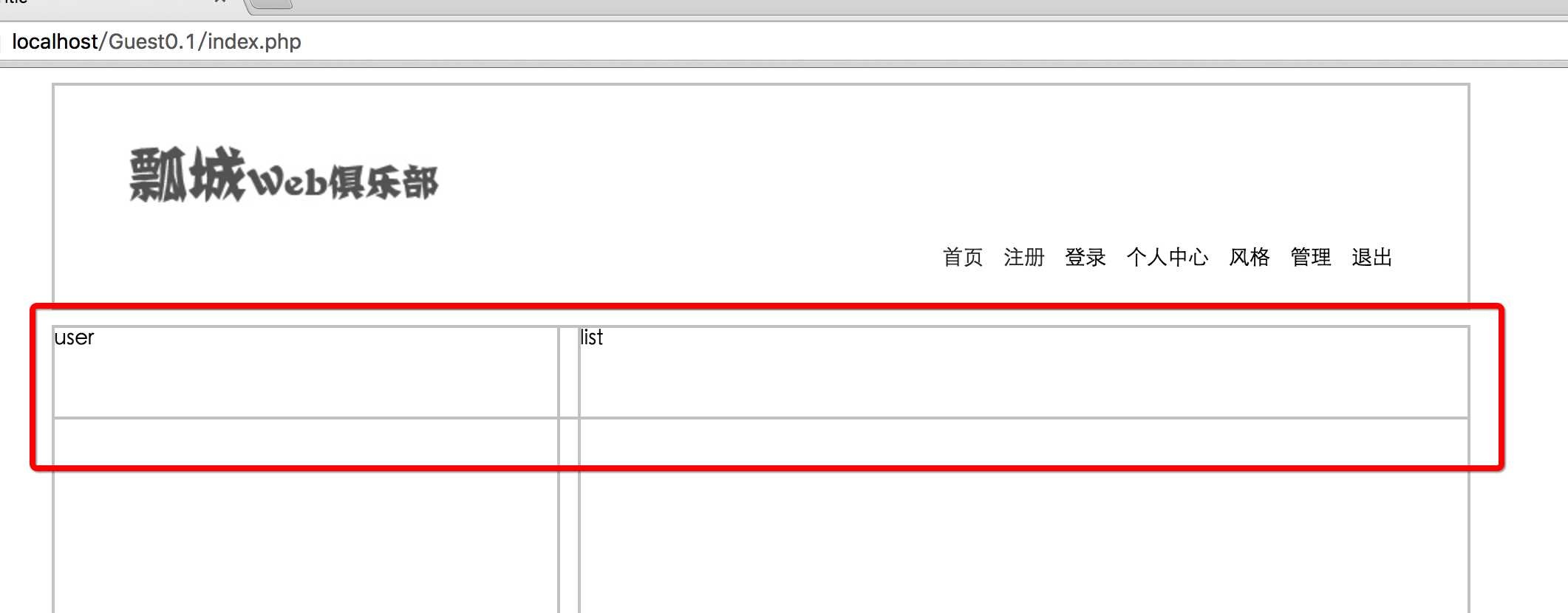
本课:div+css实现首页效果:
开发工具:xampp + phpstorm
笔记目的:仅做记录使用,方便日后查看

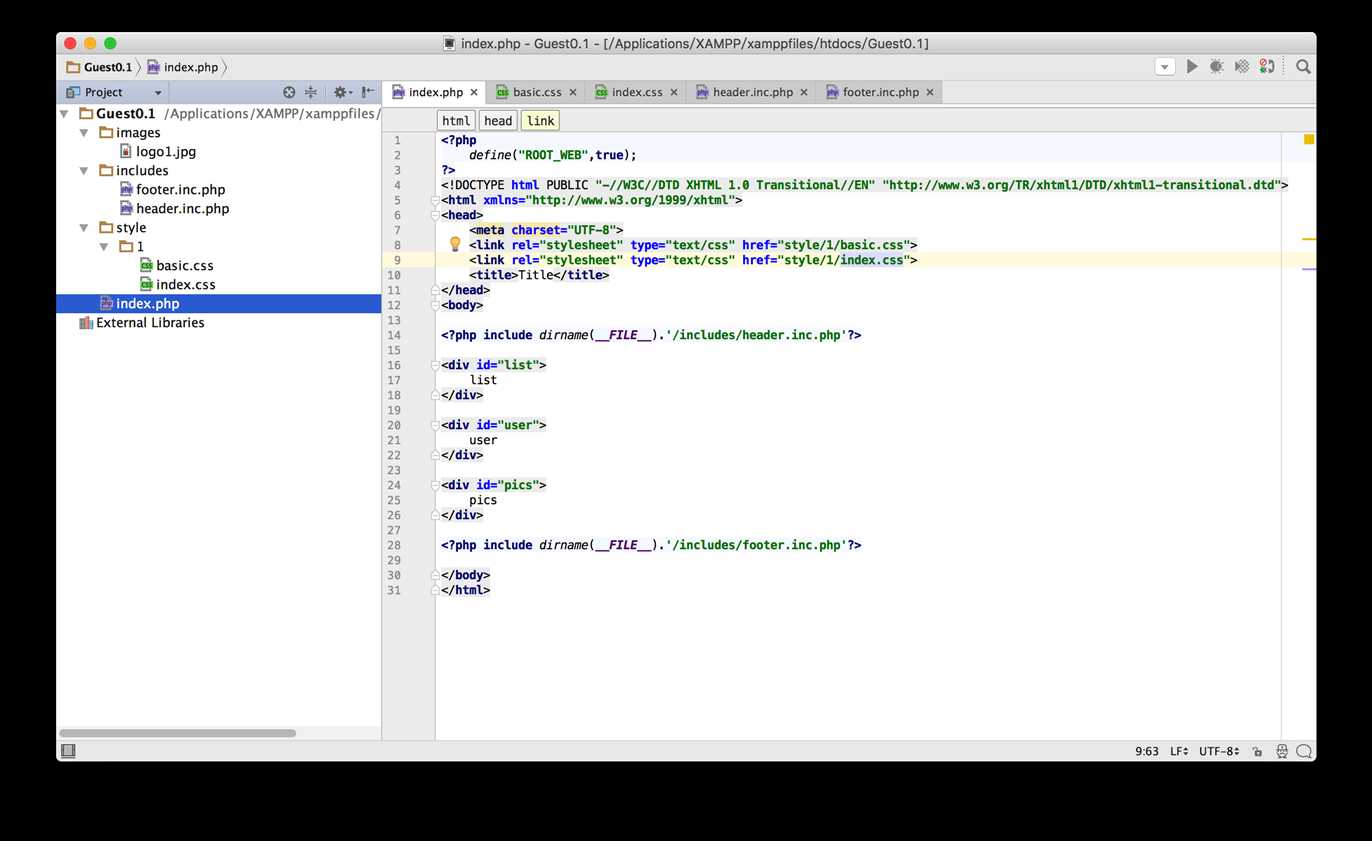
代码目录结构:

index.php:
<?php define("ROOT_WEB",true); ?> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta charset="UTF-8"> <link rel="stylesheet" type="text/css" href="style/1/basic.css"> <link rel="stylesheet" type="text/css" href="style/1/index.css"> <title>Title</title> </head> <body> <?php include dirname(__FILE__).‘/includes/header.inc.php‘?> <div id="list"> list </div> <div id="user"> user </div> <div id="pics"> pics </div> <?php include dirname(__FILE__).‘/includes/footer.inc.php‘?> </body> </html>
basic.css
@charset "UTF-8"; * { margin: 0; padding:0; } body { width:960px; height: auto; margin:0 auto; background: #fff; font-size: 14px; } ul { list-style-type: none;/* ul前的圆点 */ }
index.css
#header { width:auto; height:150px; border:2px solid #ccc; margin: 10px 0; } #header h1 { font-size:12px; width:210px; height:39px; background:url("../../images/logo1.jpg") no-repeat; margin:40px 0 0 50px; } #header h1 a { width:210px; height:39px; display:block; text-indent:-9999px; /* 缩进 */ /*border:2px solid #ccc;*/ } #header ul{ text-align: right; padding: 30px 50px 0 0; } #header ul li { display: inline;/* 在一行显示 */ margin: 0 0 0 10px;/* li标签之间的距离 分别是上 右 下 左; margin: 0 auto 表示的是上下,左右*/ } #header ul li a{ color: #333; text-decoration: none; /*a标签去掉下划线*/ } #header ul li a:hover{ color: #f00;/*鼠标放上去变红颜色*/ } #list { width:600px; height:514px; border:2px solid #ccc; float: right; } #user { width:340px; height:250px; border:2px solid #ccc; /*solid 实线; dashed 虚线*/ float: left; margin: 0 0 10px 0; } #pics { width: 340px; height:250px; border:2px solid #ccc; float: left; margin: 0 0 10px 0; } #footer { clear: both; width: auto; height:60px; /*border:2px solid #ccc;*/ text-align: center; } #footer p{ font-size:12px; letter-spacing: 1px; /*字体之间的间距*/ padding:10px 0 0 0; } #footer p span { color: blue; }
header.inc.php
<?php //防止外部恶意调用 在浏览器中直接输入此PHP地址 if (!defined("ROOT_WEB")){ exit("access denied"); } ?> <div id="header"> <h1><a href="index.php">瓢城Web俱乐部多用户留言系统</a></h1> <ul> <li><a href="index.php">首页</a></li> <li><a href="register.php">注册</a></li> <li>登录</li> <li>个人中心</li> <li>风格</li> <li>管理</li> <li>退出</li> </ul> </div>
footer.inc.php
<?php if (!defined("ROOT_WEB")){ exit("access denied"); } ?> <div id="footer"> <p>版权所有 翻版必究</p> <p>本程序由<span>瓢城Web俱乐部</span>提供 源码可任意修改和发布 ©2016-1019</p> </div>
logo1.jpg

重点:1、clear: both; 清除浮动
不加clear both 同时给<div id="footer">加上border,可以看到如下效果
2、text-decoration: none;a标签去掉下划线
3、li display: inline; li标签 在一行显示
4、letter-spacing: 1px; 字体之间的间距
word-spacing:1px; 单词之间的间距 中文无效
letter-spacing:1px; 字符之间的间距
5、加注释的地方多注意
以上是关于一步步学习PHP笔记(李炎恢瓢城web俱乐部-多用户留言系统)01的主要内容,如果未能解决你的问题,请参考以下文章