《React Native》之程序调试篇
Posted YongHui_Luo
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了《React Native》之程序调试篇相关的知识,希望对你有一定的参考价值。
代码调试,在程序开发的过程中尤为重要,能协助开发者快速定位问题。
此文重点介绍React Native开发的程序调试工具及过程。
呼出Developer Menu对话框,如下图所示:

android物理设备或者ios物理设备 : 摇晃手机呼出。
Android模拟器:
Command⌘ + M
IOS模拟器:
Command⌘ + D
开发者菜单在release(生成环境)不会被呼出。
程序调试我们分成三类:
- 内容预览,调试效果
- Bug查找,断点调试
- 性能分析
内容预览,调试效果
当开发者对JS代码进行改变之后,需要预览程序改变之后的效果。
在开发者菜单中有Reload、Enable Live Reload、 Enable Hot Reloading 能帮助我们对效果进行预览,那么他们的区别是什么呐?
Reload
手动更新改变,每次改变之后,点击Reload,不需要重新编译程序,实时加载应用的JS代码,但需要确保React Packager处于运行状态。
Enable Live Reload
动态加载更新,不需要手动触发,但是会重新打开启动页,开发者需要重新找到你要调试的页面。
Enable Hot Reloading
热加载,相对于Enable Live Reload更省时省力,当开发者修改代码后点击保存,会自己将增量更新到程序中,搜索操作在当前调试页面进行。
Bug查找,断点调试
首先,了解ReactNative的Errors和Warning。
Errors

这是一种自定义的Error,通过
console.error("我是一个异常,你信不信","异常提示");这句代码实现。使用例如我们使用
Promise进行异步回调,到执行到
Promise的
onRejected时,如果不知道是什么原因导致的,可以通过如下代码进行错误输出。
xxx.then((result) =>
...
,(error) =>
console.error(error, error.message && error.message)
);如此,在执行到这部分代码时,如果发生异常,就是显示如上的红色Errors页面。另外Error标题下面会带有调用栈 可以帮助定位问题。
Warnings
同上,Warnings也可以通过console.warn()自定义。
通过console.ignoredYellowBox = ['Warning: ...']可以忽略每个提示的展示。
Debug JS Remotely
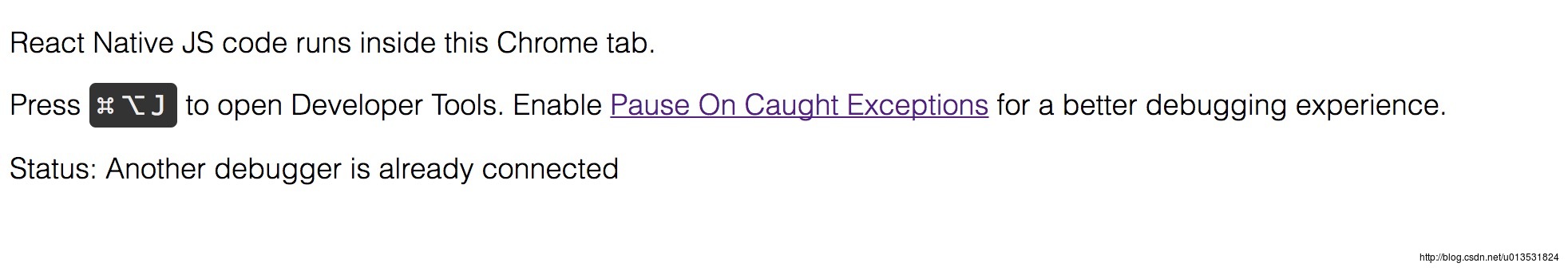
在Developer Menu对话框中选中Debug JS Remotely,即可通过Chrome Developer Tools工具调试程序。选中后将打开网址为http://localhost:8081/debugger-ui的网页。

如果使用mac电脑,快捷键⌘⌥J打开Google调试工具。
或者

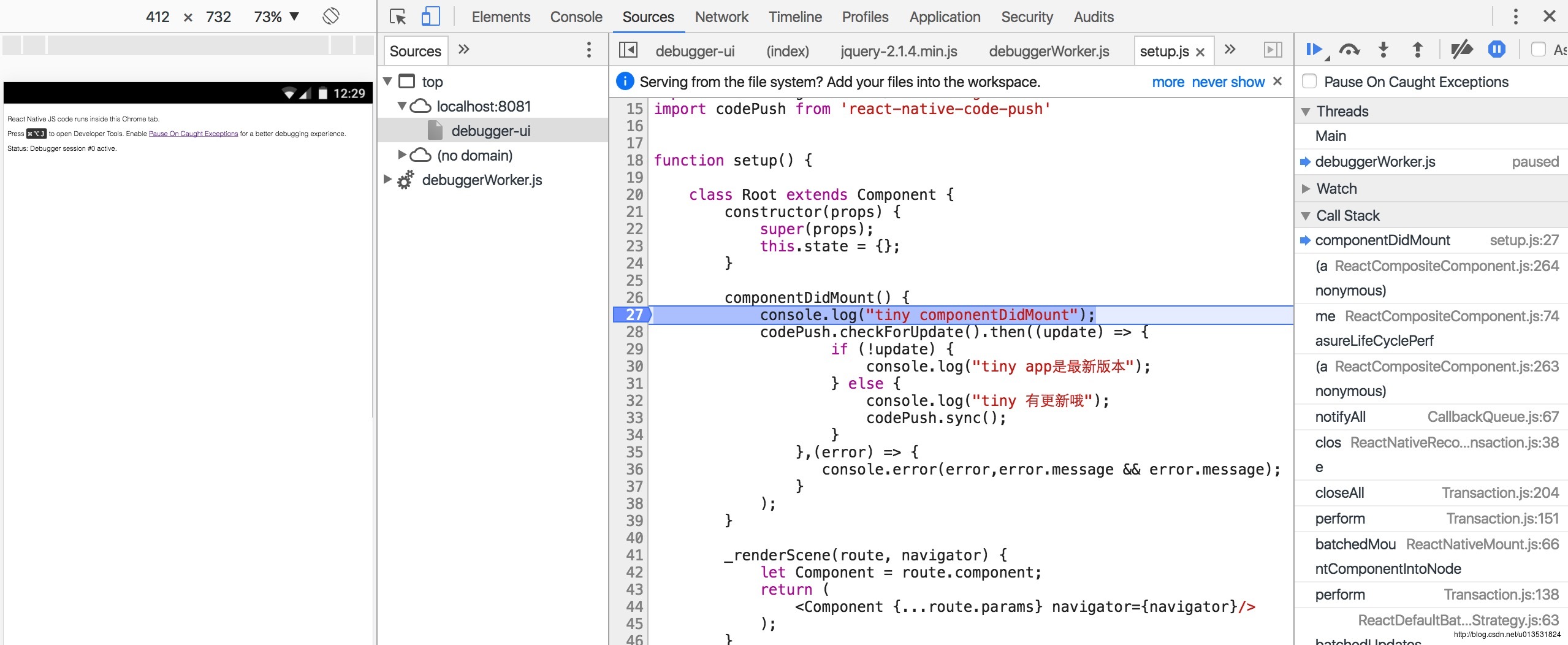
点击Google Chrome -- 更多工具 -- 开发者工具 能够打开如下图所示的界面。

下面分三个部分进行解释。
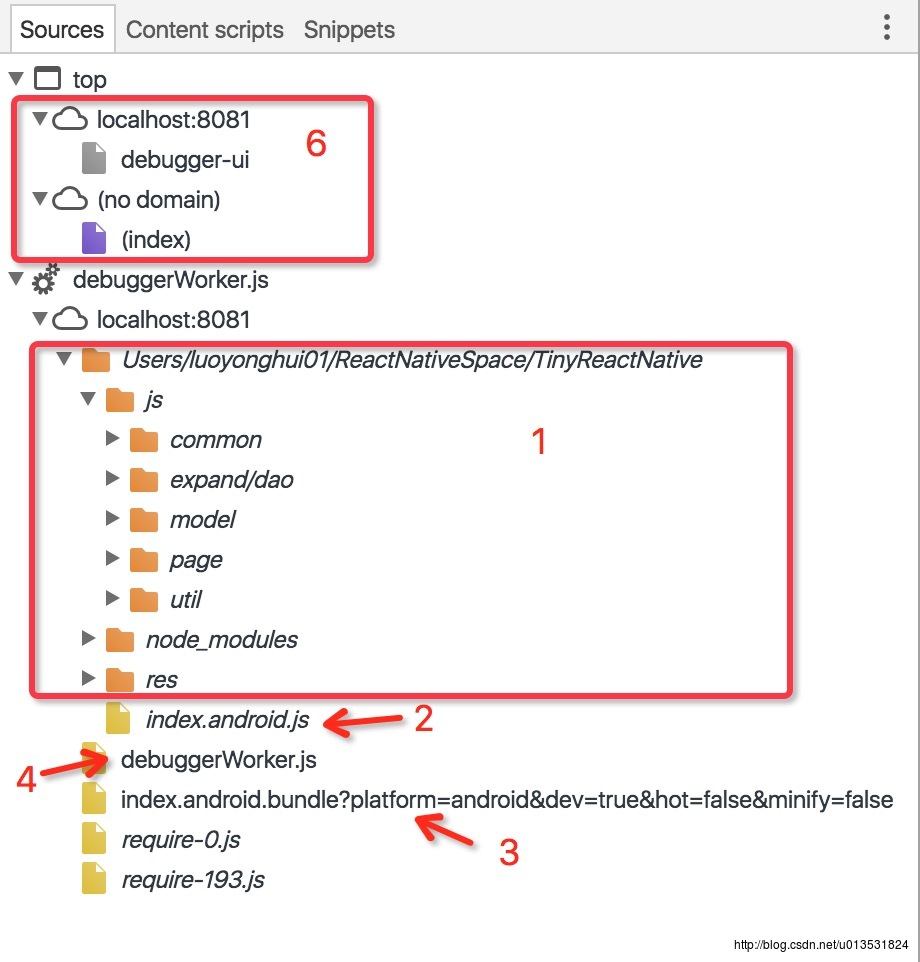
第一部分

1)、项目源码,所有的JS文件都在这里展示;
2)、JS程序入口;
3)、Bundle文件地址;
4)、调试使用的JS程序;
6)、bundle所在服务器,localhost本地服务,例子中的项目没有远程服务(no domain)。
第二部分:主面板

Elements:用来查看当前页面的html结构和CSS样式
Console:控制台输出
Sources:源码展示
NetWork:网络请求的头文件信息,请求参数,返回值等信息
Timeline: 时间花费统计command + E生成新的时间线。需要先录制,然后进行分析,得出GPU的渲染时间,总共脚本的执行时间,各项任务的时间占比。
Profiles:查看CPU运行时间、内存占用等。
Application: 应用信息,包括基本信息、本地存储、Session存储、
Cookie、数据库等信息。
Security:安全性信息
Audits: 优化页面,提升加载速度时用来数据量化。
通过上面的介绍,如果对于断点调试Console和Sources是主要面板;在调试的过程中如果有网络请求,可以通过NetWork进行分析;如果对项目进行优化,可通过Timeline、Profiles、Audits进行优化点查找和优化前后对比,从而优化结论;AppLication面板展示应用存储相关的数据,方面查看。
第三部分 断点调试区

使用起来与`Android Studio`的调试非常的接近,用起来也很亲切。
1)、 加断点,直接点击行号即可,当程序执行到这段代码时,暂停,等待开发者操作。
2)、 从左到右依次为恢复脚本执行、调到下一个函数调用的地方、单步执行、跳出当前函数。
3)、 调用栈,方便断点分析。
注: 在2中有
Pause on Exceptions,意思是当程序出现异常时,暂停执行,自动定位到出问题行,这对我们调试程序非常有帮助,建议打开。
性能分析
在Google Chrome 调试工具的介绍中提到的Timeline和Profiles,可以协同做性能分析,如Timeline提供的信息如下:

查看指定时间段内的应用执行花费的总时间,以及哪部分占用的时间最多,从而重点优化。
在Developer Menu开发者菜单中有Show Perf Monitor选项,开启后在程序的又上角会展示当前页面执行帧率,在可滚动页面可以评测滚动的流畅性问题。
好的,关于React Native调试相关的内容,就写到这里,如果发现好的内容,会继续进行完善,睡觉去了,晚安。
以上是关于《React Native》之程序调试篇的主要内容,如果未能解决你的问题,请参考以下文章