php-GatewayWorker搭建实时聊天室
Posted 叫我星宇
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了php-GatewayWorker搭建实时聊天室相关的知识,希望对你有一定的参考价值。
├── Applications // 这里是所有开发者应用项目 │ └── YourApp // 其中一个项目目录,目录名可以自定义 │ ├── Events.php // 开发者只需要关注这个文件 │ ├── start_gateway.php // gateway进程启动脚本,包括端口号等设置 │ ├── start_businessworker.php // businessWorker进程启动脚本 │ └── start_register.php // 注册服务启动脚本 │ ├── start.php // 全局启动脚本,此脚本会依次加载Applications/项目/start_*.php启动脚本 │ └── vendor // GatewayWorker框架和Workerman框架源码目录,此目录开发者不用关心

特别注意:
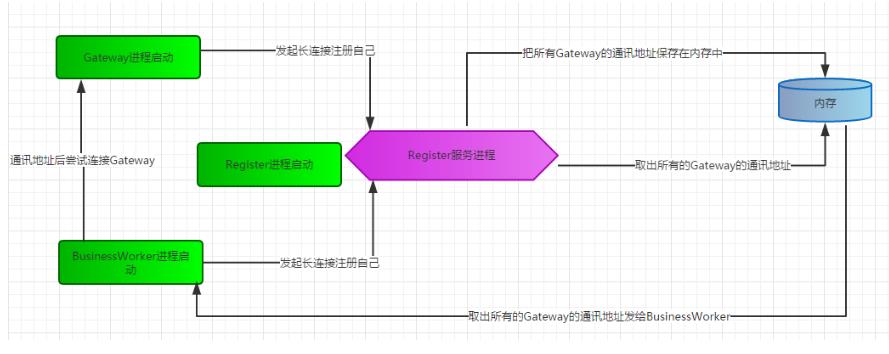
[1]客户端的事件及数据全部由Gateway转发给BusinessWorker处理,BusinessWorker默认调用Events.php中的onConnect onMessage onClose处理业务逻辑。
<script language="javascript" type="text/javascript"> var $URL = "__APP__/Home/GatewayWorker/bindUid"; // 与GatewayWorker建立websocket连接,域名和端口改为你实际的域名端口 ws = new WebSocket("ws://127.0.0.1:8384"); // 服务端主动推送消息时会触发这里的onmessage ws.onmessage = function(e){ // json数据转换成js对象 var data = eval("("+e.data+")"); var type = data.type || \'\'; switch(type){ // Events.php中返回的init类型的消息,将client_id发给后台进行uid绑定 case \'init\': // 利用jquery发起ajax请求,将client_id发给后端进行uid绑定 $.post($URL, {client_id: data.clientId}, function(data){}, \'json\'); break; default : alert(e.data); } }; </script>
[2]通过GatewayClient发送的数据不会经过Event.php,而是直接经由Gateway进程转发给客户端。GatewayClient无法接收客户端发来的数据。
Gateway::$registerAddress = \'127.0.0.1:1236\'; $message = [ \'type\' => 4002, \'clientId\' => $clientId, \'publish_time\' => date(\'Y-m-d h:i:s\', time()) ]; Gateway::bindUid($clientId,$uid); //在这里发送的信息是不走Event.php文件的,直接广播出去了 Gateway::sendToClient($clientId,json_encode($message));
如果GatewayClient和GatewayWorker不是在同一台服务器上,则需要先将start_gateway.php中的lanIp改成当前服务器的内网ip(如果不在一个内网可改成公网ip)。
如果GatewayClient和GatewayWorker在同一台服务器上运行,则不用做任何更改,直接按照示例使用GatewayClient即可。
一、start_gateway.php文件,这个文件是默认的文件,默认协议是text协议:
// gateway 进程,这里使用Text协议,可以用telnet测试 $gateway = new Gateway("Text://0.0.0.0:8383");
本地测试text协议是否正常命令:
telnet 127.0.0.1 8383
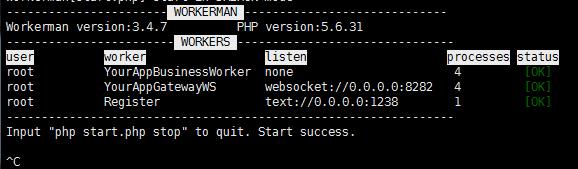
二、测试结果,启动服务器

输入命令测试:
telnet 127.0.0.1 8282
三、自定义一个Websocket连接
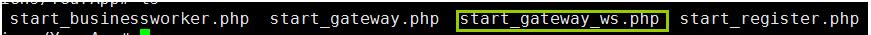
例如:copy一个start_gateway_ws.php文件,如图所示:

修改文件内容:
// gateway_ws 进程 $gateway_ws = new Gateway("Websocket://0.0.0.0:8384"); // gateway名称,status方便查看 $gateway_ws->name = \'YourAppGatewayWS\';
在html页面调用:
<script language="javascript" type="text/javascript"> var $URL = "__APP__/Home/GatewayWorker/bindUid"; console.log($URL); // 与GatewayWorker建立websocket连接,域名和端口改为你实际的域名端口 ws = new WebSocket("ws://127.0.0.1:8384"); // 服务端主动推送消息时会触发这里的onmessage ws.onmessage = function(e){ // json数据转换成js对象 var data = eval("("+e.data+")"); var type = data.type || \'\'; switch(type){ case \'init\': $.post($URL,$data,success,\'json\'); break; default : alert(e.data); } }; </script>
四、start_businessworker.php文件
注意:以上的HTML页面的WebSocket的端口号必须的同时对应
// 服务注册地址 $worker->registerAddress = \'你的外网IP地址:1236\';

可以看出:start_register.php这个文件是专门管理其他的三个文件的
注意:一下的register和worker的这个注册地址必须是一样的,也就是说,worker的注册地址必须和register的一样的
// register 服务必须是text协议 $register = new Register(\'text://0.0.0.0:1236\'); // 服务注册地址 $worker->registerAddress = \'120.120.120.120:1236\';
例如在TP的Controller中使用的时候这样连接:调用的是这个文件中的地址(服务注册地址):start_businessworker.php
Gateway::$registerAddress = \'120.120.120.120:1236\'; //这个链接的地址是start_register.php Gateway::bindUid($clientId,$uid); Gateway::sendToAll(json_encode($clientId));
下载地址:http://www.workerman.net/doc
以上是关于php-GatewayWorker搭建实时聊天室的主要内容,如果未能解决你的问题,请参考以下文章
三分钟搭建websocket实时在线聊天,项目经理也不敢这么写