PhpStorm 2017.1安装及破解过程
Posted James wang
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了PhpStorm 2017.1安装及破解过程相关的知识,希望对你有一定的参考价值。
1、下载原安装文件和破解文件:magnet:?xt=urn:btih:7FD357910B7AFBFC8FBA3647A2FAC8F15F0D02F0 (直接放到迅雷里下载)
2、Licence Service是破解文件,根据你的计算机来安装相应文件(32、64位)
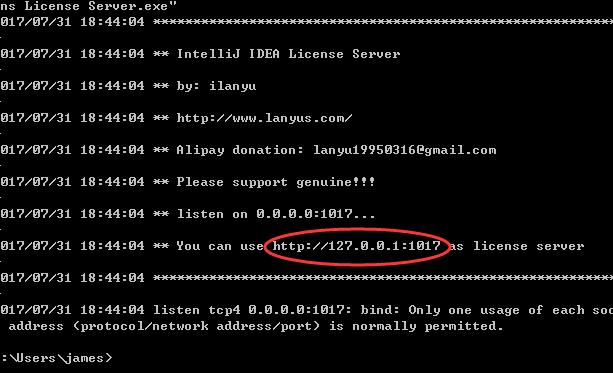
找到破解的安装地址并用cmd打开JetBrains License Server.exe文件

填写在如下的激活输入框:

完成!
下面文件转发自:http://blog.csdn.net/willcold/article/details/68068090
Phpstorm 2017.1+PHPWAMP+Xdebug环境配置以及断点调试
首先先来说下IDE和服务环境的配置:
第一步,在phpWAMP的站点根目录下创建项目文件夹,然后把IDE项目文件指向该文件,如下图所示:

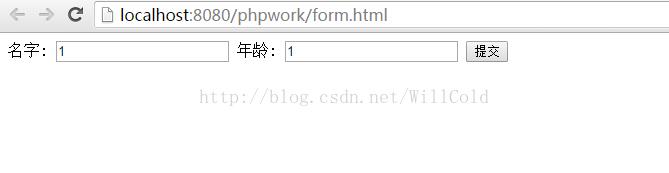
第二步,创建文件,然后通过服务器进行显示,这里我写了两个文件,分别是form.html,welcome.PHP:
form.html:
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="utf-8">
- <title>菜鸟教程(runoob.com)</title>
- </head>
- <body>
- <form action="welcome.php" method="post">
- 名字: <input type="text" name="fname">
- 年龄: <input type="text" name="age">
- <input type="submit" value="提交">
- </form>
- </body>
- </html>
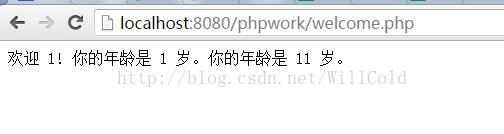
welcome.php:
- <?php
- @header("content-Type: text/html; charset=utf-8");
- echo "欢迎 " . $_POST["fname"] . "!",PHP_EOL;
- echo "你的年龄是 " . $_POST["age"] . " 岁。";
- echo "你的年龄是 " . $_POST["age"]. $_POST["fname"] . " 岁。";
- ?>
第三步,配置服务器,打开File->Settings->Deployment进行如下配置:


注:这里为什么设置端口8080而不是80,因为PHPWAMP这个阿帕奇服务器监听的端口是8080,然后在Mappings设置的路径就是项目路径
然后启动PHPWAMP服务,点击浏览器图标,运行效果如下:


好的,首先解决在phpstorm上用服务去运行程序的问题,那么接下来就要考虑如何调试了,也是我花了很长时间去搞的一个问题。先说说我是怎么解决的把,我们都知道phpstorm这个IDE用来调试是需要插件的支持,这个插件就是Xdebug,于是我就百度了“phpstorm 配置 xdebug”,果然出现了一大堆,但是试了试都出现了同样的问题,那就是没办法让页面阻塞从而进入断点,然后在客户端的控制台却可以输出。。。于是作为初学者的我只能闷头疯狂加php群,抱大腿,但是很可惜最终也没解决问题。于是我又从别的角度解决,我发现在debug运行的时候,虽然页面一下输出结果,但是在debug控制台会有一个“waiting for incoming connection with ide key”这样的提示,于是我直接复制百度,然后就得到了需要进行页面控件一起配合才可以进行调试,于是我就下载了一个chrome的扩展控件,xdebug helper,但是没有FQ,于是就又找了一个FQ软件,然后进行扩展。最后进行控件的配置之后,再次重启服务,然后进行断点调试,我惊奇的发现调试居然可以了。只能说万能的百度,和自己不抛弃的精神最后还是有所收获的吧,好了不鸡汤了,接下来放上正片。
phpstorm + Xdebug 配置,进行页面调试
第一步,给php.ini文件配置Xdebug,因为我用的是PHPWAMP集成服务,里面已经都安好Xdebug了,并且已经放到了对应的目录下面,所以只需要配置即可,我的配置文件如下:
另:https://xdebug.org/download.php 可下载相应版本的xdebug
- zend_extension = "D:\\PHPWAMP\\phpwamp\\server\\php-5.3.5\\php_xdebug-2.1.0-5.3-vc6.dll"
- ;
- [xdebug]
- xdebug.remote_enable=1 //开启远程调试
- xdebug.var_display_max_children=128
- xdebug.var_display_max_data=51200000
- xdebug.var_display_max_depth=5
- xdebug.remote_connect_back = 1
- xdebug.remote_autostart = 1
- xdebug.remote_port=9000
- xdebug.idekey=PHPSTORM
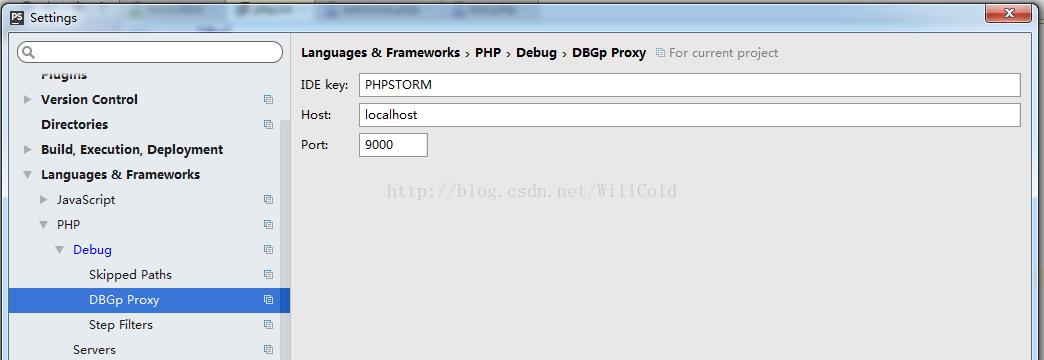
第二步,打开“File->Settings->Languages&Frameworks”找到PHP->Debug进行如下配置,其他不用管:

然后找到“Servers”,创建一个Sever,配置如下,然后点击“apply”:

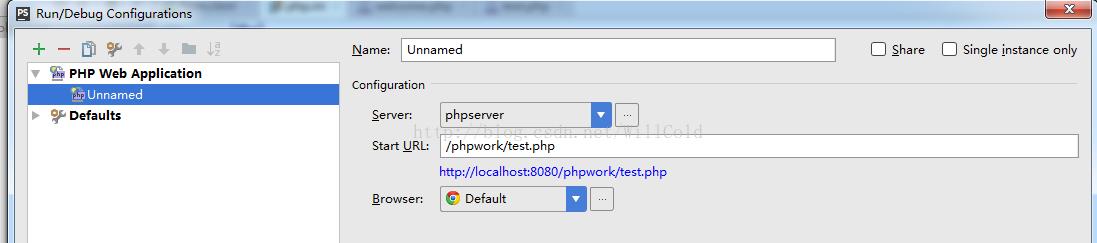
第三步,选择“Edit Configuration”,然后添加一个“PHP Application”,选择之前设置sever,然后把要调试的页面路径写上就行,如下所示:

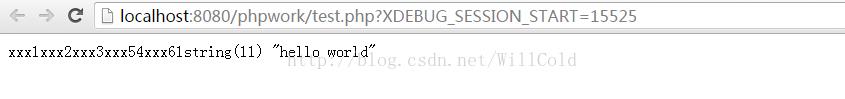
第四步,打开电话图标,然后点击昆虫图标进行断点调试,但是这里却会直接把整个页面输出:

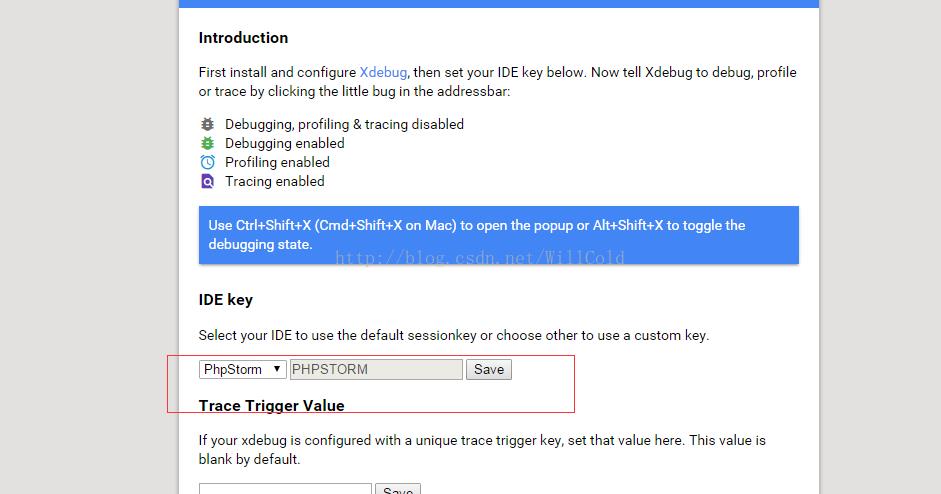
我心里当就是“WTF?WTF!...”(省略一万字。。。)不过在之前也说了,我们只需要为谷歌浏览器添加一个插件即可,这里不赘述如何FQ,直接截图插件配置:

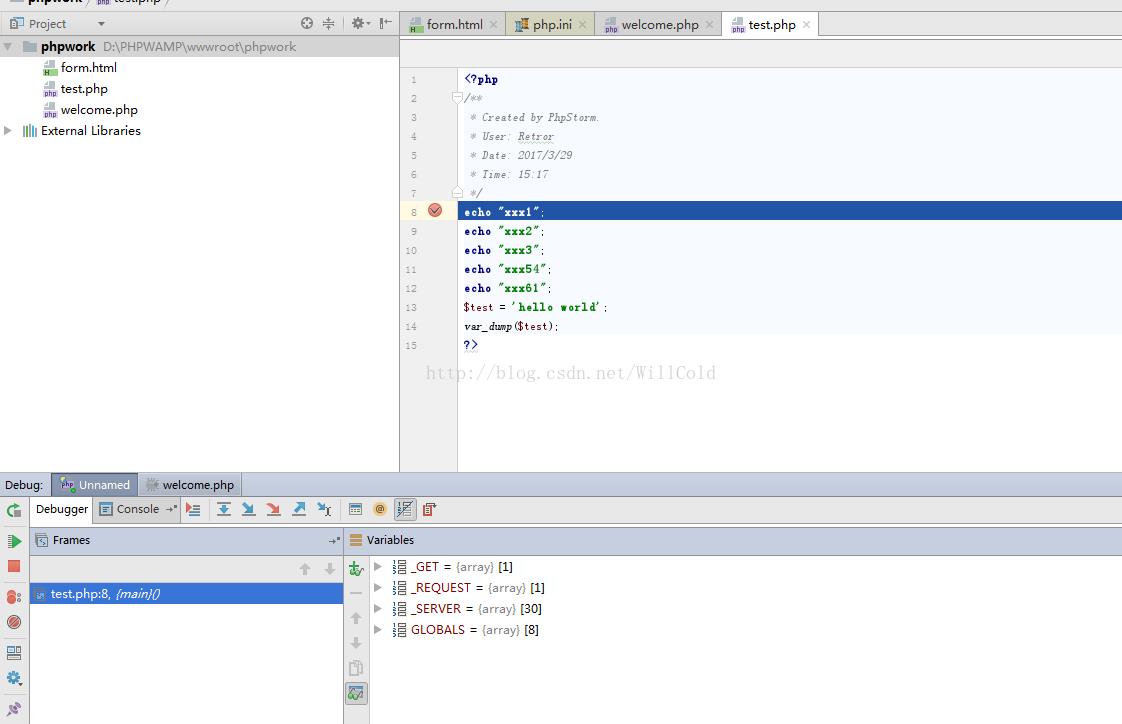
最后最后,重启服务,然后再次打开电话图标,然后点击昆虫图标,我惊奇的发现,进入了断点~~

That\'s all~~~
另:https://xdebug.org/download.php 可下载相应版本的xdebug
以上是关于PhpStorm 2017.1安装及破解过程的主要内容,如果未能解决你的问题,请参考以下文章