phpstormwebstorm配置less编译器
Posted 撒哈拉的雪
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了phpstormwebstorm配置less编译器相关的知识,希望对你有一定的参考价值。
1、 node.js 安装包 https://nodejs.org/en/download/
1) 安装js解析器node.js。直接下一步就ok了。
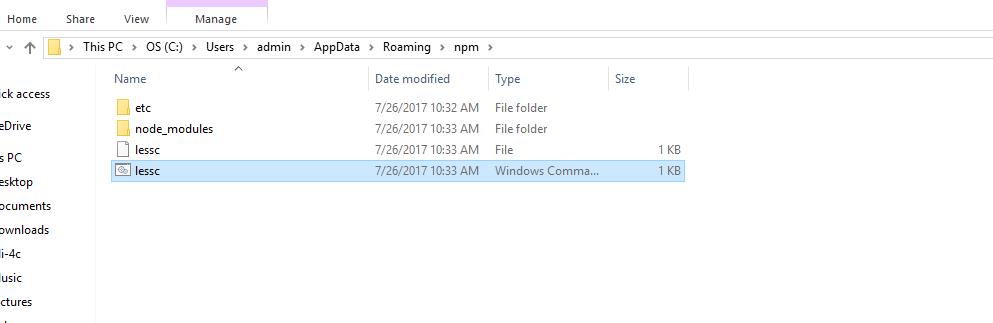
2) 将npm压缩包解压,找到里面的lessc.cmd文件,放到c盘下一个没有中文路径的目录下,我们假如是 C:\\Users\\admin\\AppData\\Roaming\\npm

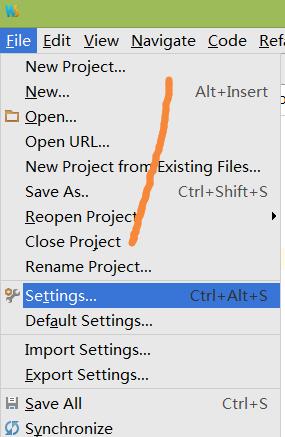
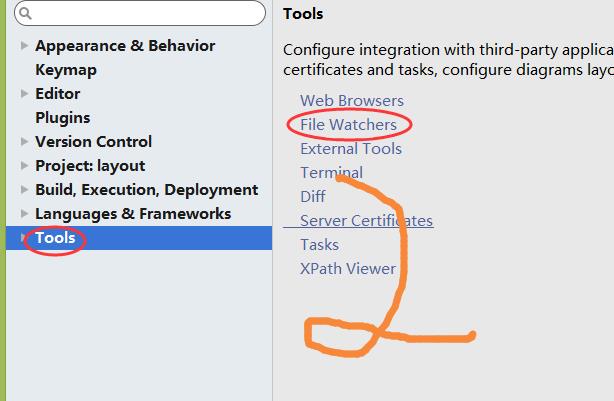
2、打开webstorm→file→settings→Tools→file watching
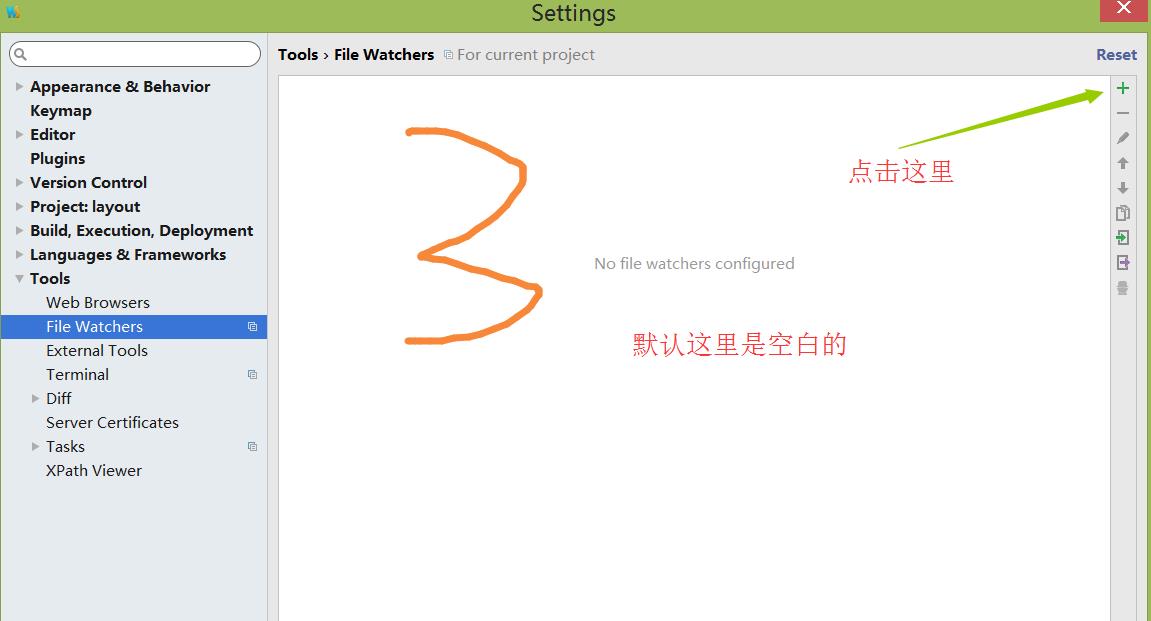
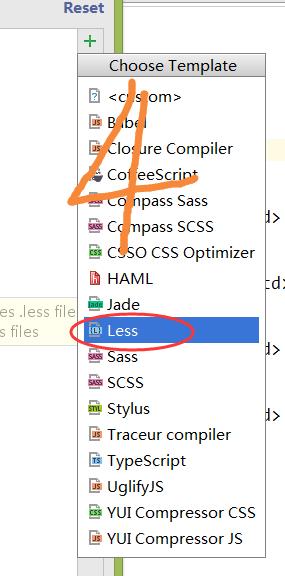
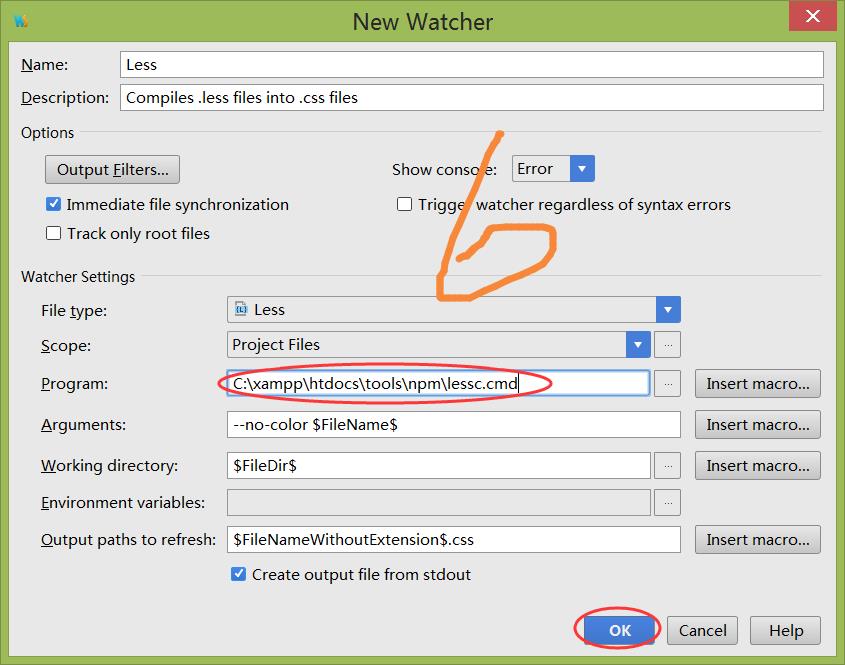
点击“+”→less文件→Program右侧点击“。。。”弹出对话框,选择我们之前的文件,然后确定。
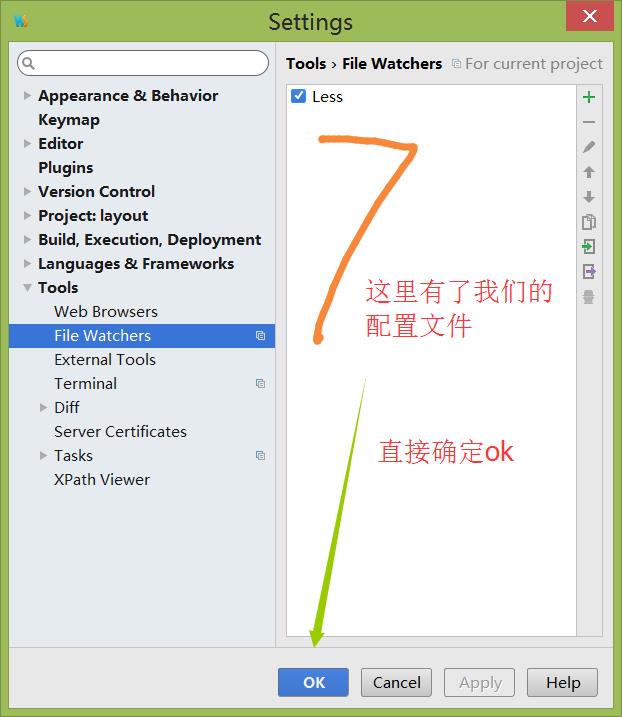
确定。





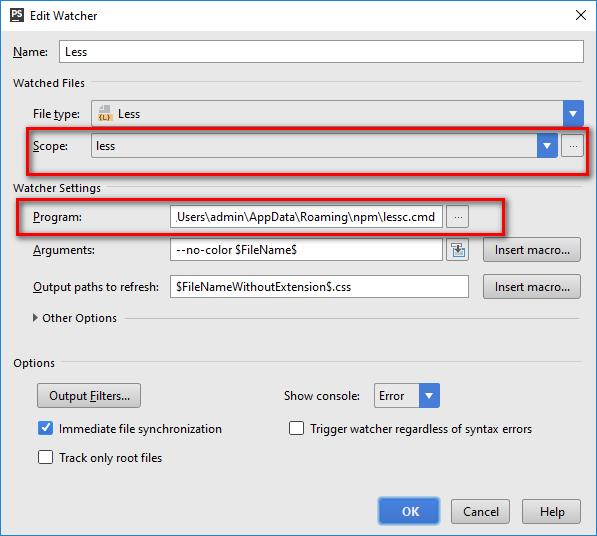
重要:

这两个必须配置,scope是编译范围,要制定编译那个文件夹下的less,program是less执行文件的地址,这两个不配置,可能无法编译less文件


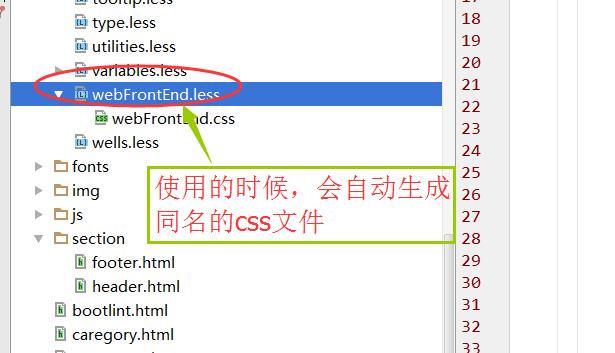
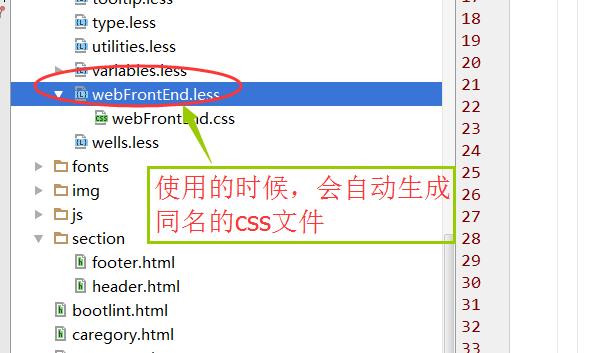
3、使用
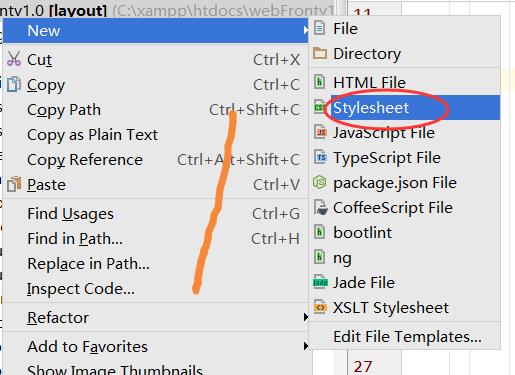
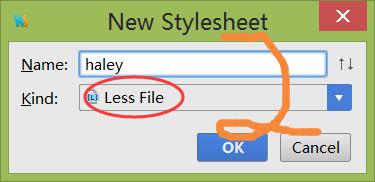
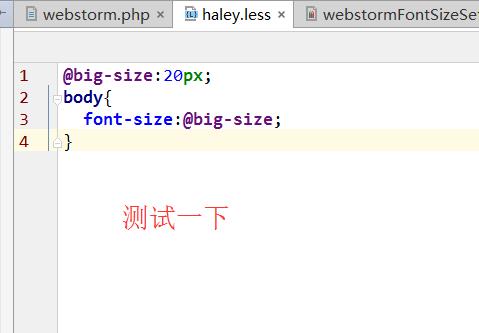
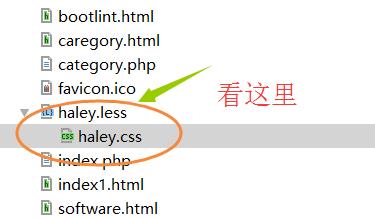
新建haley.less文件,在html中进行引用






参考文档:http://www.cnblogs.com/haley168/p/webstorm_less.htm
其中,自己遇到的问题,是按照教程无法编译less,后来发现是scope没有配置,汗
以上是关于phpstormwebstorm配置less编译器的主要内容,如果未能解决你的问题,请参考以下文章