ThinkPhp框架:文件上传
Posted 我爱吃小炒肉
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了ThinkPhp框架:文件上传相关的知识,希望对你有一定的参考价值。
以前也做过文件上传,但是用TP框架做文件上传的原理和以前是差不多的
下面看具体的做法:
第一步:做一个Wenjian控制器:
<?php namespace Ceshi\\Controller; use Think\\Controller; class WenjianController extends Controller { public function shangchuan(){ $this->show(); } public function wjsc(){ $upload = new \\Think\\Upload(); // 实例化上传类 造对象 $upload->maxSize = 1024000; // 设置附件上传大小 $upload->rootPath = "./Public/"; //文件存放的根路径 $upload->savePath = "upload/"; //设置当前文件存放的位置 $upload->exts = array(\'jpg\', \'gif\', \'png\', \'jpeg\'); // 设置附件上传类型 $info = $upload->upload(); //上传文件并返回文件信息 if(!$info) { // 上传错误提示错误信息 echo $upload->getError(); }else{ //上传成功,遍历$info, //因为返回成功上传的文件信息数组是二维数组 foreach($info as $file) { echo "上传成功,文件存放在:".$file[\'savepath\'].$file[\'savename\']; } } } }
第二步:做显示页面 shangchuan.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title><block name="title">无标题文档</block></title> </head> <body> <h1>文件上传</h1> <form action="__CONTROLLER__/wjsc" enctype="multipart/form-data" method="post" > <input type="file" name="file" /> <input type="submit" value="上传" > </form> </body> </html>
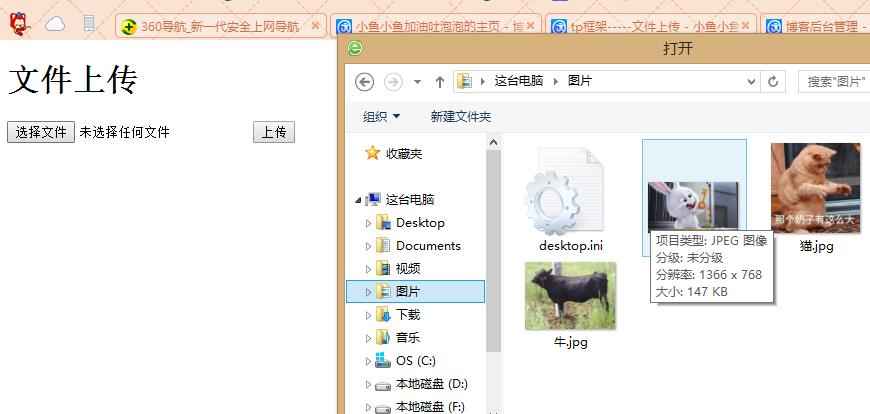
看一下效果:

点击选中的文件,并打开

文件已经选中:

点击上传:会显示上传成功,并输出 路径 加 文件名

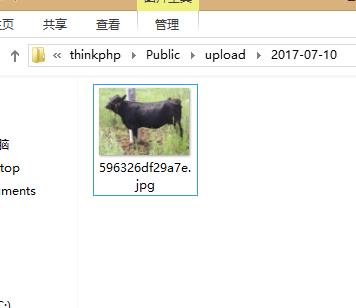
看一下Public文件下的upload文件是否已上传该文件:

选中的图片已经上传到该目录下了~~~~~
以上是关于ThinkPhp框架:文件上传的主要内容,如果未能解决你的问题,请参考以下文章