php 调用天气接口
Posted 挂件
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了php 调用天气接口相关的知识,希望对你有一定的参考价值。
前几天没事的时候,浏览博客看到了一篇免费天气接口的文章,然后调用了一下文章中提到的接口,自己琢磨了半天,把数据处理了一下,虽然现在用不到,但是说不定以后会用,所以打算记录一下,毕竟这也算是自己第一次在博客园里写出了原创的代码 (→_→)
进入正题
1.先放接口:
1.1 返回 json 形式
1.1.1 通过城市名(北京/北京市)获取当前城市当前温度及未来一周天气预报 (Json数据) :包含台湾的主要县市
接口:http://wthrcdn.etouch.cn/weather_mini?city=北京市 ;
1.1.2 通过城市id(101010100)获取当前城市当前温度及未来一周天气预报 (Json数据) :
接口:http://wthrcdn.etouch.cn/weather_mini?citykey=101010100 ;
1.2 返回 XML数据 未测试 -我习惯处理json 所以 XML 接口没测试
1.2.1 通过城市名(北京/北京市)获取当前城市温度、湿度、空气质量主要参数指数、警告、昨日天气、未来天气、日出日落时间:
接口:http://wthrcdn.etouch.cn/WeatherApi?city=北京市;
注意:台湾城市及大陆一些城市的空气质量没有;
1.2.2 通过城市id(101010100)获取当前城市温度、湿度、空气质量主要参数指数、警告、昨日天气、未来天气、日出日落时间:
接口:http://wthrcdn.etouch.cn/WeatherApi?citykey=101010100
关于城市编码的问题,可以去百度一下,我是觉得用编码不太方便(=_=) 也找了一个地址:http://download.csdn.net/detail/luckydarcy/9627565 我没下载,有需要的可以试一下。
声明: 以下内容为原创内容,如果转载,请在文章开始或结尾处标注原文地址:http://www.cnblogs.com/benpaodelulu/p/7131303.html
放完接口开始放代码了,因为我是简单的测试,所以就很粗暴了 (→_→)
2.代码:
2.1 php 文件内容:
<?php
function tian(){
$city=$_GET[\'city\']; //接收城市名
$url="http://wthrcdn.etouch.cn/weather_mini?city=".$city;
$str = file_get_contents($url); //调用接口获得天气数据
//这一步很重要
$result= gzdecode($str); //解压
//end
echo $result;
}
tian();
?>
代码很简单,需要注意的就是 代码当中的$str 是接口返回的天气数据,它是经过gzip 压缩的,如果直接返回 $str 那么在页面上的数据是 乱码,这里要对$str进行解压缩,用到php的一个gzdecode()函数。
还有,返回的数据是json形式的,但是有点难受 (=_=) 它是json形式的字符串A,需要转化成对象B,对象B里面还包含对象C,对象C里包含数组D,数组D里还包含五个对象E F G H I 。下面就来一步一步解析返回的数据。
2.2 模版js代码分析接口返回数据
2.2.1 直接看ajax,打印返回数据:
$.ajax({
type: \'GET\',
url: "./test.php",
data: {city:city},
datatype: "json", //"xml", "html", "script", "json", "jsonp", "text".
success: function(msg){
console.log(msg);
console.log(Object.prototype.toString.call(msg) )
}
});
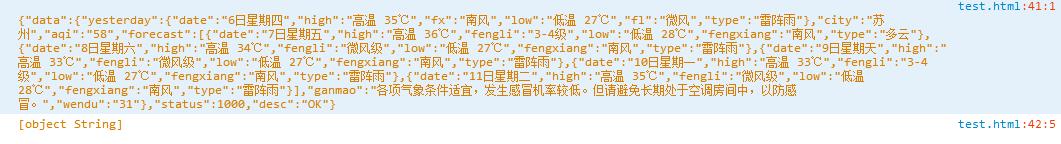
打印msg结果如下:

从数据格式来看,很开心,这不就是亲切的json嘛,然而并不是。它,只是一个String类型的字符串。
2.2.2 接着处理返回数据msg,转化成对象,再打印一下
$.ajax({
type: \'GET\',
url: "./test.php",
data: {city:city},
datatype: "json", //"xml", "html", "script", "json", "jsonp", "text".
success: function(msg){
var data=eval("("+msg+")"); //转化成对象
console.log(data);
console.log(Object.prototype.toString.call(data) );
}
});
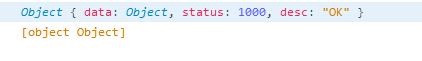
打印结果如下:

msg就是一个对象了,打印的结果显示,对象的里data 也是一个对象。点击查看该对象可知:

对象里包含城市,空气质量,天气质量,当前温度等信息,但是具体的数据还是没有,这个时候又看到了数组 (捂脸哭T_T)。
2.2.3 接着获取对象data
$.ajax({
type: \'GET\',
url: "./test.php",
data: {city:city},
datatype: "json", //"xml", "html", "script", "json", "jsonp", "text".
success: function(msg){
var data=eval("("+msg+")");
$.each(data, function(key, val) {
console.log(val);//打印值
console.log(Object.prototype.toString.call(val));//查看类型
});
}
});
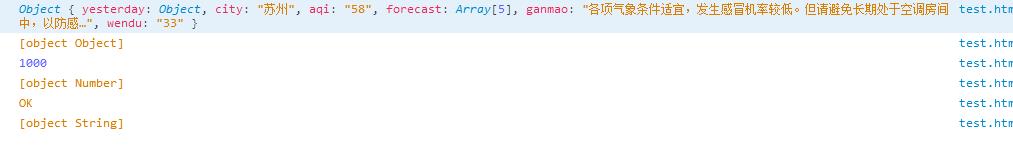
打印结果如下:

从打印的内容来看,data里有一个对象类型,一个数字类型,一个字符串类型的值。对比上面 2.2.2 的打印的结果,可以知道
对象类型的值对应的是属性data,数字类型的值对应的是status,字符串类型对应的值就是desc
这都不重要,重要的是对象类型的值里有想要的数据。
2.2.4 获取对象val
在这一步处理的时候,需要进行判断,因为有用的只是对象类型的值。
$.each(data, function(key, val) {
if (Object.prototype.toString.call(val) === \'[object Object]\'){
console.log(val);
var j_city=val.city;
var j_kongqi =val.aqi;
var j_wendu =val.wendu;
var j_ganmao =val.ganmao;
}
});
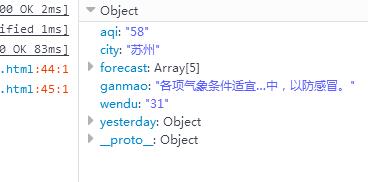
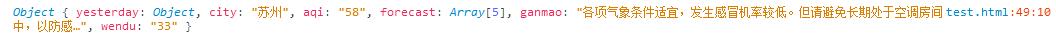
打印结果如下:

到这里结果很明显了,当前这个对象 里面包含yesterday这个对象,forecast这个数组,以及其他有用的值(当前日期的天气情况和城市),上面已经将有用的值进行赋值。
2.2.5 下面接着获取yesterday这个对象:
$.each(data, function(key, val) {
if (Object.prototype.toString.call(val) === \'[object Object]\'){
var j_city=val.city;
var j_kongqi =val.aqi;
var j_wendu =val.wendu;
var j_ganmao =val.ganmao;
$.each(val, function(key1, val1) {
console.log(val1);
});
}
});
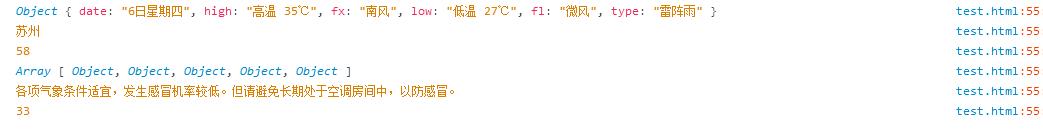
打印结果如下:

呐,数据已经出来一大半了,这里就是yesterday对象的内容,也就是2.2.4中 yesterday对应的Object。 这里的信息都是昨天的天气情况,有用的话可以进行赋值。
2.2.6 处理 Array[object,object,object,object,object] 这里的Array 也就是 2.2.4 打印结果当中的 forecast 包含 未来五天的天气情况。
处理的方式跟上面一样,这里需要数组里面的对象内容,所以要先判断是数组然后遍历出里面的对象,将有用的值进行赋值。
$.each(val, function(key1, val1) {
var z_date =val1.date;
var z_fl =val1.fl;
var z_fx =val1.fx;
var z_high =val1.high;
var z_low =val1.low;
var z_type =val1.type;
if(Object.prototype.toString.call(val1) === \'[object Array]\'){
for(var i=0;i<val1.length;i++){
var m_date=val1[i].date;
var m_high=val1[i].high;
var m_fengli=val1[i].fengli;
var m_low=val1[i].low;
var m_fengxiang=val1[i].fengxiang;
var m_type=val1[i].type;
console.log(val1[i].date)
console.log(val1[i].high)
console.log(val1[i].low)
}
}
});
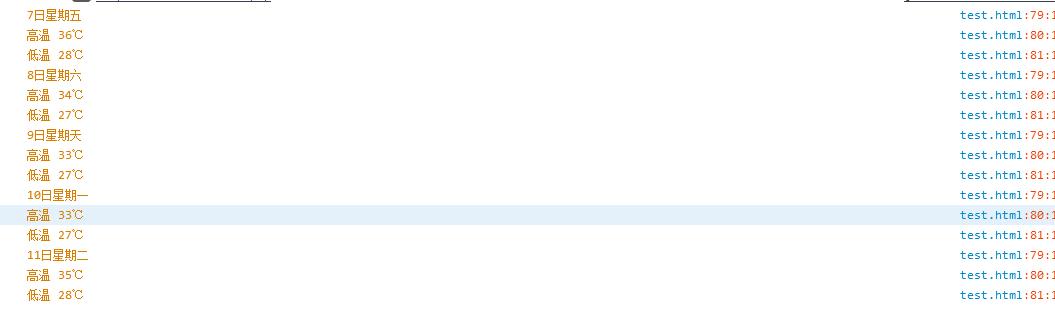
简单打印了几个值,结果如下:

到这里基本就结束了,剩下的就是根据需求,将数据追加到模版指定位置了。
最后上一张效果图:

页面虽然丑了点,但是数据有了就好,啊哈哈,开心 \\(^∀^)ノ
嗯,这个接口就说到这里啦,一个挂件的第一篇原创。
有点慌 (→_→) 差点忘记放代码了
2.3 前台模版完整代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf8">
<title>挂件的测试</title>
<script src="./jquery-3.0.0.js"></script>
</head>
<body>
<form action="#">
<table>
<tr>
<td>城市</td>
<td><input id="cheng" type="text" value=""></td>
</tr>
<tr>
<td colspan="2"><input type="button" value="查询" onclick="cha()"></td>
</tr>
</table>
</form>
<div id="guajian" style="display:none">
城市:<span id="city"></span><br>
空气质量指数:<span id="kongqi"></span><br>
当前温度:<span id="wendu"></span><br>
天气质量:<span id="ganmao"></span><br>
<hr/>
</div>
<div id="guajian_div"></div>
</body>
<script>
function cha(){
var city=$("#cheng").val();
$.ajax({
type: \'GET\',
url: "./test.php",
data: {city:city},
datatype: "json", //"xml", "html", "script", "json", "jsonp", "text".
success: function(msg){
var data=eval("("+msg+")");
$.each(data, function(key, val) {
if (Object.prototype.toString.call(val) === \'[object Object]\'){
var j_city=val.city;
var j_kongqi =val.aqi;
var j_wendu =val.wendu;
var j_ganmao =val.ganmao;
$("#city").text(j_city);
$("#kongqi").text(j_kongqi);
$("#wendu").text(j_wendu);
$("#ganmao").text(j_ganmao);
$("#guajian").show();
$.each(val, function(key1, val1) {
var z_date =val1.date;
var z_fl =val1.fl;
var z_fx =val1.fx;
var z_high =val1.high;
var z_low =val1.low;
var z_type =val1.type;
if(Object.prototype.toString.call(val1) === \'[object Array]\'){
for(var i=0;i<val1.length;i++){
var m_date=val1[i].date;
var m_high=val1[i].high;
var m_fengli=val1[i].fengli;
var m_low=val1[i].low;
var m_fengxiang=val1[i].fengxiang;
var m_type=val1[i].type;
if (i==0) {
$(\'#guajian_div\').empty();
}
$(\'#guajian_div\').append("<div>日期:"+m_date+"<br/>最高温度:"+m_high+"<br/>最低温度:"+m_low+"<br/>天气:"+m_type+"<br/>风力:"+m_fengli+"<br/>风向:"+m_fengxiang+"</div> <span>-----by guajian 2017/7/7</span><hr/>");
}
}
});
}
});
}
});
}
</script>
</html>
如果觉得有帮助的话,可以给打赏,手动开心表情包 \\(^∀^)ノ
因为没有什么技术含量,所以把图片放小点。
又觉得不太合适,就把图片改成手动的了(→_→)
手动图片:[图片]这是图片[/图片]
手动:[/滑稽][/滑稽][/滑稽]
都看到这里了, 咦,又看到一个接口网站:http://api.help.bj.cn/api/
手动:[/滑稽][/滑稽][/滑稽]
以上是关于php 调用天气接口的主要内容,如果未能解决你的问题,请参考以下文章