THINKPHP ajax分页示例
Posted 李照耀
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了THINKPHP ajax分页示例相关的知识,希望对你有一定的参考价值。
先把框架的page类改造一下
路径在Thinkphp/Library/Think/Page.class.php文件
添加一个方法 ajax_show
代码如下
<?php /** * 组装分页链接 * @return string */ public function ajax_show() { if(0 == $this->totalRows) return \'\'; /* 生成URL */ $this->parameter[$this->p] = \'[PAGE]\'; $this->url = U(ACTION_NAME, $this->parameter); /* 计算分页信息 */ $this->totalPages = ceil($this->totalRows / $this->listRows); //总页数 if(!empty($this->totalPages) && $this->nowPage > $this->totalPages) { $this->nowPage = $this->totalPages; } /* 计算分页临时变量 */ $now_cool_page = $this->rollPage/2; $now_cool_page_ceil = ceil($now_cool_page); $this->lastSuffix && $this->config[\'last\'] = $this->totalPages; //上一页 $up_row = $this->nowPage - 1; $up_page = $up_row > 0 ? \'<a class="prev" href="javascript:;" data-href="\' . $this->url($up_row) . \'">\' . $this->config[\'prev\'] . \'</a>\' : \'\'; //下一页 $down_row = $this->nowPage + 1; $down_page = ($down_row <= $this->totalPages) ? \'<a class="next" href="javascript:;" data-href="\' . $this->url($down_row) . \'">\' . $this->config[\'next\'] . \'</a>\' : \'\'; //第一页 $the_first = \'\'; if($this->totalPages > $this->rollPage && ($this->nowPage - $now_cool_page) >= 1){ $the_first = \'<a class="first" href="javascript:;" data-href="\' . $this->url(1) . \'">\' . $this->config[\'first\'] . \'</a>\'; } //最后一页 $the_end = \'\'; if($this->totalPages > $this->rollPage && ($this->nowPage + $now_cool_page) < $this->totalPages){ $the_end = \'<a class="end" href="javascript:;" data-href="\' . $this->url($this->totalPages) . \'">\' . $this->config[\'last\'] . \'</a>\'; } //数字连接 $link_page = ""; for($i = 1; $i <= $this->rollPage; $i++){ if(($this->nowPage - $now_cool_page) <= 0 ){ $page = $i; }elseif(($this->nowPage + $now_cool_page - 1) >= $this->totalPages){ $page = $this->totalPages - $this->rollPage + $i; }else{ $page = $this->nowPage - $now_cool_page_ceil + $i; } if($page > 0 && $page != $this->nowPage){ if($page <= $this->totalPages){ $link_page .= \'<a class="num" href="javascript:;" data-href="\' . $this->url($page) . \'">\' . $page . \'</a>\'; }else{ break; } }else{ if($page > 0 && $this->totalPages != 1){ $link_page .= \'<span class="current">\' . $page . \'</span>\'; } } } //替换分页内容 $page_str = str_replace( array(\'%HEADER%\', \'%NOW_PAGE%\', \'%UP_PAGE%\', \'%DOWN_PAGE%\', \'%FIRST%\', \'%LINK_PAGE%\', \'%END%\', \'%TOTAL_ROW%\', \'%TOTAL_PAGE%\'), array($this->config[\'header\'], $this->nowPage, $up_page, $down_page, $the_first, $link_page, $the_end, $this->totalRows, $this->totalPages), $this->config[\'theme\']); return "<div>{$page_str}</div>"; } ?>
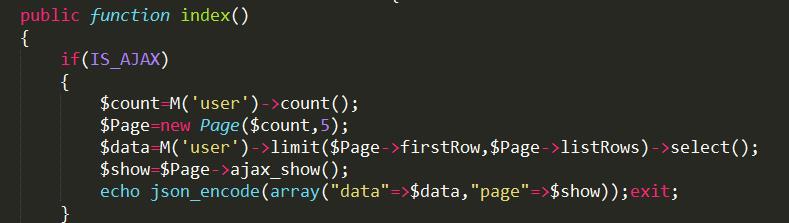
然后在提供后端数据的控制器中这样写代码

代码如下:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title></title> <link href="https://cdn.bootcss.com/bootstrap/4.0.0-alpha.3/css/bootstrap.css" rel="stylesheet"> <script src="https://cdn.bootcss.com/jquery/3.2.1/jquery.min.js"></script> </head> <style> #page a{margin: 2px} </style> <body> <div class="container"> <table class="table table-striped table-condensed"> <thead> <tr> <td>username</td> <td>email</td> </tr> </thead> <tbody id="data_list"></tbody> </table> <div id="page"></div> </div> <script> $(function(){ get_data("http://localhost/thinkphp/");//初始化 $("body").on(\'click\',\'#page a\',function(){ get_data($(this).attr("data-href")); }); }); function get_data(url) { $.getJSON(url,{},function(res){ var html=""; for (var i = 0; i < res.data.length; i++) { html+="<tr><td>"+res.data[i].username+"</td><td>"+res.data[i].email+"</td></tr>"; }; $("tbody").html(html); $("#page").html(res.page); }); } </script> </body> </html>
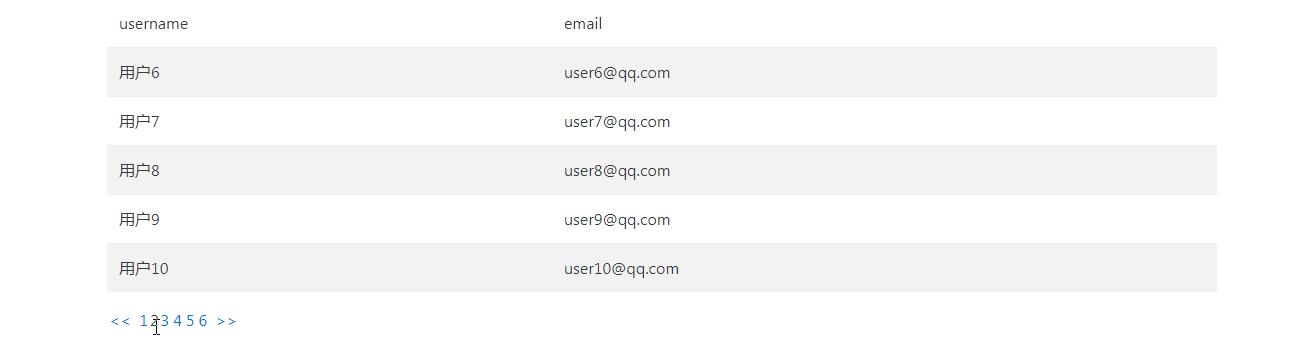
演示效果如下:

以上是关于THINKPHP ajax分页示例的主要内容,如果未能解决你的问题,请参考以下文章