thinkphp5.0 实现图片验证效果且能点击图片刷新图片
Posted 终极用户
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了thinkphp5.0 实现图片验证效果且能点击图片刷新图片相关的知识,希望对你有一定的参考价值。
思路与文件上传相同,只是验证码一个方法:
<img src="{:captcha_src()}" />
后台文件:app\\ceshi\\yam
<?php namespace app\\ceshi\\controller; use think\\Controller; use think\\Db; class Yzm extends Controller{ public function index() { return $this->fetch(); } public function check($code=\'\') { $captcha = new \\think\\captcha\\Captcha(); if(!$captcha->check($code)) { $this->error(\'验证码错误\'); } else { $this->success(\'验证码正确\'); } } }
前端文件:yzm/index.html
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title>图片验证示例</title>
</head>
<body>
<h2>图片验证示例</h2>
<div>
<!--验证数据-->
<FORM method="post" class="form" action="{:url(\'check\')}" name=\'tj\'>
<p><input name="code" type="text" placeholder="请输入验证码" style="width:100px;">
<span>
<!--{:captcha_img()}-->
<img id="verify_img" src="{:captcha_src()}" alt="请点击刷新验证码" onclick="this.src=\'{:captcha_src()}\'+\'?\'+Math.random()"/>
</span>
</p>
<p style="margin-top:30px;"><input name="tj" type="submit" class="button" value="提交"></p>
</FORM>
</div>
</body>
</html>
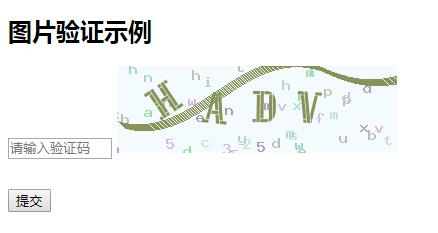
实现效果:

输入验证码正确:

输入验证码错误:

以上是关于thinkphp5.0 实现图片验证效果且能点击图片刷新图片的主要内容,如果未能解决你的问题,请参考以下文章