用php+mysql+ajax实现淘宝客服或阿里旺旺聊天功能 之 后台页面
Posted 我爱吃小炒肉
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了用php+mysql+ajax实现淘宝客服或阿里旺旺聊天功能 之 后台页面相关的知识,希望对你有一定的参考价值。
在上一篇随笔中,我们已经看了如何实现前台的对话功能;前台我限定了店主只有一人,店铺只有一个,所有比较单一,但后台就不一样了,而后台更像是我们常见的聊天软件;当然,前台也应该实现这种效果,但原理懂了,可以自己以后再扩展:
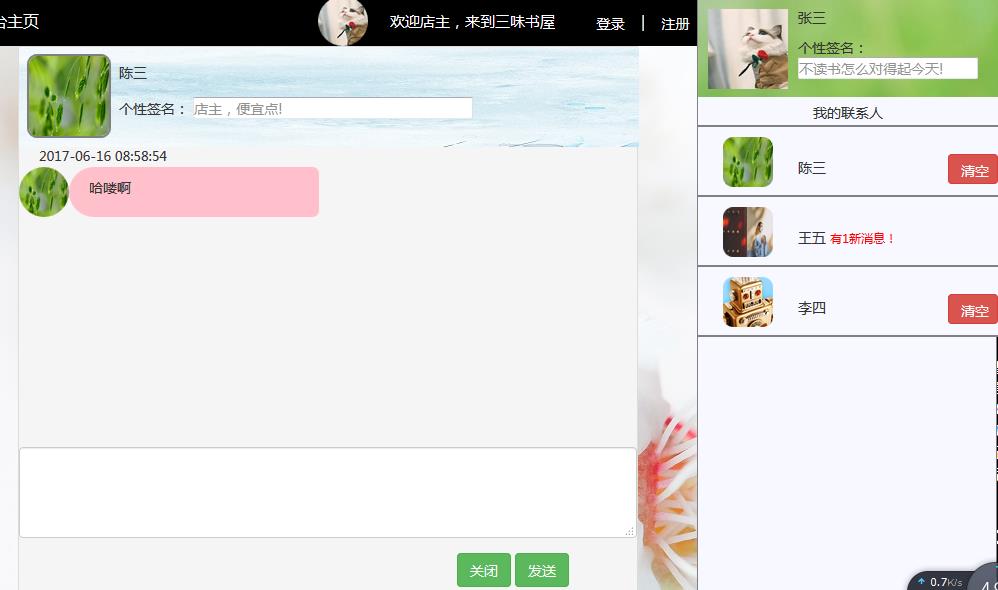
首先看一下要实现的效果:

实现的功能:
(1)右边的联系人列表:
未联系过的不显示;只显示联系过的;可以清空消息记录;有新消息时会有提醒,当点击后,提醒消失,清空按钮出现;
(2)左边的对话框
点击右边的联系人,显示该联系人的头像和他的对话消息(和前台页面一样)
第一步:店主登录查看信息页面:

第二步:实现显示列表
<div class="ff" style="background-color: ghostwhite;">
<div style="height: 100px; width: 300px;background-image: url(../img/1.jpg);"><br>//(1)读取所有给店主发过信息的联系人界面,包括头像和姓名
<?php
$uid = $_SESSION["uid"];
$sql = "select * from users where uid=\'{$uid}\'";
$arr = $db->query($sql);
foreach($arr as $v)
{
echo "<div style=\'height:100px;width:100px;float:left;text-align:center;line-height:100px\'>
<img src=\'{$v[6]}\' height=\'80px\' width=\'80px\'/></div>
<div style=\'height:100px;width:200px;float:left;\'>
<div style=\'height:40px;width:200px;text-align:left;line-height:40px\'>
{$v[2]}
</div>
<div style=\'height:60px;width:200px;\'>
个性签名:
<input type=\'text\' placeholder=\'不读书怎么对得起今天!\' style=\'width:180px\'>
</div>
</div>";
}
?>
</div>
<div style="height: 30px; width: 300px;text-align:center;line-height:30px;border-bottom:2px solid grey;background-color: ghostwhite;">
我的联系人
</div>
<div style="height: 470px; width: 300px;">
<?php
$uid = $_SESSION["uid"];
if($uid=="zhangsan")
{
//读取所有给张三发过信息的联系人,并按发送时间的降序排序
$sql2="select * from duihua where jsid=\'{$uid}\' group by uid order by dhtime desc";
$arr2= $db->query($sql2);
foreach($arr2 as $n)
{<br> //从users表中读取中文姓名
$sql3 = "select * from users where uid=\'{$n[2]}\' ";
$arr3=$db->query($sql3);
//从对话表中读取不同联系人未读信息的条数,
$sql4 = "select count(*) from duihua where uid=\'{$n[2]}\' and isok=\'0\'";
$shumu =$db->strquery($sql4);
echo "<div style=\'height:70px; width: 300px;border-bottom:2px solid grey;background-color:ghostwhite\' class=\'guke dh\' aaa=\'{$n[2]}\'>
<div style=\'height:70px; width: 100px; float:left;\'>
<div style=\'height:50px;width:50px;margin:10px auto; border-radius:10px;overflow:hidden\'>
<img src=\'{$arr3[0][6]}\' height=\'50px\' width=\'50px\'/>
</div>
</div>"; <br>//如果有未读消息,则显示“XXX,有。。。条未读,红字”
if($shumu>0){
echo"<div style=\'height:70px; width: 100px;float:left;line-height:80px\'>
{$arr3[0][2]} <span style=\'font-size:12px;color:red\'>有{$shumu}新消息!</span>
</div>
</div>";
}<br>//否则,则只显示XXX,和“清空”按钮
else
{
echo"<div style=\'height:70px; width: 100px;float:left;line-height:80px\'>
{$arr3[0][2]}
</div>
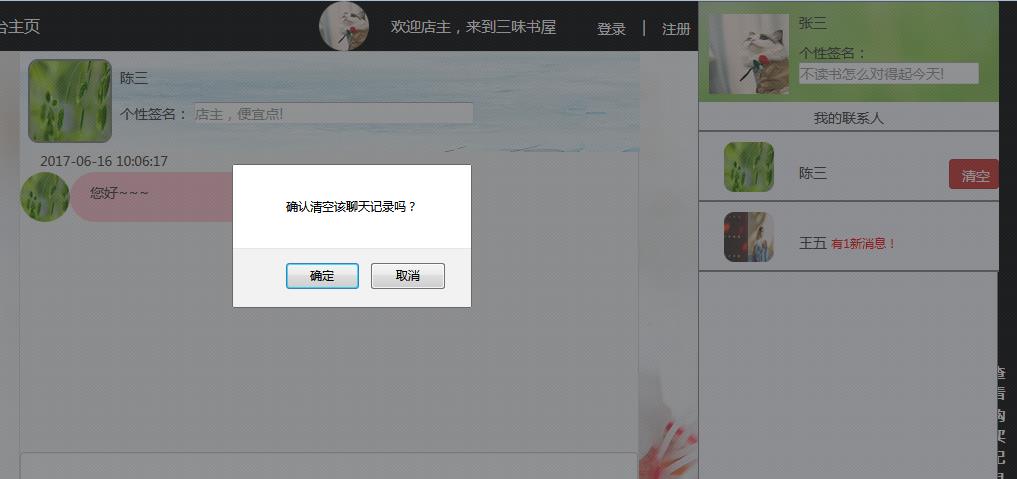
<div class=\'qk\' ccc=\'{$n[2]}\' style=\'height:70px; width:50px;line-height:80px;float:right\'><button type=\'button\' class=\'btn btn-danger\' style=\'height:30px;width:50px\' onclick=\\"return confirm(\'确认清空该聊天记录吗?\')\\">清空</button></div>
</div>";
}
}
}
?>
</div>
</div>
实现效果:

第三步:点击该列表可以移动,实现移动:
$(".ff").mousedown(function(e){
//设置移动后的默认位置
var endx=0;
var endy=0;
//获取div的初始位置,要注意的是需要转整型,因为获取到值带px
var left= parseInt($(".ff").css("left"));
var top = parseInt($(".ff").css("top"));
//获取鼠标按下时的坐标,区别于下面的es.pageX,es.pageY
var downx=e.pageX;
var downy=e.pageY; //pageY的y要大写,必须大写!!
// 鼠标按下时给div挂事件
$(".ff").bind("mousemove",function(es){
//es.pageX,es.pageY:获取鼠标移动后的坐标
var endx= es.pageX-downx+left; //计算div的最终位置
var endy=es.pageY-downy+top;
//带上单位
$(".ff").css("left",endx+"px").css("top",endy+"px")
});
})
$(".ff").mouseup(function(){
//鼠标弹起时给div取消事件
$(".ff").unbind("mousemove")
})
第四步:点击不同的用户进入不同用户的界面(以头像作为区别);用session来做(核心)
<script>
$(".guke").dblclick(function(){
var aaa=$(this).attr("aaa");
$.ajax({
url:"yidu-cl.php",
data:{yh:aaa},
type:"POST",
dataType:"TEXT",
success: function(data){
window.location.href="ht-dh.php";
}
});
})
</script>
yidu-cl.php页面
<?php
session_start();
require "DBDA.class.php";
$db = new DBDA();
$uid=$_SESSION["uid"];
$yh=$_POST["yh"];<br>//存一下
$_SESSION["cuid"]=$yh;
$sql = "update duihua set isok=\'1\' where uid=\'{$yh}\' and jsid=\'{$uid}\'";
echo $sql;
$db->query($sql,0);
?>
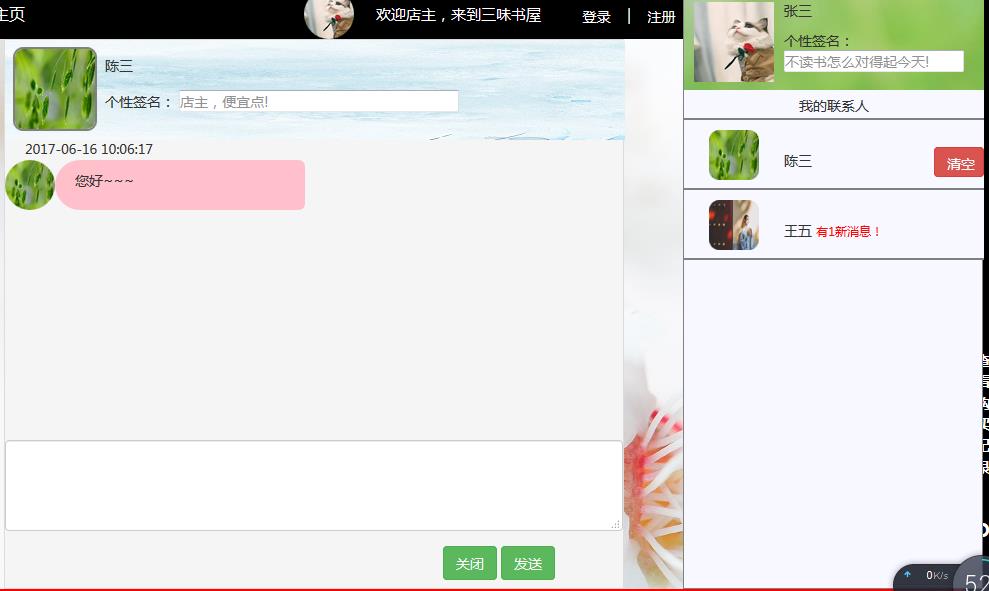
第四步:点击陈三,进入与陈三的对话界面:
当我点击陈三后,“有。。新消息”消失;出现清空按钮;左侧相应的变为与张三的对话界面

实现代码:
<div id="zhongjian">
<!--对话-->
<div id="mid">
<!--判断是否已经存了cuid,注意一点,这是前半部分代码;后半部分代码在最后边;不然会报错的!!!!-->
<?php
if(!empty($_SESSION["cuid"]))
{
?>
<div id="kuangjia" style="background-color: whitesmoke;height: 550px;width: 620px;margin: 0px auto;border: 1px solid gainsboro; ">
<div id="neirong" style="height: 400px;width: 620px;">
<div style="height: 100px;width: 620px;background-image: url(../img/bj4.jpg);">
<!--取存的cuid,显示该联系人的头像姓名等信息-->
<?php
$cuid = $_SESSION["cuid"];
$sql3 = "select * from users where uid=\'{$cuid}\'";
$arr3 = $db->query($sql3);
foreach($arr3 as $c)
{
echo "
<div style=\'height:100px;float:left;width:100px;float:left;\'>
<div style=\'border:2px solid grey;height:84px;width:84px;margin:7px auto; border-radius:10px;overflow:hidden\'>
<img src=\'{$c[6]}\' height=\'80px\' width=\'80px\'/>
</div>
</div>
<div style=\'height:100px;width:500px;float:left;\'>
<div style=\'height:50px;width:500px;text-align:left;line-height:50px\'>
{$arr3[0][2]}
</div>
<div style=\'height:50px;width:500px;text-align:left;\'>个性签名:
<input type=\'text\' placeholder=\'店主,便宜点!\' style=\'width:280px\'>
</div>
</div>
";
}
?>
</div>
<!--读取聊天内容-->
<div style="height: 300px;width: 620px;overflow: auto;overflow-x:hidden ;">
<?php
$cuid = $_SESSION["cuid"];
$sql4 = "select * from users where uid=\'{$cuid}\'";
$arr4 = $db->query($sql4);
$sql5="select * from duihua where uid=\'{$cuid}\' or jsid=\'{$cuid}\' order by dhtime";
$arr5= $db->query($sql5);
foreach($arr5 as $f)
{
//该联系人的信息显示在左侧,和前台相反
if($f[2]==$cuid)
{
echo "<div style=\'height:100px;width:600px;\'>
<div style=\'height:100px;width:300px;float:left\'>
<div style=\'height:20px;width:300px;font-size:13px;padding-left:20px\'>
{$f[6]}</div>
<div style=\'height:80px;width:50px;float:left\'>
<div style=\'height:50px;width:50px;margin:0px auto; border-radius:90px;overflow:hidden;\'>
<img src=\'{$arr4[0][6]}\' height=\'50px\' width=\'50px\'/>
</div>
</div>
<div style=\'min-height:40px;width:250px;float:left;background-color:pink; border-bottom-right-radius: 10px;border-top-right-radius: 10px;border-top-left-radius: 40px;border-bottom-left-radius: 40px;\'>
<p style=\'padding-left:20px; line-height:40px\'>
{$f[4]}</p>
</div>
</div></div>";
}
//如果是店主,则显示在右侧
if($f[2]==\'zhangsan\')
{
echo "<div style=\'height:100px;width:600px;margin-right:20px\'>
<div style=\'height:100px;width:300px; float:right\'>
<div style=\'height:20px;width:300px;font-size:13px;padding-right:20px\'>
{$f[6]}</div>
<div style=\'height:80px;width:50px;float:right\'>
<div style=\'height:50px;width:50px;margin:0px auto; border-radius:90px;overflow:hidden;\'>
<img src=\'{$v[6]}\' height=\'50px\' width=\'50px\'/>
</div>
</div>
<div style=\'min-height:40px;width:250px;float:right;background-color:cornflowerblue; border-bottom-left-radius: 10px;border-top-left-radius: 10px;border-top-right-radius: 40px;border-bottom-right-radius: 40px;\'>
<p style=\'padding-left:20px; line-height:40px\'>
{$f[4]}</p>
</div>
</div></div>";
}
}
?>
</div>
</div> <!--id="neirong"-->
<form role="form">
<div class="form-group">
<textarea class="form-control" rows="3" id="words"></textarea>
</div>
</form>
<div id="fs" style="height: 50px; width: 600px;text-align: right; padding-right: 50px;">
<button type="button" class="btn btn-success guanbi" bbb="<?php echo $cuid; ?>" >关闭</button>
<button type="button" class="btn btn-success fasong">发送</button>
</div>
</div>
<!--是最开始判断是否为空的结尾-->
<?php
}
?>
</div> <!--id=mid-->
</div> <!--id=zhongjian-->
第五步:点击清空
$(".qk").click(function(){
var ccc=$(this).attr("ccc");
$.ajax({
url:"qk-cl.php",
data:{yh:ccc},
type:"POST",
dataType:"TEXT",
success: function(data){
alert("删除成功!");
window.location.href="ht-dh.php";
}
});
})
qk-cl.php页面:
<?php
session_start();
require "DBDA.class.php";
$db = new DBDA();
$uid=$_POST["yh"];
$sql = "delete from duihua where uid=\'{$uid}\'";
$db->query($sql,0);
现在我们来全部看一遍:以陈三为例
1、先清空陈三的聊天记录(只有王五一人)

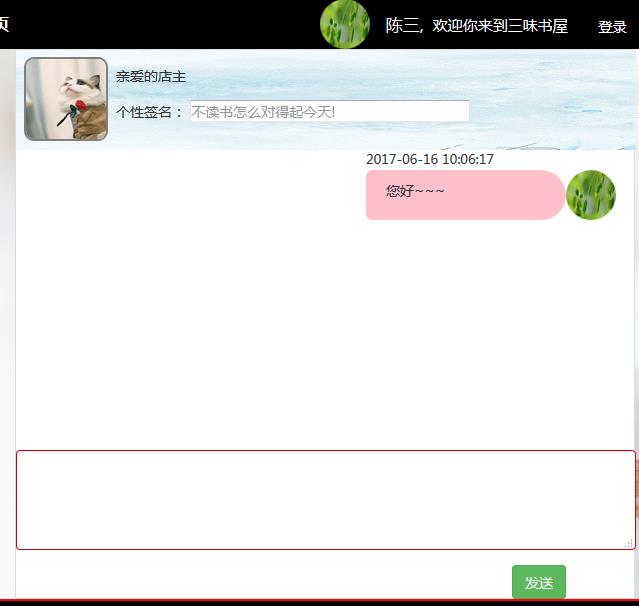
2、登录陈三的账号,发布一个信息


3、登录张三的账号,会发现多了陈三的对话列表

4、点击陈三;出现与陈三的对话列表,同时提示消失,出现清除按钮
5、点击清空按钮:


这样就实现了全部效果了~~~如果把前台也做成后台这种效果,那就和qq、阿里旺旺等聊天工具一样啦~~
难点是:
点击不同用户出现与不同用户的对话框,触发点击事件时存一下session;
发送内容时,点击发送,刷新读取内容时存的cuid是否依旧存在?(加判断);
逻辑要清晰,因为要不断用用户名从users表读取头像和姓名;所以sql语句有点多,也有点绕。慢慢来
以上是关于用php+mysql+ajax实现淘宝客服或阿里旺旺聊天功能 之 后台页面的主要内容,如果未能解决你的问题,请参考以下文章