用wamp实现前端和php的交互效果
Posted IT-忐忑
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了用wamp实现前端和php的交互效果相关的知识,希望对你有一定的参考价值。
我们今天来用php来做一下前台与后台的交互效果,首先我们先打开这个软件。

看一下电脑右下角的小图标
当 变成
变成 之后鼠标左键
之后鼠标左键

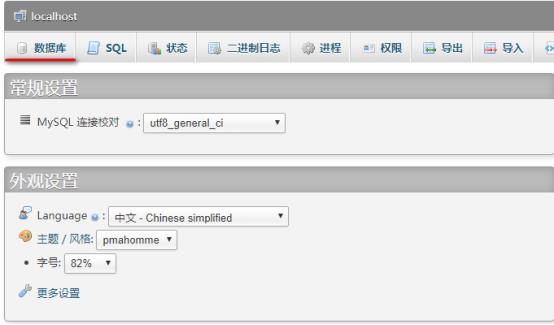
打开这个之后点击第二个之后会打开一个网站

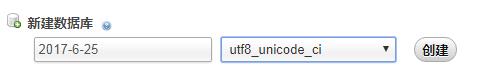
点击右面页面的数据库打开新建数据库,填入数据库名称和模式

后点击创建,出现创建成功弹出框后,点击右面页面中我们新创建的数据库
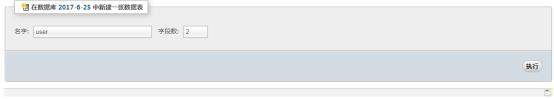
在新建数据库中新建一个数据表,填入数据表的名字和字段数

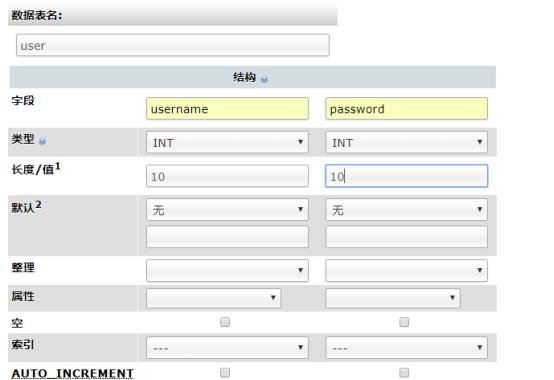
因为我只想要密码和用户名两条数据,所以我只要连个字段数之后点击执行,弹出一个页面框,我们把自己想要的数据名和格式填入表中

创建之后我们将滚动条往下翻,找到保存,别点击执行,因为那是当你想要的数据过多时,字段数不够时,另添加几条字段数的。完事之后我们新建一个网页和PHP文件和一个ajax文件
之后我们就要写前端的东西了
这是ajax文件
//将数据转换成 a=1&b=2格式;
function json2url(json){
var arr = [];
//加随机数防止缓存;
json.t = Math.random();
for(var name in json){
arr.push(name+\'=\'+json[name]);
}
return arr.join(\'&\');
}
function ajax(json){
//考虑默认值:
if(!json.url){
alert(\'请输入合理的请求地址!\');
return;
}
json.type = json.type || \'get\';
json.time = json.time || 5000;
json.data = json.data || {};
//1.创建一个ajax对象;
var timer = null;
if(window.XMLHttpRequest){
var oAjax = new XMLHttpRequest();
}else{
var oAjax = new ActiveXObject(\'Microsoft.XMLHTTP\');
}
//判断用户传递的是get还是post请求:
switch (json.type.toLowerCase()){
case \'get\':
//2.打开请求;
oAjax.open(\'get\',json.url+\'?\'+json2url(json.data),true);
//3.发送数据:
oAjax.send();
break;
case \'post\':
//打开请求;
oAjax.open(\'post\',json.url,true);
//设置请求头;
oAjax.setRequestHeader(\'Content-type\',\'application/x-www-form-urlencoded\');
//发送数据;
oAjax.send(json2url(json.data));
break;
}
json.fnLoading && json.fnLoading();
//4.获取响应数据
oAjax.onreadystatechange = function(){
if (oAjax.readyState == 4) {
json.complete && json.complete();
if (oAjax.status >= 200 && oAjax.status < 300 || oAjax.status == 304) {
//如果外边传递了成功的回调函数,那么就执行,
json.success && json.success(oAjax.responseText);
} else {
//如果外边传递了失败的回调函数,那么就弹出错误码,
json.error && json.error(oAjax.status);
}
clearTimeout(timer);//规定时间内取到数据后清除定时器;
}
};
};
这是html文件
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style>
img {
width: 20px;
height: 30px;
display: none;
}
</style>
</head>
<script src="ajax.js"></script>
<script>
window.onload = function() {
var oUser = document.getElementById(\'user\');
var oPass = document.getElementById(\'pass\');
var oBtn1 = document.getElementById(\'btn1\');
var oBtn2 = document.getElementById(\'btn2\');
var oImg = document.getElementById(\'img\');
var oSpan = document.getElementById(\'span\');
oBtn1.onclick = function() {
oImg.style.display = "block";
ajax({
url: \'user.php\',
data: {
act: \'lgn\',
user: oUser.value,
pass: oPass.value
},
fnLoading: function() {
oImg.style.display = \'block\';
},
success: function(res){
var json = eval("(" + res + ")");
if(json.err) {
oSpan.innerHTML = json.msg;
oImg.style.display = "none";
} else {
oSpan.innerHTML = json.msg;
oImg.style.display = "none";
}
},
error: function(s){
alert(s);
}
});
}
}
</script>
<body>
username:<input type="text" name="user" id="user" /><br /><br /> password:
<input type="text" name="pass" id="pass" /><br /><br />
<input type="button" name="btn1" id="btn1" value="登录" />
<input type="button" name="btn1" id="btn2" value="注册" />
<img src="load.jpg" id="img" /><br /><br />
<span id="span"><br /><br />
</span>
</body>
</html>
我们要引入ajax,然后让ajax引入PHP,注意html中的图片是一个加载文件时的图片。加那个不过是为了更生动,加不加都行,加的话自己找一下那个动态图就行,网上有很多,找你自己喜欢的就行
这是php文件
<?php
header("Content-type: text/html; charset=utf-8");/*php文件以utf-8编码格式输出*/
error_reporting(E_ALL & ~E_DEPRECATED);/*忽略错误提示*/
$act=$_GET[\'act\'];
@$user=$_GET[\'user\'];
@$pass=$_GET[\'pass\'];
switch($act){
case \'lgn\':
mysql_connect(\'localhost\',\'root\',\'\');
//引入的数据库名称
mysql_select_db(\'2017-6-25\');
$sql="SELECT * FROM user WHERE
username=\'".$user."\'";//这个是创建的数据表名
$res=mysql_query($sql);
$row=mysql_fetch_row($res);
if($row){
if($row[1]==$pass){
echo \'{err:0, msg:"登录成功"}\';
}else{
echo \'{err:1,msg:"用户名或者密码错误!"}\';
}
}else{
echo \'{err:1,msg:"用户名不存在"}\';
}
break;
case \'add\':
mysql_connect(\'localhost\',\'root\',\'\');
//引入的数据库名称
mysql_select_db(\'2017-6-25\');
$sql="SELECT * FROM user WHERE username=\'".$user."\'";//这个是创建的数据表名
$res=mysql_query($sql);
$row=mysql_fetch_row($res);
if($row){
echo \'{err:1,msg:"用户名已存在!"}\';
}else{
$I_SQL="INSERT INTO user VALUES(\'".$user."\',\'".$pass."\')";
mysql_query($I_SQL);
echo \'{err:0,msg:"注册成功!"}\';
}
};
?>
注意一下php中有你要查看的后台数据库和数据表的名字,只要把我们刚刚创建的数据库和数据表就行。之后我们只要打开一个浏览器之后在地址栏上添加127.0.0.1之后打开wampmanager程序页面找到我们刚刚创建的文件夹
之后打开我们新建的网页就行了(注意一定要把文件夹拖到wampmanager程序下的www文件夹才行)之后我们就可以看一下效果了
以上是关于用wamp实现前端和php的交互效果的主要内容,如果未能解决你的问题,请参考以下文章