jquery 判断获得元素的类型是为div还是其他
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了jquery 判断获得元素的类型是为div还是其他相关的知识,希望对你有一定的参考价值。
我用$('#itemid')获得了一个div的id,alert($('#itemid'))的时候IE和火狐弹出都是object
但是当我alert($('#itemid').is('div'))的时候火狐弹出为true,IE8弹出为false,也就是说这个div在IE8和火狐下返回的object对象不一样,我想检测一下在IE8下返回的到底是什么,jquery有这方面的函数吗
用开发者工具啊 具体流程如下 : 打开你的页面 F12然后 看到下面的框

然后打开sources栏进行如下操作

go to file PS:不同浏览器开发者工具不一样但是操作都差不多自己尝试下就行了 我用的是谷歌
然后搜索JS所在的页面 找到你要运行的JS 单击边缘如下:

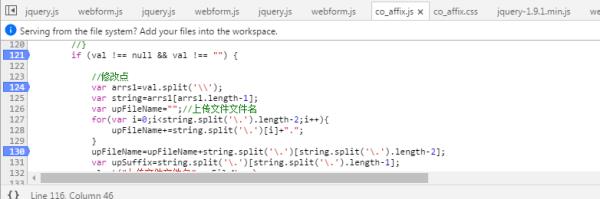
然后可以在页面上运行 然后会跳转到单击点处 然后单击上面的按钮 一行行运行你可以看到有参数出现如下:

或者可以在里面选中也可以看到参数
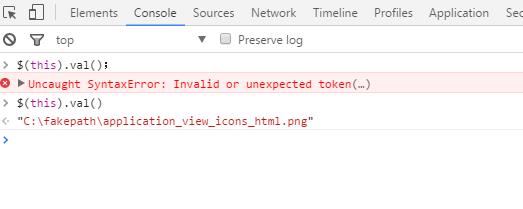
还有也可以把你语句放入Console 里面 回车 也可以获得参数如下:

要用jquery获取类型,还是要把jquery对象转换成Dom对象才行,例如:$('#id')[0].tagName。这样就可以获取元素类型名,返回的是标签的大写名,要将它转换成小写的话就要:$('#id')[0].tagName.toLowerCase()。
jquery通过任何选择器取得的对象都是jquery,对象而不是javascript的dom,对象不能用js的方法进行操作, 而需要使用jquery对象支持的方法 。如果是通过class的话,取得的是jquery对象数组。
ps 如果想把jquery对象装换为js对象可以用以下方法:
1 var obj = $('#xx')[0] 获得dom对象;
2 对于数组
var obj = $('.xx').each(function()alert(this)//这里 this获得的就是每一个dom对象 如果需要jquery对象 需要写成$(this))。
div肯定是闭合的,难道是jquery版本的问题,其实主要的原因是这个div是在frame里面的一个js动态加载出来的,而且加载这个div的函数是在alert($('#itemid').is('div'))之后,也就是说我是在这个div加载出来之前获得的,这样逻辑上是有问题的,但是火狐谷歌和IE9都OK,IE8就不行
追答可以换一下jquery的版本,然后尝试把alert放到div加载之后试试
追问版本我试过了,放到div之后肯定是可以的,但是我不能那么做,我这里描述的只是一个模型,具体到项目里面,div加载是写在其他js里面的, 我不能修改别人的js代码,只能在我自己的页面做文章
追答alert($('#aaa').is('div'))
$('body').html('123')
如果这样一定是false,div还没创建很明显是false,具体情况我不了解,只能建议加alert断点来一行一行测试了。
jquery怎么判断页面中是不是存在某元素
jquery判断页面中是否存在某元素,有一个思路是这样的:比如:我们要判断页面中是否存在div元素,那么我们可以这样写:
<script>
if($('div').length>0)
alert('页面中存在div元素');
else
alert('页面中不存在div元素');
</script>
上述代码思路说明 : 判断某一个元素的集合的个数。若是为0,则代表没有这样元素;若是大于0,则代表有这个元素。
纯手打,望采纳。 参考技术A 你可以用jQuery对象的length属性,如果大于0则表示所选元素存在,即:if(jQuery("div")>0) alert("存在div元素!"); 参考技术B <dvi class="test"></div>
if(
$(".test").length>0)
console.log('存在');
参考技术C 某元素指的是什么?
alert($("div").size()); 参考技术D 两岸猿声啼不住,轻舟已过万重山。
以上是关于jquery 判断获得元素的类型是为div还是其他的主要内容,如果未能解决你的问题,请参考以下文章