vue3里使用ts组件没有返回值
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue3里使用ts组件没有返回值相关的知识,希望对你有一定的参考价值。
参考技术A 是。安装完ts后,运行tsc-init会初始化一个tsconfig文件,可以配置ts相关的东西,在ts中没有返回值的函数,返回的是void,js是undefined,因此是没有返回值的。Vue3是一套用于构建用户界面的渐进式框架,是比较火的前端框架。vue3+ts导入子组件报错
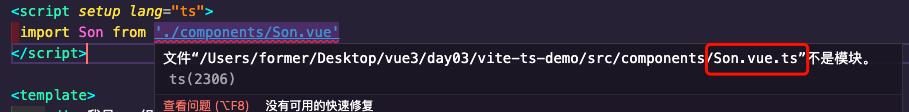
在使用vue3+ts时导入子组件报错

解决方法:
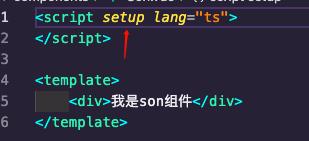
子组件script如果没有逻辑则可以删除script标签,或者添加setup:

报错原因:子组件未添加setup,导致ts识别成vue.ts
来自Former
以上是关于vue3里使用ts组件没有返回值的主要内容,如果未能解决你的问题,请参考以下文章