微信公众号功能介绍不能修改,怎么回事?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了微信公众号功能介绍不能修改,怎么回事?相关的知识,希望对你有一定的参考价值。
微信订阅号 类型个人 未认证
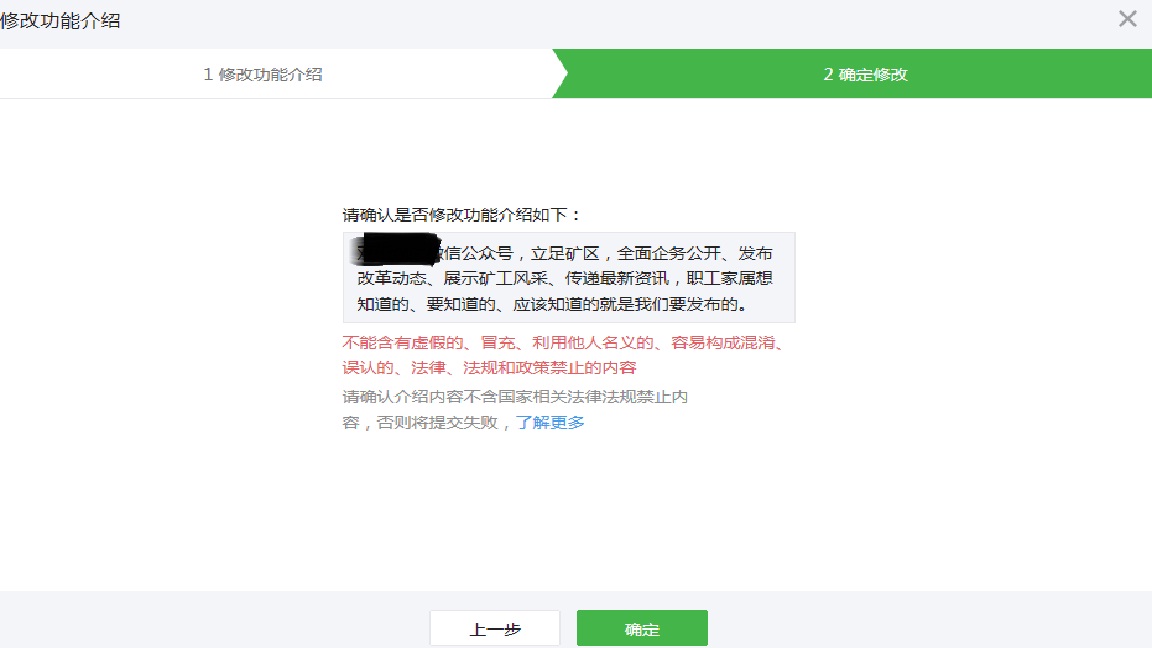
刚刚申请不久,想要修改功能介绍,可是点击确定后没有反应,很苦恼啊!
内容中也没有什么违反规定的啊!

微信公众号手机无法直接下载APK文件是怎么回事
现在微信分享的功能很多,从分享的链接下载apk安卓包是很正常的,但是微信不让下载apk包,只能通过浏览器来下载,但是这要给用户一个提示吧,不然用户不知道
下面我们来实现,引导用户通过浏览器来下载apk包
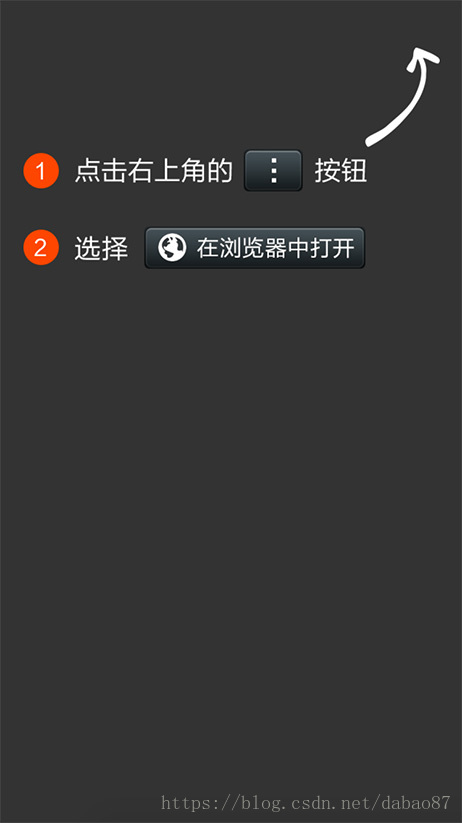
看下效果,图片在最下面
在需要下载的页面中加入下面的代码
-
<div class="weixin-tip" style="display:none;">
-
<p>
-
<img src="/images/weixin-tip.jpg" class="weixinpic" alt="微信打开"/>
-
</p>
-
</div>
css样式
-
a{text-decoration: none;}
-
.weixinpic{width: 100%; height: 100%;}
-
.weixin-tip{display: none; position: fixed; left:0; top:0; bottom:0; background: rgba(0,0,0,0.8); filter:alpha(opacity=80); height: 100%; width: 100%; z-index: 100;}
-
.weixin-tip p{text-align: center;}
js
-
<script type="text/javascript" src="/js/jquery-1.7.2.min.js"></script>
-
<script type="text/javascript">
-
$(function(){
-
var u = navigator.userAgent, app = navigator.appVersion;
-
var isAndroid = u.indexOf(‘Android‘) > -1 || u.indexOf(‘Linux‘) > -1;
-
var isIOS = !!u.match(/(i[^;]+;( U;)? CPU.+Mac OS X/);
-
$(‘.img‘).click(function(){
-
if(isAndroid){
-
var winHeight = $(window).height();
-
function is_weixin() {
-
var ua = navigator.userAgent.toLowerCase();
-
if (ua.match(/MicroMessenger/i) == "micromessenger") {
-
return true;
-
} else {
-
return false;
-
}
-
}
-
var isWeixin = is_weixin();
-
if(isWeixin){
-
$(".weixin-tip").css("height",winHeight);
-
$(".weixin-tip").show();
-
}else {
-
window.location.href = "";//安卓下载地址
-
}
-
}else if(isIOS){
-
location.href = ‘‘;//IOS下载地址
-
}
-
-
})
-
})
-
-
</script>
这要就可以下载了
以上是关于微信公众号功能介绍不能修改,怎么回事?的主要内容,如果未能解决你的问题,请参考以下文章