bootstrap 中表格居中用啥类
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了bootstrap 中表格居中用啥类相关的知识,希望对你有一定的参考价值。
参考技术A 表格内部你按手册上复制进去自动就居中了,如果是table在页面居中你可以利用栅格进行,比如col-mdoffset-2col-md-8(这个里面放你的table)
col-md-2
就这种格式
学习总结Markdown 使用-表格及其居中等格式
参考:
表格
- 主要是github中的使用
要点:
- 不管是哪种方式,第一行为表头,第二行为分割表头和主体部分,第三行开始每一行为一个表格行
- 列与列之间用管道符号 | 隔开
- 还可设置对齐方式
- 左对齐 :|
- 右对齐 |:
- 中对齐 :|:
单元格和表头
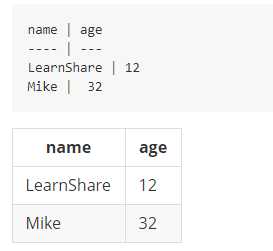
使用 | 来分隔不同的单元格,使用 - 来分隔表头和其他行:

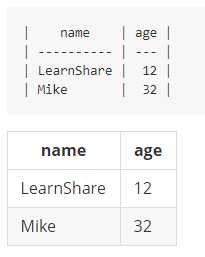
为了美观,可以使用空格对齐不同行的单元格,并在左右两侧都使用 | 来标记单元格边界:

为了使 Markdown 更清晰,| 和 - 两侧需要至少有一个空格(最左侧和最右侧的 | 外就不需要了)。
对齐
在表头下方的分隔线标记中加入 :,即可标记下方单元格内容的对齐方式:

- 注意:如果不使用对齐标记
- 单元格中的内容默认左对齐;
- 表头单元格中的内容会一直居中对齐
- (不同的实现可能会有不同表现)。
插入其他内容:
- 测试:内容两侧各一个下划线斜体,各两个下划线黑体(还是加粗)

示例:
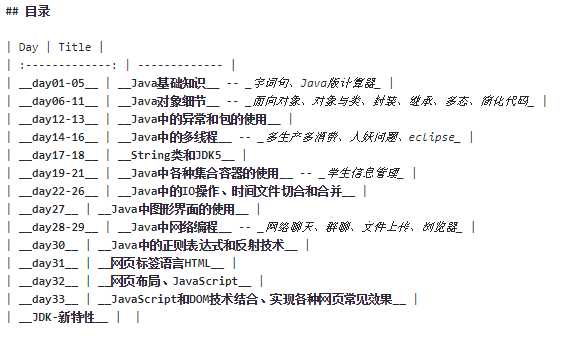
- 在github的readme.md中的表现:


END
以上是关于bootstrap 中表格居中用啥类的主要内容,如果未能解决你的问题,请参考以下文章
有啥类 XShell 或者 Putty 的工具?最最最好用的远程工具没有之一
bootstrap中表格修饰图片浮动背景框提示框及关闭提示框元素淡入淡出及jQuery中操作类名