android ViewPager+Fragment 如何在ViewPager的Activity中获取Fragment中的控件对象
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了android ViewPager+Fragment 如何在ViewPager的Activity中获取Fragment中的控件对象相关的知识,希望对你有一定的参考价值。
描述: MAinActivity.java 1、MAinActivity.java 的布局文件中有一个 ScrollView+ViewPager ViewPager 中添加了4个Fragment,实现了 4个Fragment可以左右滑动的效果。 2、第一个Fragment的布局中有一个 ListView 控件。 我想知道: 1、 如何在Fragment中获取MainActivity中的ScrollView对象 或者 2、 如何在MainActivity中获取Fragment中的ListView对象。
参考技术A 在activity里你可以获得要操作的fragment对象,把listview在fragment里做成public的参数就行了Android 开发学习
文章目录
- 1. ListView 的 使用
- 2. RecyclerView 的 使用 (推荐)
- 3. 动画
- 4. 单位 和 尺寸
- 5. ViewPager 的使用
- 6. Mvvm 项目架构
- 7. Fragment 的 基本使用 和 介绍
1. ListView 的 使用
示例使用:
activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_height="match_parent"
android:layout_width="match_parent"
android:orientation="vertical"
>
<ListView
android:id="@+id/lv"
android:layout_width="match_parent"
android:layout_height="match_parent" />
</LinearLayout>
MainActivity
package com.example.mydesssc;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.util.Log;
import android.view.View;
import android.widget.AdapterView;
import android.widget.ListView;
import java.util.ArrayList;
import java.util.List;
public class MainActivity extends AppCompatActivity
private List<Bean> data = new ArrayList<>();
@Override
protected void onCreate(Bundle savedInstanceState)
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
// 往data中添加100条数据
for (int i = 0; i < 100; i++)
Bean bean = new Bean();
bean.setName("学生" + i);
data.add(bean);
ListView listView = findViewById(R.id.lv);
// 通过adapter来配置ListView中的内容
listView.setAdapter(new MyAdapter(data,this));
// 可以设置item的点击监听事件
listView.setOnItemClickListener(new AdapterView.OnItemClickListener()
@Override
public void onItemClick(AdapterView<?> adapterView, View view, int i, long l)
Log.e("TAG","setOnItemClickListener被调用");
);
list_item.xml:每一个list的元素布局。
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
>
<TextView
android:id="@+id/tv"
android:textSize="30dp"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
</LinearLayout>
Bean:存放数据的实体类。
package com.example.mydesssc;
public class Bean
String name;
public String getName()
return name;
public void setName(String name)
this.name = name;
MyAdapter:配置listview的adapter。
- 创建listview的一个自定义adapter只需要继承BaseAdapter就可以。
package com.example.mydesssc;
import android.content.Context;
import android.util.Log;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.BaseAdapter;
import android.widget.TextView;
import androidx.recyclerview.widget.RecyclerView;
import java.util.List;
public class MyAdapter extends BaseAdapter
private List<Bean> data;
private Context context;
public MyAdapter(List<Bean> data, Context context)
this.data = data;
this.context = context;
// 设置列表长度
@Override
public int getCount()
// 有多少数据,其实就是长度
return data.size();
@Override
public Object getItem(int i)
return null;
@Override
public long getItemId(int i)
return i;
// getView方法用来设置每一列的视图。
@Override
public View getView(int position, View convertView, ViewGroup parent)
// 创建该类和对象的原因就是为了节省findViewById调用的时间,只需要调用一次存到类中即可。
ViewHolder viewHolder;
// 只需要赋值一次就可以了
if (convertView == null)
viewHolder = new ViewHolder();
// 将list_item布局赋值给convertView
convertView = LayoutInflater.from(context).inflate(R.layout.list_item, parent, false);
viewHolder.textView = convertView.findViewById(R.id.tv);
// 设置到convertView视图的tag中
convertView.setTag(viewHolder);
else
// 从tag中获取
viewHolder = (ViewHolder)convertView.getTag();
// 设置TextView的文本,从data中获取。
viewHolder.textView.setText(data.get(position).getName());
Log.e("TAG","经过getView方法");
// 最后直接返回该视图就可以了。
return convertView;
// 可以设置一个类专门存放控件
private final class ViewHolder
TextView textView;
效果如下:

2. RecyclerView 的 使用 (推荐)
RecyclerView比ListView更加灵活,可以设置很多样式。
- 例如:线性布局、网格布局、交错网格布局(瀑布流)等。
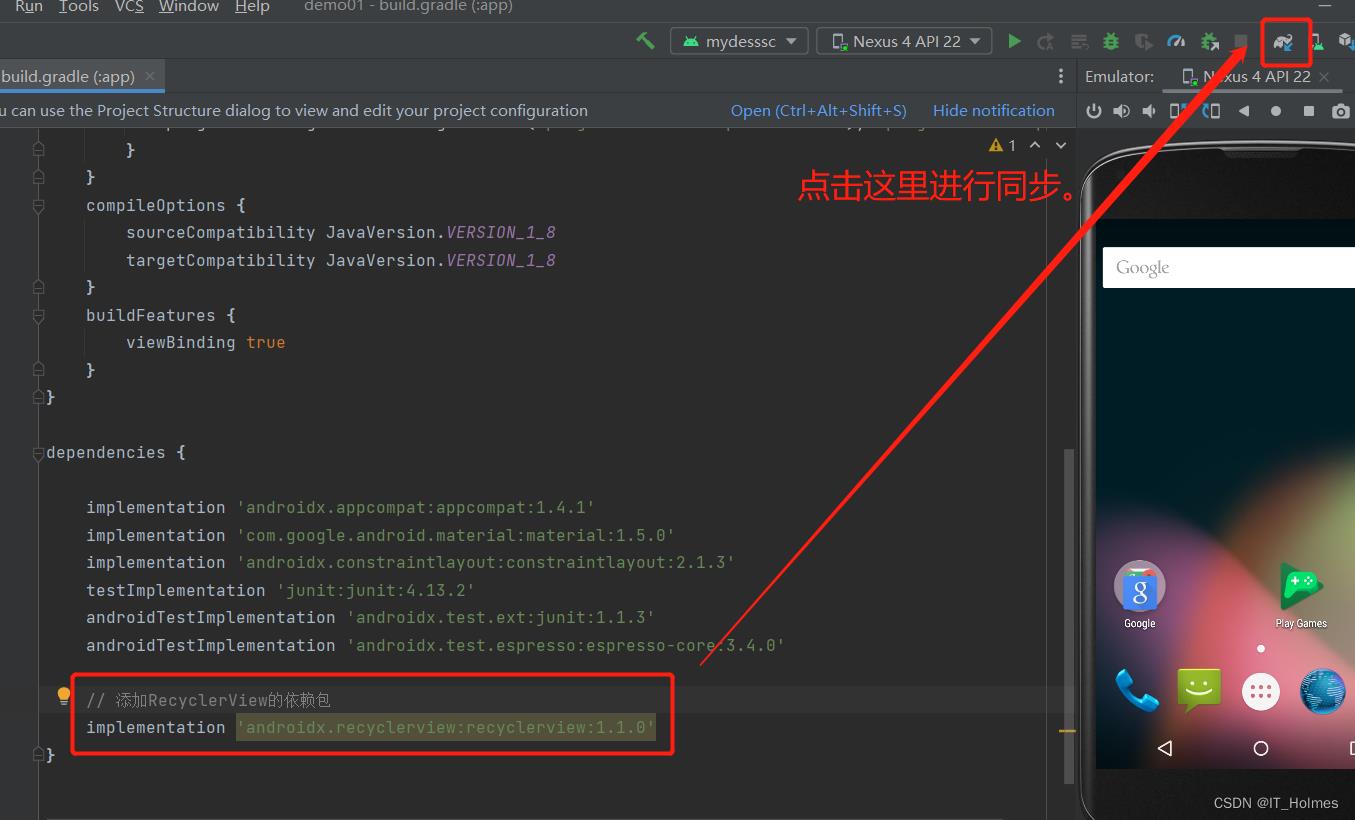
添加RecyclerView的依赖包:
// 添加RecyclerView的依赖包
implementation 'androidx.recyclerview:recyclerview:1.1.0'

示例代码:
activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent">
<androidx.recyclerview.widget.RecyclerView
android:id="@+id/rv"
android:layout_width="match_parent"
android:layout_height="match_parent" />
</LinearLayout>
recyclerview_item.xml:RecyclerView对象中的item。
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
>
<TextView
android:id="@+id/tv"
android:textSize="30dp"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
</LinearLayout>
Bean:
package com.example.demo01;
public class Bean
String name;
public String getName()
return name;
public void setName(String name)
this.name = name;
**MainActivity: **
- 注意与adapter的相互操作。
package com.example.demo01;
import androidx.appcompat.app.AppCompatActivity;
import androidx.recyclerview.widget.GridLayoutManager;
import androidx.recyclerview.widget.LinearLayoutManager;
import androidx.recyclerview.widget.RecyclerView;
import androidx.recyclerview.widget.StaggeredGridLayoutManager;
import android.nfc.Tag;
import android.os.Bundle;
import android.util.Log;
import android.view.MotionEvent;
import android.view.View;
import android.widget.Button;
import android.widget.EditText;
import android.widget.LinearLayout;
import android.widget.TextView;
import java.util.ArrayList;
import java.util.List;
public class MainActivity extends AppCompatActivity
public static final String TAG = "TAG";
private List<Bean> data = new ArrayList<>();
@Override
protected void onCreate(Bundle savedInstanceState)
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
// 创造1000个假数据
for (int i = 9000; i < 11000; i++)
if (i % 4 != 0)
continue;
Bean bean = new Bean();
bean.setName(TAG + i);
data.add(bean);
// 获取RecyclerView对象
RecyclerView recyclerview = findViewById(R.id.rv);
// 设置RecyclerView的线性布局 , LinearLayoutManager英文直译是线性布局管理器。
// LinearLayoutManager linearLayoutManager = new LinearLayoutManager(this);
// recyclerview.setLayoutManager(linearLayoutManager);
// 设置RecyclerView的网格布局 , GridLayoutManager英文直译是网格布局管理器。
// GridLayoutManager gridLayoutManager = new GridLayoutManager(this, 3);
// recyclerview.setLayoutManager(gridLayoutManager);
// 设置RecyclerView的交错网格布局(也就是瀑布流方式)
StaggeredGridLayoutManager staggeredGridLayoutManager = new StaggeredGridLayoutManager(3, StaggeredGridLayoutManager.VERTICAL);
recyclerview.setLayoutManager(staggeredGridLayoutManager);
// 设置adapter
MyAdapter myAdapter = new MyAdapter(data, this);
recyclerview.setAdapter(myAdapter);
// RecyclerView本身并没有点击事件。
// 但是可以在myAdapter中自定义一个点击事件,并且通过匿名对象来设置监听内容。
myAdapter.setRecyclerItemClickListener(new MyAdapter.OnRecyclerItemClickListener()
@Override
public void onRecyclerItemCLick(int position)
Log.e("TAG","onRecyclerItemCLick事件被调用。position:" + position);
);
MyAdapter:适配器配置很重要!!
package com.example.demo01;
import android.content.Context;
import android.view.View;
import android.view.ViewGroup;
import android.widget.TextView;
import androidx.annotation.NonNull;
import androidx.recyclerview.widget.RecyclerView;
import java.util.List;
/**
* 此处继承RecyclerView的RecyclerView.Adapter,并且还需要配置Holder类泛型,其实就是为了要走holder这种形式。
* 并且泛型要求必须继承RecyclerView.ViewHolder
*/
public class MyAdapter extends RecyclerView.Adapter<MyAdapter.MyViewHolder>
private List<Bean> data;
private Context context;
public MyAdapter(List<Bean> data, Context context)
this.data = data;
this.context = context;
// onCreateViewHolder方法作用:只需要创建RecyclerView的item视图
@NonNull
@Override
public MyViewHolder onCreateViewHolder(@NonNull ViewGroup parent, int viewType)
// 通过View.inflate方法获取到context(也就是传入的this),进而创建出recyclerview_item布局视图对象。
View view = View.inflate(context,R.layout.recyclerview_item,null);
// 这样返回一个MyViewHolder对象,并传入view对象即可。
return new MyViewHolder(view);
// onBindViewHolder方法作用:绑定数据。
@Override
public void onBindViewHolder(@NonNull MyViewHolder holder, int position)
// holder就是上面创建的holder对象,position就是索引。
// 这样就可以在这里设置数据了。
holder.tv.setText(data.get(position).getName());
// 获取RecyclerView的item个数(也就是总共多少个)。
@Override
public int getItemCount()
// 为空要设置为0
return data == null ? 0 : data.size();
// 上面泛型要求必须继承RecyclerView.ViewHolder
public class MyViewHolder extends RecyclerView.ViewHolder
private TextView tv;
public MyViewHolder(@NonNull View itemView)
super(itemView);
// 上面函数构造传入的view对象,在这就可以获取操作了。
tv = itemView.findViewById(R.id.tv);
// 给itemView布局添加点击事件
itemView.setOnClickListener(new View.OnClickListener()
@Override
public void onClick(View view)
if (mOnItemClickListener != null)
// getAdapterPosition()方法:获取position,可以理解为index索引。
mOnItemClickListener.onRecyclerItemCLick(getAdapterPosition());
);
// 以下用于映射到点击事件上面,这样外面使用MyAdapter对象的时候,只需要通过匿名对象形式创建赋值mOnItemClickListener,并且自定义事件内容即可。
private OnRecyclerItemClickListener mOnItemClickListener;
public void setRecyclerItemClickListener(OnRecyclerItemClickListener listener)
mOnItemClickListener = listener;
public interface OnRecyclerItemClickListener
void onRecyclerItemCLick(int position);
3. 动画
动画类型:逐帧动画(也叫帧动画)、补间动画、 以上是关于android ViewPager+Fragment 如何在ViewPager的Activity中获取Fragment中的控件对象的主要内容,如果未能解决你的问题,请参考以下文章 Fragment嵌套ViewPager切换后数据消失ViewPager空白问题 删除 viewPager2 中的片段使用 FragmentStateAdapter,但仍显示 如何在同一页面上的 Fragment 内创建具有 3 个 Fragment 的 ViewPager? gitee查询用户名和密码 Android Studio 3.5以上版本新特性 sharePreferences 使用 不同的Activity间的preferences共享问题 Fragmen