微信小程序点击链接内启动safari
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了微信小程序点击链接内启动safari相关的知识,希望对你有一定的参考价值。
请问微信小程序里面怎样写html链接URL,点击时可以启动safari并跳转到safari打开。
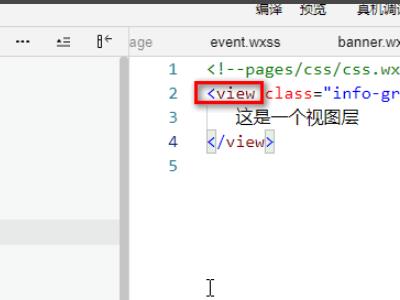
1、首先打开微信开发者工具,打开wxml文件。

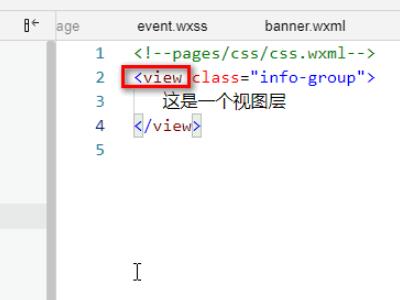
2、然后再wxml文件中新建一个view标签。

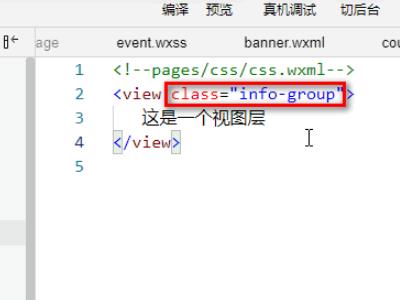
3、接着为这个标签添加一个类。class="info-group"。

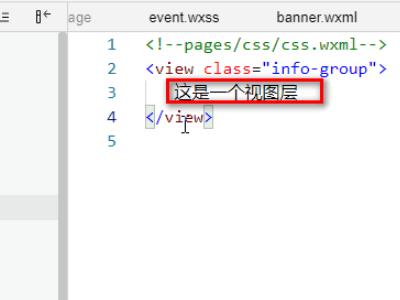
4、然后在标签内写上内容。

5、接着打开wxss文件。

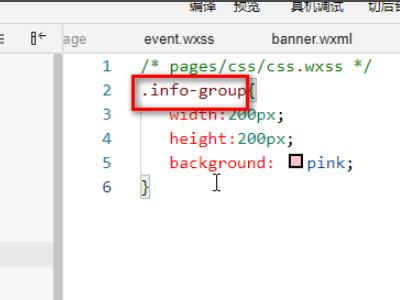
6、在wxss文件中,首先写上要写那个类的样式,例子:.info-group。

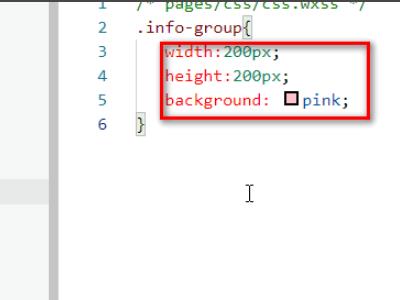
7、然后在这个花括号里面写上样式内容。

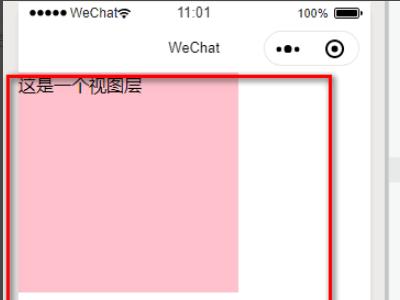
8、最后来到效果预览区域进行预览,就完成了。

安卓的可以跳转外部浏览器打开下载链接,但是苹果的不行
H5打开微信小程序
参考技术A 以上步骤,就完成了H5打开小程序的功能,在微信中点击第9步的链接,就能打开小程序了。在手机浏览器里访问第9步的链接,也会提示打开微信,然后打开小程序。wx.config中debug设置为true时,会提示noPermissionJsApi弹窗,然后我把debug设置为false就可以接着操作了。
以上是关于微信小程序点击链接内启动safari的主要内容,如果未能解决你的问题,请参考以下文章