html5中button怎么把边框怎么弄成圆角?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了html5中button怎么把边框怎么弄成圆角?相关的知识,希望对你有一定的参考价值。
在html中把块的边框做成圆角需要利用css的border-radius属性。
操作步骤:
1、打开Adobe Dreamweaver CC 2015。

2、执行菜单栏中的"文件的新建"命令或按住Ctrl+N键打开"新建文档"对话框,选择其文档类型为HTML,单击"创建"按钮,即创建一个网页文档。


3、在<body>和</body>之间添加"<form></form>",如下图所示。表单使用的<form>标记是成对出现的,在首标记<form>和尾标记</form>之间的部分就是一个表单。

4、在<form>和</form>之间添加"<input name="text" type="submit" value="登录" class="input_box">",如下图所示。


5、在<head>和</head>之间添加"<style type="text/css"></style>",如下图所示。

6、在<style type="text/css">和</style>之间添加".input_boxwidth:360px; height:40px; border-radius:20px; border-style:none; background:#ec6941;font-size:14px; color:rgba(249,248,248,1.00);",如下图所示。


7、保存网页文件,按住F12键可以在浏览器中预览效果,如下图所示。

语法说明
输入<input>是个单标记,必须嵌套在表单标记中使用,用于定义一个用户的输入项。
name属性:输入字段的识别名称,传递数据时的参数名称。
type属性:输入字段的类型。button是表单通用按钮。
value属性:表单字段预设数据值。例如用于button、submit、reset等字段类型指的是按钮标签的显示文字。
class属性:对应于网页中的CSS选择器名称。
参考技术ADreamweaver
电脑
方法:1 打开Dreamweaver,新建HTML

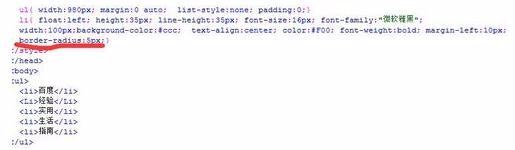
2 在HTML中输入如下代码

3 在浏览器打开即可查看到已变为圆角显示了

说明:在上面代码中,关键就是“border-radius:5px;”此条语句
电脑黑屏解决方法:
1、检查显示器与电脑的连接线是否安装紧密;
2、取下电脑内存条,用橡皮擦拭金手指后放回(接触不良会造成电脑开机黑屏);
3、更换内存、显卡、显示器、连接线诊断故障所在。
4、系统文件损坏,重装系统。
这是一种解决方法~
1、制作启动盘。(W7系统4G U盘,XP系统2G U盘)下载大番薯u盘启动制作工具,安装软件,启动,按提示制作好启动盘
2、下载一个你要安装的系统,压缩型系统文件解压(ISO型系统文件直接转到U盘)到你制作好的U盘,启动盘就做好了
3、用U盘安装系统。插入U盘开机,按DEL或其它键进入Bios,设置从USB启动-F10-Y-回车。按提示安装系统
4、安装完成后,拔出U盘,电脑自动重启,点击:从本地硬盘启动电脑,继续安装
5、安装完成后,重启。开机-进入BIOS-设置电脑从硬盘启动-F10-Y-回车。
SwiftUI 设置圆角、边框
参考技术A 首先创建一个 button ,其他的类型也是一样(像Text、Image 等)大概会因为顺序的原因,出现一下这两种效果
以下这两种方法仅仅是设置圆角边框
总结:
1:cornerRadius 和 clipShape 只是单纯的设置圆角和切圆
2:border 也只是设置边框
以上是关于html5中button怎么把边框怎么弄成圆角?的主要内容,如果未能解决你的问题,请参考以下文章