elementui笔记:el-table删除一行记录
Posted 安之ccy
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了elementui笔记:el-table删除一行记录相关的知识,希望对你有一定的参考价值。
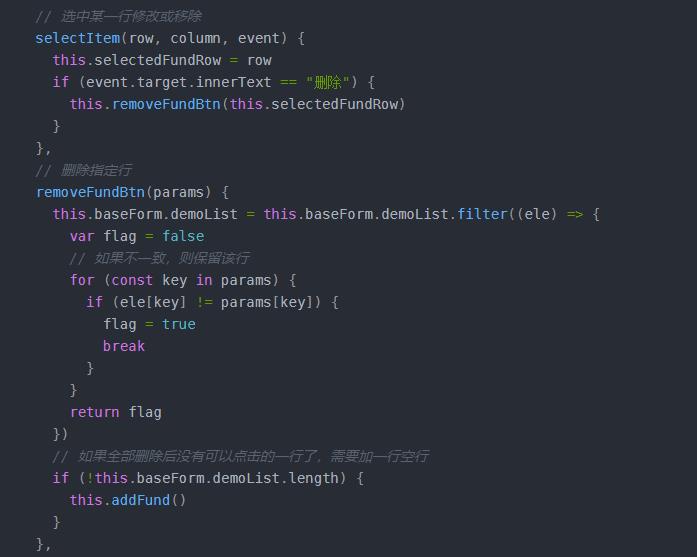
在上一篇文章中,借助@row-click来获取当前被点击记录的数据,然后去调用删除方法

其实“删除”按钮是有用template包裹的,可以使用scope获取当前选中行数据,不需要通过@row-click来辅助获取选中行数据,当时的代码如下:
<el-table-column prop="" label="操作">
<template>
<div class="flex-c-a">
<span class="delete-btn">删除</span>
</div>
</template>
</el-table-column>
如果直接用scope来获取当前行记录,可以这样:
html:
<el-table-column prop="" label="操作" align="center">
<template>
<div class="flex-c-a">
<span class="delete-btn" @click="removeFundBtn(scope.row)">删除</span>
</div>
</template>
</el-table-column>
删除的method还是一样的,效果也一样
以上是关于elementui笔记:el-table删除一行记录的主要内容,如果未能解决你的问题,请参考以下文章