在项目里我用jquery进行ajax请求服务器 服务器返回的不是json而是html代码
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了在项目里我用jquery进行ajax请求服务器 服务器返回的不是json而是html代码相关的知识,希望对你有一定的参考价值。
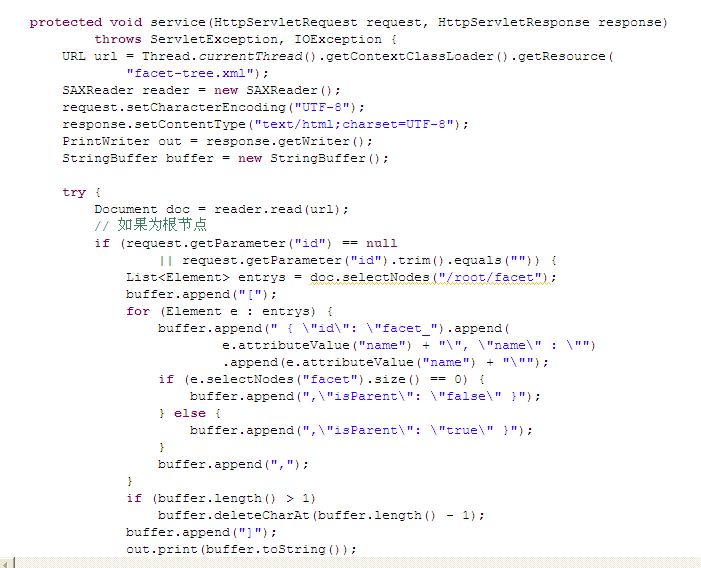
上面是服务器代码
if (request.getParameter("id") == null
|| request.getParameter("id").trim().equals(""))
List<Element> entrys = doc.selectNodes("/root/facet");
buffer.append("[");
for (Element e : entrys)
buffer.append(" \"id\": \"facet_").append(
e.attributeValue("name") + "\", \"name\" : \"")
.append(e.attributeValue("name") + "\"");
if (e.selectNodes("facet").size() == 0)
buffer.append(",\"isParent\": \"false\" ");
else
buffer.append(",\"isParent\": \"true\" ");
buffer.append(",");
if (buffer.length() > 1)
buffer.deleteCharAt(buffer.length() - 1);
buffer.append("]");
writer.print(buffer.toString());
writer.flush();
writer.close();
else
System.out.println("获取子节点");

$.ajax(type:"get",dataType:"json",url:"jil.jsp",dataFilter:function(data,type)alert(data););
还有你服务器端要返回一个跟你设置的datatype一致的数据类型
像JSP要用out.clear();清除一下那些不要的代码追问
我的请求js方法 破百度不知道为什么我都发了好几遍了也发不上来 有bug
function init()
//alert($("#facettree").attr("className"));
var url = "getTreeNode.do";
$.ajax(url:url,success:function(data,statusText)
alert(data);
,dataType:"Json");
看不清楚,贴代码吧
参考技术B 那要看你请求的服务器输出的是不是json格式了,如果是 你得到的就是json格式,如果他显示的是html格式,你得到的当然就是html格式,如果要获取数据要通过正则表达式追问我发了图片 你看看
参考技术C 设置dataType:"json"或者得到结果后使用new Function("return" + data + ";")();转换下追问
我设置啦
function init()
//alert($("#facettree").attr("className"));
var url = "getTreeNode.do";
$.ajax(url:url,success:function(data,statusText)
alert(data);
,dataType:"Json");
alert的结果是什么呢?不是"":""这样的内容么?
然后,dataType应该是json不是Json,区分大小写……
alert 的结果是 一个html页面的代码 似乎还包含着我的json数据 搞不懂啦
追答包括html标签??
追问恩
追答你把url目标转到一个servlet中,别用struts试试,是不是struts给你加了什么东西啊,比如,你跳转到得forward中有标签什么的
参考技术D 后台把ContentType设置成:text/javascript;charset=UTF-8再试试本回答被提问者采纳
JQuery - Ajax和Tomcat跨域请求问题解决方法!
在JQuery里面使用Ajax和Tomcat服务器之间进行数据交互,遇到了跨域请求问题,无法成功得到想要的数据!
错误信息部分截图:

通过错误信息判断知道已经发生在Ajax跨域请求问题了!
当前Tomcat服务器,是一个已经存在的工程,有APP同这部分代码一同工作。我所做的是开发另外一款手机应用程序,并且使用已有的接口!在这种情况下,实现Ajax跨域请求,而且对目前源代码影响越小越好!怎样达到这样的目标?最终通过为Tomcat添加过滤器方式完成!
由于此项目是商业项目,服务器并不是我管理,所以无法提供具体代码和截图,具体实现根据下面这篇文章:
https://blog.csdn.net/appppppen/article/details/73196448
对于不了解JAVA开发朋友,可以通过下面文章了解一下Tomcat的过滤器:
http://www.runoob.com/servlet/servlet-writing-filters.html
最终,在服务器上面配置好过滤器,客户端通过JQuery Ajax可以和服务器交互数据了,下面是获取数据的部分截图:

我的JQuery Ajax页面代码:
<!doctype html> <html> <head> <meta charset="utf-8"> <title>JQuery跨域解决方法</title> <script src="js/common.js"></script> <script src="js/jquery-2.1.4.min.js"></script> </head> <script language="JavaScript"> $(document).ready(function () { $("#submit").unbind("click").bind("click", function (e) {
e.preventDefault(); $.ajax({ url: "请求数据网址", type: "post", data: $("#form1").serialize(),//要提交数据 //另外一种提交数据方式,有的时候应该有用处 // data: { // \'参数名称\': \'参数值\' // }, dataType: "json",//从服务器返回数据类型 beforeSend: function (request) { //发送请求前调用的函数,需要配置可以在这里做 }, success: DoAjaxSuccess, error: DoAjaxError, complete: DoComplete }) //Ajax执行成功后调用的函数 function DoAjaxSuccess(data, status, jqxhr) { //得到返回的数据 var responseText = jqxhr.responseText; //解析JSON数据 $.parseJSON(responseText); //在Chrome浏览器控制台打印信息 console.log(responseText); //在页面显示得到的数据 $("#ajax-responseData").html(responseText); //恢复默认错误信息 $("#ajax-error").html("错误信息:"); } //Ajax执行失败后调用的函数 function DoAjaxError(jqxhr, status, errorMsg) { //在页面显示错误信息 $("#ajax-error").html("错误信息:" + errorMsg); } //Ajax执行完毕后调用的函数 function DoComplete(jqxhr, status) { //在页面显示完成状态 $("#ajax-status").html("完成状态:" + status); //操作时间 var curTime = GetCurTime(); $("#ajax-responseTime").html(curTime); } }); }) </script> <body> <form id="form1" name="form1" method="post" action="#"> <table width="100%" border="1"> <tbody> <tr> <td> <table width="100%" border="0"> <tbody> <tr> <td width="7%">服务器:Tomcat</td> </tr> </tbody> </table> </td> </tr> <tr> <td> <table width="100%" border="1"> <tbody> <tr> <td width="67%"> <table width="100%" border="1"> <tbody> <tr> <td><label for="tel">电话:</label> <input name="tel" type="text" id="tel" value=""></td> </tr> <tr> <td><label for="pwd">密码:</label> <input name="pwd" type="text" id="pwd" value=""></td> </tr> </tbody> </table> </td> <td width="33%"><input type="submit" name="submit" id="submit" value="提交"></td> </tr> </tbody> </table> </td> </tr> <tr> <td>操作时间:<a style="color: red" id="ajax-responseTime"> </a></td> </tr> <tr> <td id="ajax-status">完成状态:</td> </tr> <tr> <td id="ajax-error">错误信息:</td> </tr> <tr> <td id="ajax-responseData"> </td> </tr> </tbody> </table> </form> </body> </html>
注意:得到返回JSON数据,在Ajax执行成功回调函数中,具体代码是:
//Ajax执行成功后调用的函数
function DoAjaxSuccess(data, status, jqxhr) {
//得到返回的JSON数据
var responseText = jqxhr.responseText;
//解析JSON数据
$.parseJSON(responseText);
//在Chrome浏览器控制台打印信息
console.log(responseText);
//在页面显示得到的数据
$("#ajax-responseData").html(responseText);
//恢复默认错误信息
$("#ajax-error").html("错误信息:");
}
common.js代码:这是上面文件里面引用的一个提供一些功能的JS文件
//补齐两位数 function padleft0(obj) { return obj.toString().replace(/^[0-9]{1}$/, "0" + obj); } //得到当天日期 function GetCurTime() { var nowtime = new Date(); var year = nowtime.getFullYear(); var month = padleft0(nowtime.getMonth() + 1); var day = padleft0(nowtime.getDate()); var hour = padleft0(nowtime.getHours()); var minute = padleft0(nowtime.getMinutes()); var second = padleft0(nowtime.getSeconds()); var millisecond = nowtime.getMilliseconds(); millisecond = millisecond.toString().length == 1 ? "00" + millisecond : millisecond.toString().length == 2 ? "0" + millisecond : millisecond; return year + "-" + month + "-" + day + " " + hour + ":" + minute + ":" + second + "." + millisecond; }
以上是关于在项目里我用jquery进行ajax请求服务器 服务器返回的不是json而是html代码的主要内容,如果未能解决你的问题,请参考以下文章