CSS设定DIV隐藏 能不能通过.hover 让其显示出来
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了CSS设定DIV隐藏 能不能通过.hover 让其显示出来相关的知识,希望对你有一定的参考价值。
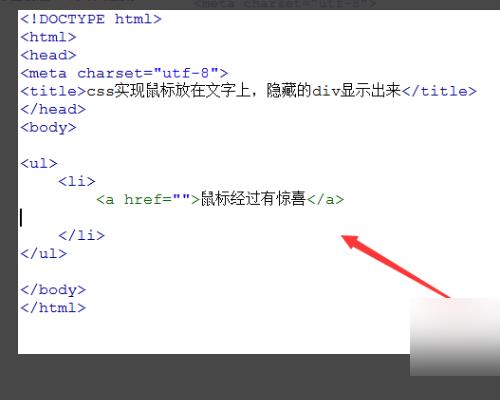
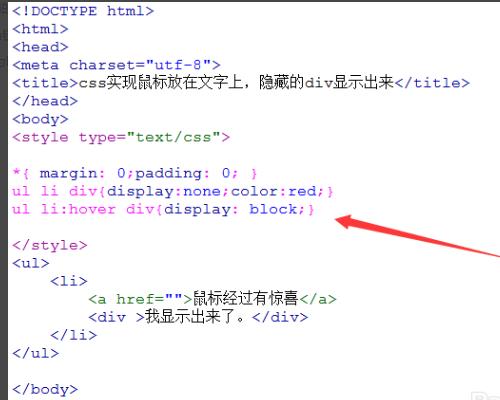
1、新建一个html文件,命名为test.html。

2、在test.html文件内,使用ul li创建一行列表,在li标签里面使用a标签创建一个文字链接。

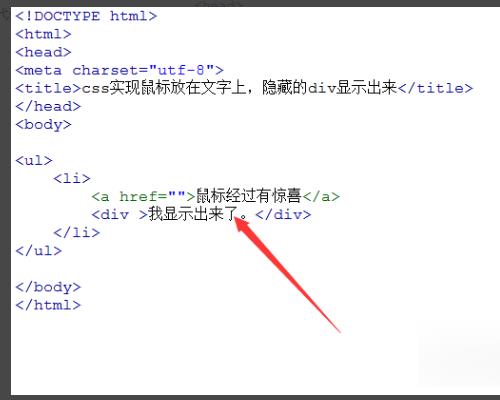
3、在a标签的下面,创建一个div模块,在div内写上测试的文字。代码如下。

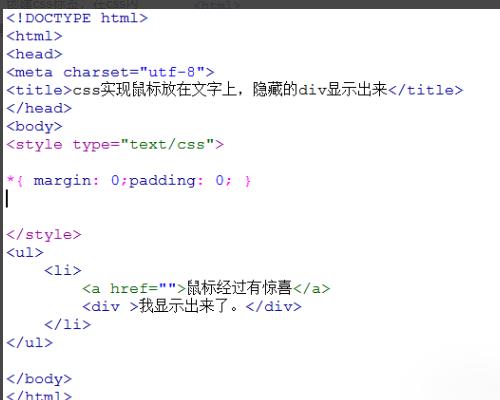
4、在test.html文件内,创建css标签,在css内初始化页面所有元素样式,设置内外边距都为0 。

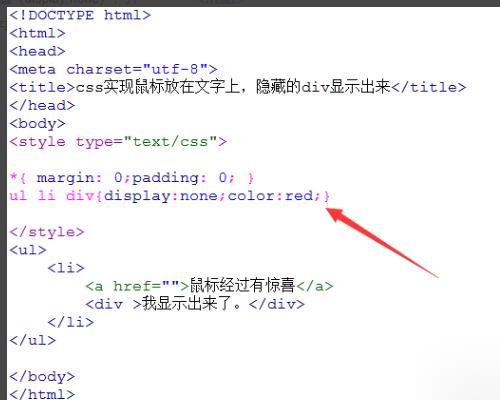
5、使用css设置div隐藏(display:none),并且设置div内的文字颜色为红色(color:red)。

6、使用css设置li的hover属性,实现当鼠标放在li标签内的a链接上面时,通过把div的display属性设置为block,把div显示出来。

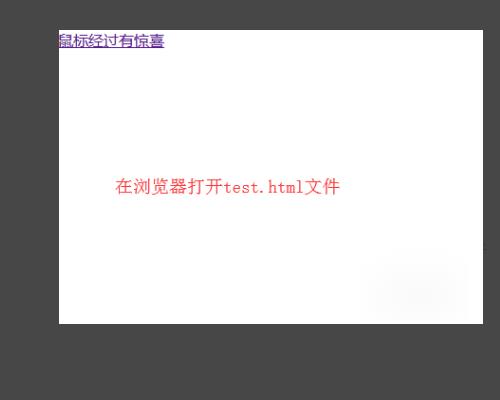
7、在浏览器打开test.html文件,查看实现的效果。

可以的
<!DOCTYPE html><html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
ul li divdisplay: none;
ul li:hover divdisplay: block;
</style>
</head>
<body>
<ul>
<li>
<a href="">鼠标经过</a>
<div >我要显示啊啊啊啊</div>
</li>
</ul>
</body>
</html>


jQuery的hover事件,鼠标经过能显示子菜单,移出就不能隐藏子菜单。代码如下
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>仿菜单</title>
<style type="text/css">
bodyfont-size:14px;
ulmargin:0; padding:0; list-style:none;
atext-decoration:none; color:#000;
#wrapposition:relative; top:0px;width:876px; height:34px; line-height:34px; margin:0 auto;
ul#menu lifloat:left; display:block; width:146px; height:34px; text-align:center;
ul#menu li a:link,ul#menu li a:visiteddisplay:block; background:url(link.gif) no-repeat;
ul#menu li a:hoverbackground:url(hover.gif) no-repeat;
/*子菜单*/
ul#menu li ulposition:absolute; top:35px; width:500px; display:none;
ul#menu li ul.sub_menu_2left:130px;
ul#menu li ul.sub_menu_4left:325px;
ul#menu li ul lifont-size:12px; width:70px; height:25px; float:left; display:block;
ul#menu li ul li a:link,ul#menu li ul li a:visitedcolor:#666; background:none; display:inline;
</style>
<script language="javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.4/jquery.min.js"></script>
<script type="text/javascript" language="javascript">
$(function()
// var _over = $("ul#menu>li");
$("ul#menu>li:has(ul)").hover(
function()
$(this).children().fadeIn(400);
,
function()
$(this).children.fadeOut();
);
);
</script>
</head>
<body>
<div id="wrap">
<ul id="menu">
<li><a href="#" >凯撒首页</a></li>
<li><a href="#" >最新动态页</a>
<ul class="sub_menu_2">
<li><a href="#">聚焦凯撒</a> | </li>
<li><a href="#">聚焦凯撒</a> | </li>
<li><a href="#">聚焦凯撒</a></li>
</ul>
</li>
<li><a href="#" >产品及预定中心页</a></li>
<li><a href="#" >帮助及查询中心页</a>
<ul class="sub_menu_4">
<li><a href="#">聚焦凯撒</a> | </li>
<li><a href="#">聚焦凯撒</a> | </li>
<li><a href="#">聚焦凯撒</a> | </li>
<li><a href="#">聚焦凯撒</a> | </li>
<li><a href="#">聚焦凯撒</a> | </li>
<li><a href="#">聚焦凯撒</a></li>
</ul>
</li>
<li><a href="#" >会员俱乐部页</a></li>
<li><a href="#" >凯撒论坛页</a></li>
</ul>
</div>
</body>
</html>

<script type="text/javascript" language="javascript">
$(function()
$("ul#menu>li:has(ul)").hover(
function()
$(this).find('ul').fadeIn(400);
,
function()
$(this).find('ul').fadeOut(400);
);
);
</script>本回答被提问者和网友采纳
以上是关于CSS设定DIV隐藏 能不能通过.hover 让其显示出来的主要内容,如果未能解决你的问题,请参考以下文章