EXT JS 如何从后台生成一个table表格 在线等 30分
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了EXT JS 如何从后台生成一个table表格 在线等 30分相关的知识,希望对你有一定的参考价值。
我现在用table布局方式布局了一个,但是单元格宽度不可控,没有把Panel填满,不知道如何设置,还有就是有的单元格字符太多如何处理全部显示出来。。
还有一个问题 如果我从后台生成这样一个表格 应该如何实现,items 增加组件
我写的代码
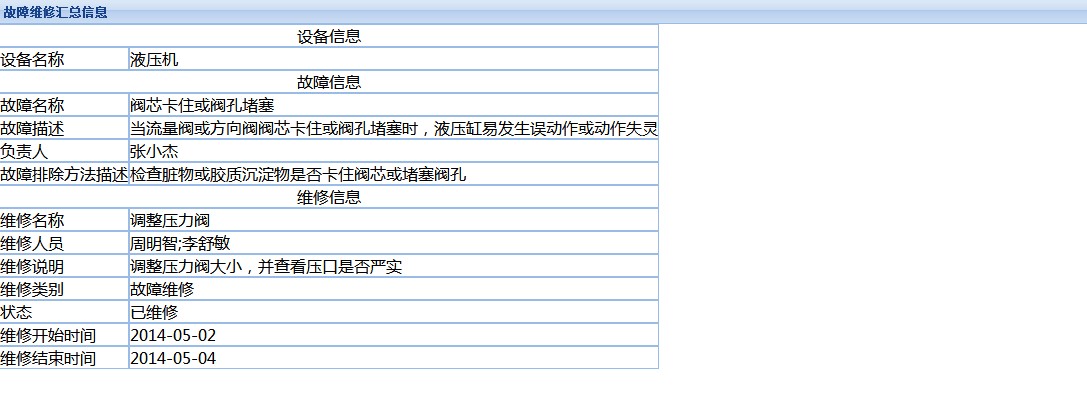
var GZWXHZTable = new Ext.Panel(
title: '故障维修汇总信息',
layout:'table',
hidden : true,
border: false,
columnWidth:.85,
defaults:
bodyStyle:'padding:20px,border: 0;',
,
layoutConfig:
columns: 2
,
items: [html: '<p style="text-align:center;">设备信息</p>',colspan: 2,
html: '<p>设备名称</p>',
html: '<p>液压机</p>',
html: '<p style="text-align:center">故障信息</p>',colspan: 2,
html: '<p>故障名称</p>',
html: '<p>阀芯卡住或阀孔堵塞</p>',
html: '<p>故障描述</p>',
html: '<p>当流量阀或方向阀阀芯卡住或阀孔堵塞时,液压缸易发生误动作或动作失灵</p>',
html: '<p>负责人</p>',
html: '<p>张小杰</p>',
html: '<p>故障排除方法描述</p>',
html: '<p>检查脏物或胶质沉淀物是否卡住阀芯或堵塞阀孔</p>',
html: '<p style="text-align:center">维修信息</p>',colspan: 2,
html: '<p>维修名称</p>',
html: '<p>调整压力阀</p>',
html: '<p>维修人员</p>',
html: '<p>周明智;李舒敏</p>',
html: '<p>维修说明</p>',
html: '<p>调整压力阀大小,并查看压口是否严实</p>',
html: '<p>维修类别</p>',
html: '<p>故障维修</p>',
html: '<p>状态</p>',
html: '<p>已维修</p>'
]
);

等待ext高手到来,Ext实现表格上显示层
现在做一个页面,先显示一个table表格,然后选择表格里面的标题(从数据库中读出),然后鼠标放在标题上显示详细信息!最好有写好的js源码,附上我的邮箱! 2543639229@qq.com。有好的方法尽管出招吧!
重赏之下必有勇夫!!呵呵
var columns = [header:"列名1",dataIndex:'数据库中的字段名字',align:'center',width:100,hidden:true,
第2列同时,
第3列,
。。。
];
接下来就是table,即grid的实现了:
var grid = new Ext.ux.SimpleGrid(
url:"表格数据的来源文件",
pageBar:pageSize:pagesize,
selMode:"multi",
columns:columns,
autoHeight:true,
width:790,
autoHeight:true,
bodyStyle:"min-height:400px;height:400px",
stripeRows: true,
autoScroll:true,
title:"table的名字"
);
最后就是监听事件了:
(当鼠标在记录上时,显示详细信息)
grid.on('rowclick', function(sm, rowIndex, e)
e.preventDefault();
var record=grid.getStore().getAt(rowIndex);
var rightMenu = new Ext.menu.Menu(
items:
[
text: '查看详细资料',
handler:function()
//Ext.Msg.alert(record.data.id,record.data.agntname);
var win=new Ext.Window(
title:'详细资料',
iconCls: 'silk-edit',
closeAction:'close',
autoDestroy:true,
padding:10,
resizable:false,
modal:true,
plain:true,
width:620,
animateTarget:document.body,
items:[
xtype : 'fieldset',
bodyStyle:"padding-left:10px",
autoHeight:true,
title : '',
autoHeight : true,
items : [
xtype:'panel',
baseCls:"x-plain",
autoWidth:true,
html:'<table border="0" style="border-collapse:collapse" cellspacing="0" cellpadding="0"><tr><td width="70" height="22">:</td><td width="150">'+record.data.agntname+'</td><td width="70">:</td><td width="75">'+record.data.sex+'</td><td width="70">:</td><td width="125">'+record.data.age+'</td></tr><tr><td width="60" height="22">:</td><td>'+record.data.idnumber+'</td><td>:</td><td>'+record.data.xueli+'</td><td>:</td><td>'+record.data.phone+'</td></tr><tr><td height="22">:</td><td colspan="5">'+record.data.addr+'</td></tr><tr><td height="22">:</td><td>'+record.data.clntnum+'</td><td>:</td><td>'+record.data.rs_type+'</td><td>:</td><td>'+record.data.certcode+'</td></tr><tr><td height="22">:</td><td>'+record.data.statusname+'</td><td>:</td><td>'+record.data.agntnum+'</td><td>:</td><td>'+record.data.enterdate+'</td></tr></table><table border="0" cellspacing="0" cellpadding="0"><tr><td width="90" height="22">:</td><td width="125">'+record.data.dz1+'</td><td width="100" height="22">:</td><td width="150">'+record.data.dz2+'</td></tr></table>'
]
]
]
);
win.show();
]
);
grid.store.load();
大概就是这样了,对于数据库的访问可以自己实现哦,很简单的。 参考技术A 就这么点分,也想要源码
以上是关于EXT JS 如何从后台生成一个table表格 在线等 30分的主要内容,如果未能解决你的问题,请参考以下文章