EXT中FormLayout布局的提交和复位问题,总是提示TypeError: movie.form is undefined。
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了EXT中FormLayout布局的提交和复位问题,总是提示TypeError: movie.form is undefined。相关的知识,希望对你有一定的参考价值。
Js代码如下:
<script type="text/javascript">
Ext.onReady(function()
var movie = Ext.create('Ext.Panel',
width: 500,
height: 300,
title: "FormLayout Panel",
layout: 'form',
renderTo: Ext.getBody(),
bodyPadding: 5,
defaultType: 'textfield',
items: [
fieldLabel: 'First Name',
name: 'first',
allowBlank:false
,
fieldLabel: 'Last Name',
name: 'last'
,
fieldLabel: 'Company',
name: 'company'
,
fieldLabel: 'Email',
name: 'email',
vtype:'email'
,
fieldLabel: 'DOB',
name: 'dob',
xtype: 'datefield'
,
fieldLabel: 'Age',
name: 'age',
xtype: 'numberfield',
minValue: 0,
maxValue: 100
,
xtype: 'timefield',
fieldLabel: 'Time',
name: 'time',
minValue: '8:00am',
maxValue: '6:00pm'
],
buttons: [
text: '保存',
handler: function()
movie.getForm().submit();
,
text: '重置',
handler: function()
movie.form.reset();
]
);
);
</script>
希望高人指点。多谢!

panel没有getForm()和submit()方法的追问
多谢回答,这个复位问题终于解决了。var movie=Ext.create('Ex.Panel')改成这样var movie = new Ext.FormPanel。现在就可以复位啦。


layout: 'form',
的form换个名字试试追问
原文中的movie 是Panel的名字,和form没关系的。提示的错误不是这个。上面的保存也是错误,它是getForm().。也不行。还是谢谢你的关注。
翻译探究Ext JS 5和Sencha Touch的布局系统
原文:Exploring the Layout System in Ext JS 5 and Sencha Touch
布局系统是Sencha框架中最强大和最有特色的一个部分。
布局要处理应用程序中每一个组件的尺寸和位置。在Ext JS和Sencha Touch直接有很多相似之处。尤其是如今Ext JS 5開始支持平板更是如此。以下让我们来探讨一下布局系统是怎样跨域Sencha框架进行工作的。
布局简史
最主要的HTML一直都缺乏一个严格定义的布局系统。
很多年来,因为CSS实现的差距。开发跨浏览器的站点和应用程序一直都非常具有挑战性。
一些行业老手预计还记得须要针对不同的平台编写不同的float规则来实现简单两列布局。
Ext JS和Sencha Touch框架的目的。就是用来解决这些跨浏览器问题,以确保开发者可将很多其它的时间花费在加入功能上,而不须要将太多时间花费在处理CSS的差异上。因为很多新的HTML和CSS标准已经通过浏览器厂商的努力变得越来越成熟。Sencha框架也在不断的提升对这些标准的支持,同一时候还保持向后兼容性,以便支持较旧的老系统。
不管是Ext JS 5,还是Sencha Touch。都提供了抽象的跨平台布局系统。虽然在实现方式上有所不同。但在API接口上。基本上使用的是同样的共享布局。它的基本目标就是通过一个干净简洁的JavaScript API来消除哪些与实现复杂布局有关的单调乏味的工作。
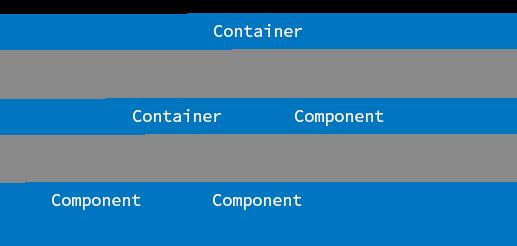
Sencha应用程序是由组件组成的。而容器是特定类型的组件,它能够在内部使用不同类型的布局来包括其它组件。通过分层容器和组件,就能够高速建立健壮的接口,且无需操心跨浏览器的怪异行为。

相似之处
虽然Ext JS和Sencha Touch是针对不同平台的,但他们都是HTML5框架,并且在很多高层次的概念上是一致。因为Ext JS和Sencha Touch在生成Web应用程序的模式是共享的。因而属性了当中一个框架的开发者要去了解另外一个就会非常容易。
布局也不例外。
在Sencha Touch 2.3.1和Ext JS 5 beta,都支持以下布局:
自适应(Fit)
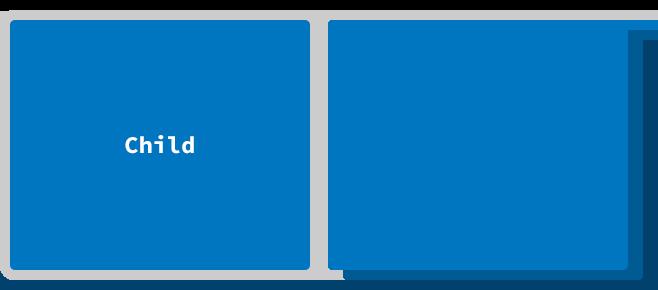
 单独一个子组件填满父组件的空间(Touch)(Ext JS)
单独一个子组件填满父组件的空间(Touch)(Ext JS)
卡片(Card)
 相似自适应布局。主要差别是在容器内包括多个子组件,而在给定的时间内仅仅显示一个子组件,这一般会在标签页面板上使用。(Touch)(Ext JS)
相似自适应布局。主要差别是在容器内包括多个子组件,而在给定的时间内仅仅显示一个子组件,这一般会在标签页面板上使用。(Touch)(Ext JS)
水平盒子(HBox)
垂直盒子(VBox)
浮动(Float)(Touch)/ 绝对(Absolute)(Ext JS)
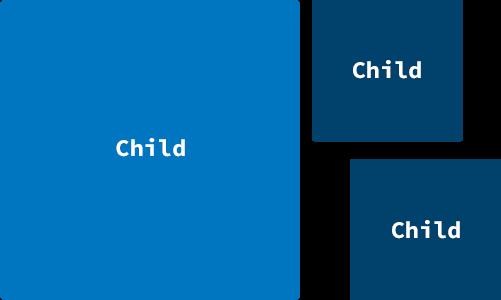
 子组件通过top/left或者x/y坐标来定位。
子组件通过top/left或者x/y坐标来定位。
在Ext JS和Sencha Touch之间使用这些布局的JavaScript API基本上是全然一样的。比如:
// Sencha Touch 2.3.1
Ext.create(‘Ext.Container‘, {
layout : ‘hbox‘,
items : [
//...
]
});
// Ext JS 5.0.0
Ext.create(‘Ext.container.Container‘, {
layout : ‘hbox‘,
items : [
//...
]
});正如你所示。Ext JS和Sencha Touch的API之间还是有些差异的,只是在有关布局的API上基本上是一样的。
差异
因为Ext JS和Sencha Touch所支持的设备的范围是不同的,因而他们布局之间的差异主要在于特定目标平台的UI/UX之间的差异。
Ext JS一直倾向于桌面计算机,只是如今Ext JS 5已经開始支持平板电脑。而Sencha Touch。则提供了更适合于移动设备(手机、平板电脑和其它触屏设备)的体验。
因此,每一个框架中的布局系统会有一些显著的差异。最明显的差别就是一些布局类仅仅存在于某个框架。而在另外一个是没有的(详见下文)。其它差异非常难去分辨是因为一直以来,某些共享布局是在HTML层实现的。
仅仅存在于Ext JS的布局
边框(Border)
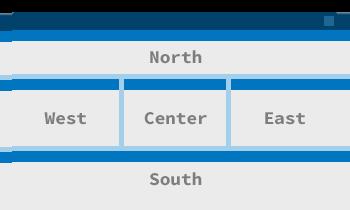
 对于很多应用程序来说。在Viewport中包括north、south、east和center等区域的布局是比較典型的布局。(Ext JS)
对于很多应用程序来说。在Viewport中包括north、south、east和center等区域的布局是比較典型的布局。(Ext JS)
Sencha Touch可通过停靠组件来实现相似功能(Touch)。
表格(Table)
 子组件通过行和列进行定位(Ext JS)
子组件通过行和列进行定位(Ext JS)
列(Column)
 相似于水平盒子布局或单行的表格布局(Ext JS)
相似于水平盒子布局或单行的表格布局(Ext JS)
锚定(Anchor)
 相似有垂直盒子布局,但用于可滚动的内容(Ext JS)
相似有垂直盒子布局,但用于可滚动的内容(Ext JS)
表单(Form)
 可轻松的对表单字段进行定位(Ext JS)
可轻松的对表单字段进行定位(Ext JS)
注意:对于Ext JS 5的表单布局,引入了一些改进。
居中(Center)
 在父组件内将单个子组件居中显示(Ext JS)
在父组件内将单个子组件居中显示(Ext JS)
对照Ext JS 5与Sencha Touch的水平布局
盒子布局或许是Ext JS和Sencha Touch中最受欢迎的布局,因为他们易于使用,且在水平方向或垂直方向上对组件进行定位的功能相当强大。盒子布局会自己主动处理组件在水平方向或垂直方向上的尺寸,尤其是在组件须要一个柔性的高度或宽度的时候(通过flex配置项来实现)。特别实用。
以下来深入探讨一下水平盒子布局,以了解Ext JS和Sencha Touch是怎样以不同的方式来实现同样的理念的。
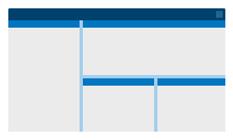
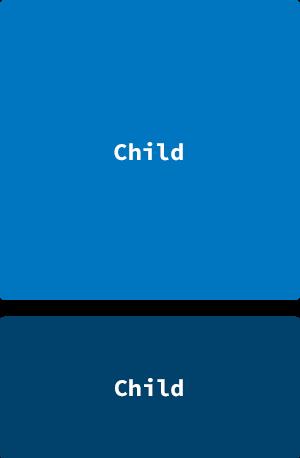
考虑一下以下场景。须要在一个容器内实现两个组件水平对齐:

在Ext JS 5和Sencha Touch中,Javascript的代码基本上是一样的:
{
xtype : ‘container‘,
layout : ‘hbox‘,
style : ‘background: gray;‘,
padding : 10,
defaults: {
xtype : ‘component‘,
height : 100
},
items: [{
style : ‘background: yellow;‘,
width : 100
}, {
style : ‘background: green;‘,
flex : 1
}]
}能够在Sencha Fiddle上查看这个演示样例:
- Ext JS 5: https://fiddle.sencha.com/#fiddle/4uv
- Sencha Touch: https://fiddle.sencha.com/#fiddle/4v0
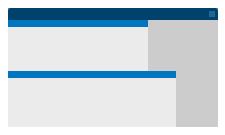
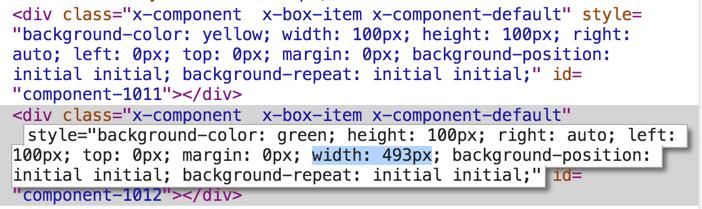
首先来查看一下Ext JS 5的标记:

以上两个DIV就是图中的黄色和绿色方块。虽然屏幕截图中没有显示,事实上两个div都已经设置了“position: absolute”。要注意。第二个DIV已经设置了“left: 100px”和“width: 493px”。
查看一下之前的Javascript代码。指定了黄色组件的宽度为100像素。而绿色组件则使用flex配置项来让它填满父组件余下的宽度(在本演示样例是493像素)。
对我们来说,Ext JS会处理全部的数据。这样,我们就不须要再操心跨浏览器的怪异行为了。(在稍后的时间,我们会又一次考虑计算(calculated)布局)。
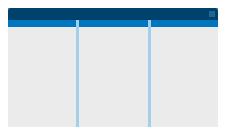
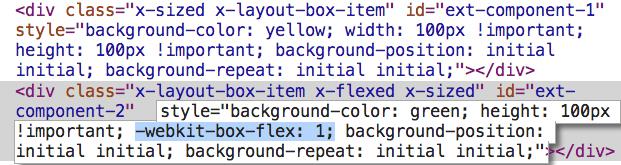
以下。我们来看一下Sencha Touch的标记:

同样,这里包括了黄色和绿色这两个方块的DIV。要注意的是。第二个DIV的设置了“webkit-box-flex: 1”。
虽然屏幕截图中没有显示,父节点的div已经设置了“display: -webkit-box; ”。
假设不太熟悉CSS3的flexbox,知道这事现代浏览器实现的一个非常成熟的CSS3标准即可了。它能够让你非常轻松的去定义子节点的位置和尺寸。而不须要像之前那样使用很多各式各样的HTML和CSS欺骗。
因此。Sencha Touch能够使用浏览器本地的布局引擎(通过CSS flexbox)来计算绿色组件的宽度,而不须要使用Javascript来计算或手动定位元素。
如今的问题是。为什么Ext JS不使用CSS3的flexbox?
答案非常easy:平台支持。Sencha Touch的目标平台仅仅是移动浏览器,而这些所支持的平台都已经实现了CSS3 flexbox标准。
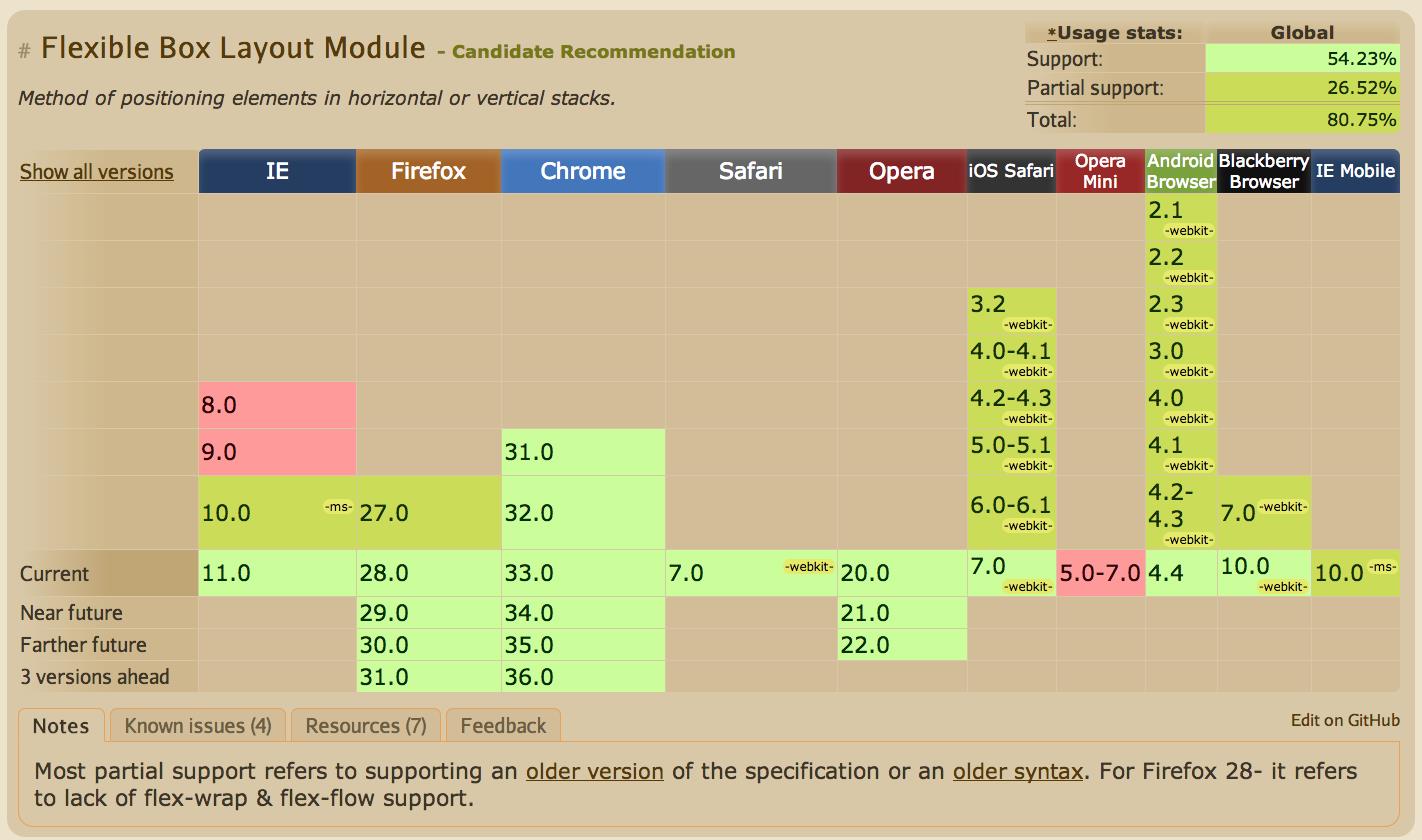
Ext JS 5须要支持很多旧版本号的浏览器,而从下图能够看到,在今天还有很多浏览器不支持CSS3 flexbox。

为了处理框架须要花费额外事件去计算布局这个问题。Ext JS同意我们在应用程序执行的时候在不论什么点暂停或恢复布局。
Ext.suspendLayouts(); // do stuff... Ext.resumeLayouts(true);
对于Ext JS应用程序。因为能够避免在一次处理时改动过多的DOM树。因而。可使用优化技术来改善性能。这对于没有桌面计算机那样强大的处理器的移动设备来说尤其重要。
小结
正如你所示,每一个框架的布局实现背后的推动力是由目标平台所支持的Web标准。
Ext JS 5在此迈出了一大步,正開始借用Sencha Touch的概念来将其扩展到支持平板。
虽然眼下的Ext JS和Sencha Touch直接还存在差异。但对于两个框架的布局,以及其它核心库的部件(如数据、图表以及其它)来说,他们的API是一致的。详细情况可參阅《 What’s New in Ext JS 5 guide》。
相关阅读:
- Ext JS 5 Layout Examples
- Ext JS 4 Layout Guide (still applicable to Ext JS 5)
- Sencha Touch Layout Guide
- A Complete Guide to CSS Flexbox
Born and raised in Russia, Ivan Jouikov moved to the US with his family a little over a decade ago. Passionate about HTML5 and Sencha products, Ivan contributed to Ext JS for many years before joining Sencha as a Sr. Solutions Engineer for the Professional Services team and moving to California.
以上是关于EXT中FormLayout布局的提交和复位问题,总是提示TypeError: movie.form is undefined。的主要内容,如果未能解决你的问题,请参考以下文章
QHBoxLayout QFormLayout 遍历子部件,查找QLineEdit控件
 子组件是水平放置的。(
子组件是水平放置的。( 子组件是垂直放置的。 (
子组件是垂直放置的。 (