js中怎么把值放入数组中
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了js中怎么把值放入数组中相关的知识,希望对你有一定的参考价值。
可能是我没有说明白,就是我通过if语句判断出来的值,放入数组
function()
if()
else
方法解析如下:
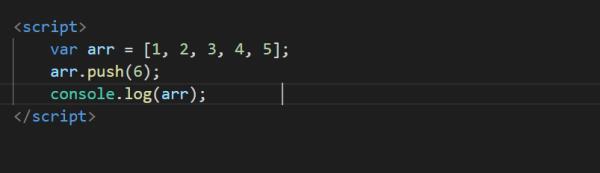
1、push:将参数添加到原数组末尾,并返回数组的长度。
测试代码如下:

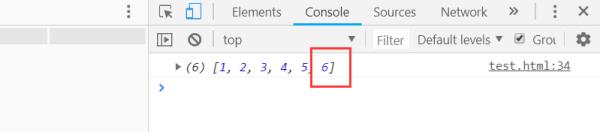
执行如下,6已经被加入数组。

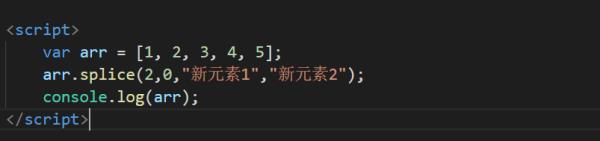
2、splice(start,deleteCount,val1,val2,...):从start位置开始删除deleteCount项,并从该位置起插入val1,val2,... 。
测试代码如下:

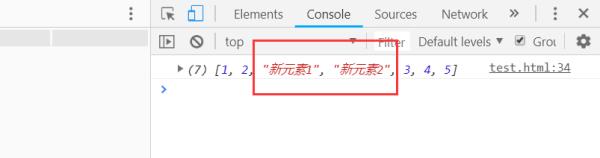
执行如下:

3、unshift():在数组的开头添加新元素 。
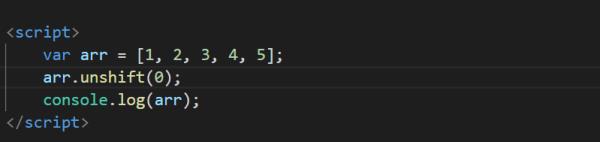
测试代码如下:

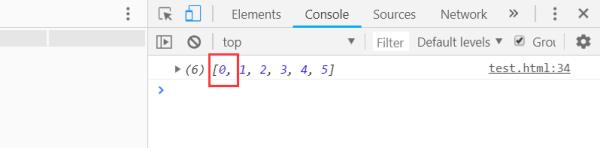
执行如下:0已经被加入开头。

扩展资料:
js数组其他操作函数:
pop:删除原数组最后一项,并返回删除元素的值;如果数组为空则返回undefined。
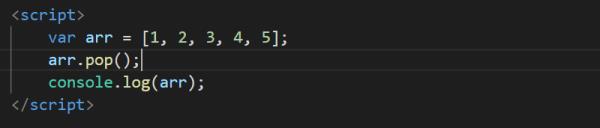
测试代码如下:

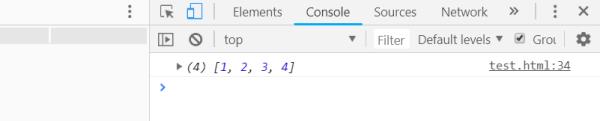
输出:(5已经被删除)

a.push("nagisa");
a[1] = "kotomi";
两种都可以,第二种要提供一个下标,第一重是放到数组末尾本回答被提问者和网友采纳 参考技术B 不知道你什么意思?这是最基本的:
(1) 使用方括号,创建数组的同时赋初值
var myA=["张三", "李四","王五"];
var b=[10,20,30,40];
(2) 使用new 操作符,创建数组的同时赋初值
var myA=new Array("张三", "李四","王五");
注意圆括号和方括号的区别,不能任意使用。
(3) 先创建长度为10的数组,内容后面再赋值
var anArray = new Array(9);
anArray[0]= "张三";
anArray[1]= "李四";
anArray[2]= "王五"; 参考技术C 声明一个数组引用
var arr=new Array();
arr[0]="要填的值1";
arr[1]="要填的值2" // 可以使用For循环添加!
或者按此种方式添加:
arr['黑龙江省']=['哈尔滨','黑河','大庆','齐齐哈尔']; 参考技术D example 1:
var jsArray = new Array();
jsArray [0] = 'data0';
......
example 2:
var jsArray = new Array('001','002');
访问 vue.js 模板中的 php 数组
【中文标题】访问 vue.js 模板中的 php 数组【英文标题】:Access php array inside vue.js template 【发布时间】:2019-07-04 05:13:38 【问题描述】:我正在尝试学习 Laravel 和 vue.js,但偶然发现了一个问题。我有这个 Laravel 模型,它包含一个 php 方法,该方法从数据库中获取数据并放入对象中,然后放入一个数组中。然后我想在 vue.js 组件中访问这个数组,但我不知道我应该怎么做。
-
我的 Laravel 模型从数据库中获取数据并放入数组中的对象中
我可以在不使用 vue 的情况下从我的 index.blade.php 中打印出数组,如下所示:
@foreach ($data['hosts'] as $hostsKey => $hostsValue)
<ul>
@foreach ($hostsValue as $hostKey => $hostValue)
<li>!!$hostKey!!: !!$hostValue!!</li>
@endforeach
</ul>
@endforeach
是否可以通过将它放在我的 index.blade.php 中而不是上面的示例来访问我的 vue 组件中的它?
<div id="app">
<hosts></hosts>
</div>
app.js 看起来像这样:
Vue.component('host', require('./components/host.vue').default);
const app = new Vue(
el: '#app'
);
我的 host.vue 看起来像这样:
<template>
<div>
hostData
</div>
</template>
<script>
export default
data()
return
hostData: /* MY PHP VARIABLE HERE */
</script>
今天开始尝试vue,所以请不要对我太苛刻。
【问题讨论】:
我不会说 vue.js,但 SinglePageApplication 的总体思路是,它 (vuejs) 在需要时通过 api 从服务器获取数据。 好的。也许我应该先用 laravel 设置一个 api,然后用 vue 使用它 【参考方案1】:您可以修改您的组件以接收一个数组作为道具,例如:
<template>
<div>
hostData
</div>
</template>
<script>
export default
props:['hostData'],
data()
return
</script>
在刀片模板中通过 host-data 传递您的 $data['hosts'] 道具:
<div id="app">
<host :host-data=" json_encode($data['hosts']) "></host>
</div>
【讨论】:
以上是关于js中怎么把值放入数组中的主要内容,如果未能解决你的问题,请参考以下文章