浏览器缩小页面,布局就乱了,怎么办?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了浏览器缩小页面,布局就乱了,怎么办?相关的知识,希望对你有一定的参考价值。
我用的浮动布局,浏览器100%显示的时候没问题,但是一旦在浏览器中缩小页面,布局就乱了。本来是左边一个div,右边一个div,根据浮动,一行显示,但是缩小页面后,右边就下来了。整个页面乱七八糟。不知道为什么会这样,怎么解决呢?
原因:body下一级的元素css中都有float浮动;而body的大小是随浏览器窗口大小改变的,当浏览器窗口缩小时,元素就会往下掉,这就是原因所在
下面举个例子:
<!DOCTYPE html> <html lang="zh-cn"> <head> <meta charset="utf-8" /> <title>zoom_CSS参考手册_web前端开发参考手册系列</title> <meta content="Joy Du(飘零雾雨), dooyoe@gmail.com" /> <meta content="www.doyoe.com" /> <style> div float: left; width: 500px; border: 1px solid red; height: 100px; </style> </head> <body> <div></div> <div></div> </body> </html>
当你把这段代码放在浏览器并且把浏览器窗口的缩小到1000px时就会往掉,
解决方法:
只需在浮动的父级元素中添加下面的一个固定的元素包含着就可以:
<!DOCTYPE html> <html lang="zh-cn"> <head> <meta charset="utf-8" /> <title>zoom_CSS参考手册_web前端开发参考手册系列</title> <meta content="Joy Du(飘零雾雨), dooyoe@gmail.com" /> <meta content="www.doyoe.com" /> <style> .top width: 1190px; .top div float: left; width: 500px; border: 1px solid red; height: 100px; </style> </head> <body> <div> <div></div> <div></div> </div> </body> </html> 参考技术A 你左右两边的宽度是多少,是像素还是百分比。
如果你定义定义的页面宽度是百分比,建议你定义布局其他宽度的时候都是用百分比。
如果你是除了页面定义100%,其他的都是定义的像素那么不用想,必须错屏没商量。
要是方便的话,不知道能不能代码发上来看看
html5页面当点击input输入框弹出安卓手机上键盘就会把背景顶了上来,页面布局就乱了,求帮助
<style>
.trueBg01
position: absolute;
top: 0;
left: 0;
right: 0;
bottom: 0;
width: 100%;
height: 50%;
.trueBg02
position: absolute;
top: 50%;
left: 0;
right: 0;
bottom: 0;
width: 100%;
height: 90%;
background-image: url(../../../../Assets/img/trueBg02.jpg);
background-repeat: repeat-y;
background-size: 100%;
.trueBg03
position: absolute;
top: 105%;
left: 0;
right: 0;
bottom: 0;
width: 100%;
height: 40%;
</style>
<div class="trueBg01">
<img src="../../../../Assets/img/trueBg01.jpg"/>
</div>
<div class="trueBg02"></div>
<div class="trueBg03">
<img src="../../../../Assets/img/trueBg03.jpg"/>
</div>
<div style="position: relative; padding-top:80%;">
<button >确 定</button>
</div>
在安卓手机上button的背景不在图片的下面、背景变成了白色,,苹果手机上没事。求解决方法!!
解决方法
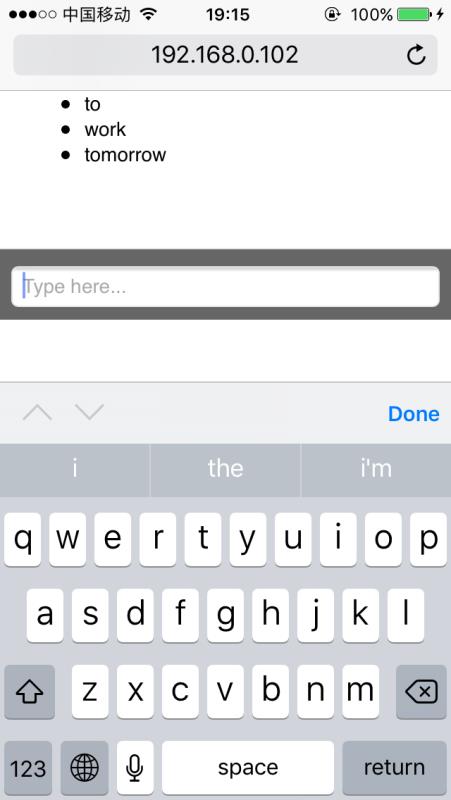
1、scrollIntoView(alignWithTop): 滚动浏览器窗口或容器元素,以便在当前视窗的可见范围看见当前元素。
2、alignWithTop 若为 true,或者什么都不传,那么窗口滚动之后会让调用元素的顶部与视口顶部尽可能平齐。
3、alignWithTop 若为 false,调用元素会尽可能全部出现在视口中,可能的话,调用元素的底部会与视口顶部平齐,不过顶部不一定平齐。
4、该方法是唯一一个所有浏览器都支持的方法,类似还有如下方法,但是只有在Chrome和Safari有效。
5、代码如下:

6、再次测试,效果如下:

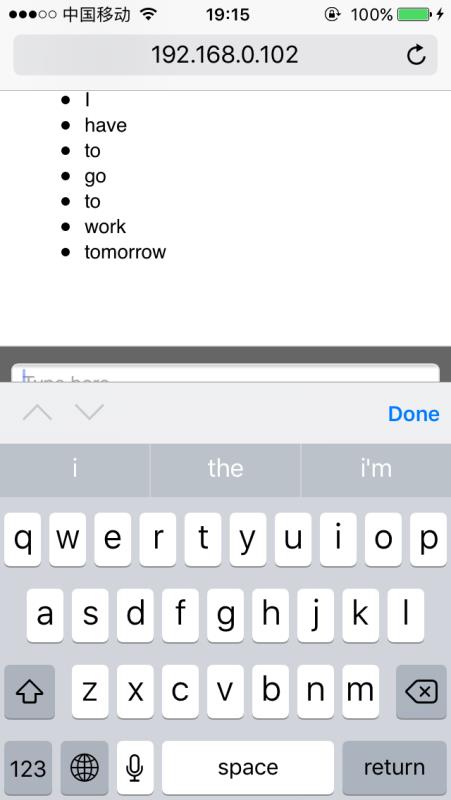
7、相比于input被挡住,突兀地出现在页面中间更加可以令人接受,但是多次测试,仍然存在问题:当切换输入法的时候,input框的位置会往下移动,被键盘挡住一部分,而且出现的概率比较高(中英文切换),效果如下:

8、当软键盘被唤起是,使用 scrollTop() 方法使input元素滚动到指定的位置,但是滚动的具体数值需要调试才能给出,所以这里就不再演示了。
参考技术A 应该是高度影响的,你的继承高度用的外层需要重新定义一次高度,例如你原本写的是100%
你的显示屏幕高度为800px;
你页面加载完成之后,要给外层一个800px的高度,这样键盘就不会定上去了 参考技术B $(function()
$('body').height($('body')[0].clientHeight);
);
这句加上即可 参考技术C 可以在body中加个min-height
以上是关于浏览器缩小页面,布局就乱了,怎么办?的主要内容,如果未能解决你的问题,请参考以下文章
html5页面当点击input输入框弹出安卓手机上键盘就会把背景顶了上来,页面布局就乱了,求帮助
为啥WORD里面图片一放,原本的格式就乱了。原来的文字跳来跳去,图片一动,文字就跟着动。
WinForm窗体最小化后还原,里面的控件布局就乱了。 怎么解决?