使用魔方网表我想实现,在C表中通过A的班级名称级联下拉找到B的课程我要怎么实现?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了使用魔方网表我想实现,在C表中通过A的班级名称级联下拉找到B的课程我要怎么实现?相关的知识,希望对你有一定的参考价值。
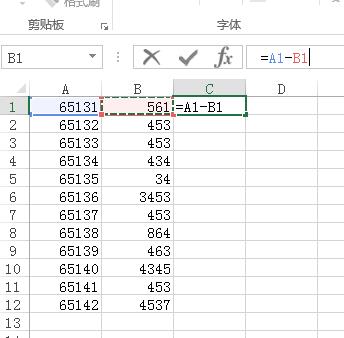
1、在第一行C列输入公式=A1-B1

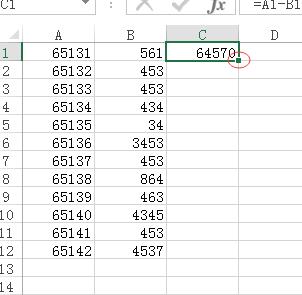
2、把鼠标移动到下图红圈位置,当鼠标变成黑色十字时,拖动

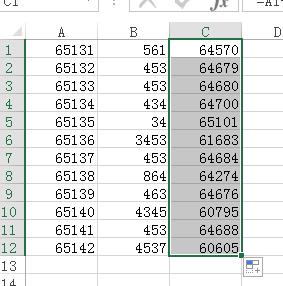
3、拖动到需要计算的最后一列,即可让C列所有值都为A列减B列

4、另外一种方式:在第二步时不是拖动,则是在鼠标变成黑色十字后双击,也可自动实现让C列所有值都为A列减B列值。
参考技术A 在C表中创建引用,引用A表和B表,在B表设置引用过滤,B表的班级等于A表中相对应的班级,在C表中引用的A表的字段设置勾选自动重算在 Material UI 中通过样式化 API 使用多个 CSS 规则名称
【中文标题】在 Material UI 中通过样式化 API 使用多个 CSS 规则名称【英文标题】:Using multiple CSS rule names with the styled API in Material UI 【发布时间】:2021-03-29 01:25:45 【问题描述】:我正在使用 Material UI,我想使用多个带有 styled API 的规则名称来设置组件的样式。
假设我想将FormLabel Component 设置为蓝色,星号(必需)为红色。
有了Hook API,我会做这样的事情:
import React from 'react'
import makeStyles from '@material-ui/core/styles'
import MuiFormLabel from '@material-ui/core/FormLabel'
const useStyle = makeStyles(
root:
color: 'blue'
,
asterisk:
color: 'red'
,
)
const FormLabel = ( children ) =>
const classes = useStyle()
return (
<MuiFormLabel
classes=
root: classes.root,
asterisk: classes.asterisk
>
children
</MuiFormLabel>
)
我可以使用样式化 API 将 root 和 asterisk 传递给我的组件吗?
我试过了,但是不行
import React from 'react'
import styled from '@material-ui/core/styles'
import MuiFormLabel from '@material-ui/core/FormLabel'
const StyledFormLabel = styled(MuiFormLabel)(
'.MuiFormLabel-root':
color: 'blue'
,
'.MuiFormLabel-asterisk':
color: 'red'
,
)
const FormLabel = ( children ) => (
<StyledFormLabel>children</StyledFormLabel>
)
【问题讨论】:
【参考方案1】:以下是正确语法的示例。默认情况下,传递给styled 的对象中的***键被假定为CSS 属性名称。通过在键的开头添加&,它可以让styled 知道您正在定义一个嵌套规则。 .MuiFormLabel-root 是不必要的,因为根级别是默认应用属性的位置(例如,下面示例中的 color: "blue")。 & 是对根级类的引用,因此 & .MuiFormLabel-asterisk 以 MuiFormLabel-asterisk 类的后代元素为目标。
import React from "react";
import styled from "@material-ui/core/styles";
import MuiFormLabel from "@material-ui/core/FormLabel";
const StyledFormLabel = styled(MuiFormLabel)(
color: "blue",
"&.Mui-error":
color: "purple"
,
"& .MuiFormLabel-asterisk":
color: "green"
,
"& .MuiFormLabel-asterisk.Mui-error":
color: "red"
);
const FormLabel = ( children ) => (
<>
<StyledFormLabel required>children</StyledFormLabel>
<br />
<StyledFormLabel error required>
children
</StyledFormLabel>
</>
);
export default FormLabel;
【讨论】:
Ryan cogswell,我是你的忠实粉丝。哪里有 Material-UI 问题,哪里就有你和你的答案......? 哈!谢谢@Rajiv。是的,过去几年我有answered quite a few。以上是关于使用魔方网表我想实现,在C表中通过A的班级名称级联下拉找到B的课程我要怎么实现?的主要内容,如果未能解决你的问题,请参考以下文章