css的绝对布局问题,怎么让子元素置于底部?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了css的绝对布局问题,怎么让子元素置于底部?相关的知识,希望对你有一定的参考价值。
尝试写个简单的banner,将div设成了relative,然后想让里面的h1置于div的底部。
为什么只把h1设为absolute就自动跑到底部了?
#banner h1 position:absolute;
2.我给h1设置了top:0,h1也会置于底部;但是我要是设置bottom:0,反而跑到了顶部?为什么?
3.给h1设置top:100或者设置left:100都没有效果,为什么?
完整css代码
#banner background:url(images/topbg.gif); height:60px; position:relative; vertical-align:central; #banner #ad position:absolute; top:0; right:0; #banner h1 position:absolute; top:100; left:100;
谢谢~
html代码
<body>
<div id="banner">
<h1>Travel Guide</h1>
<img id="ad" src="images/ad.gif" alt="ad">
</div>

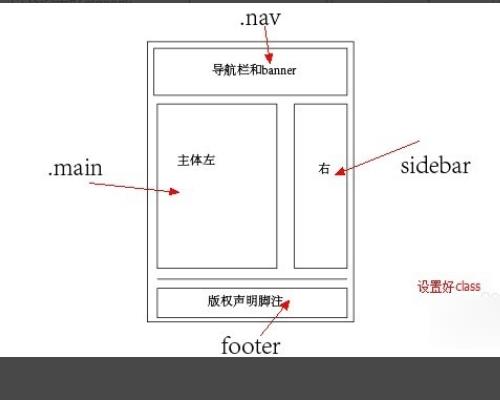
1、首先设置要了解网页页面布局框架结构,设定宽高和边框,以及设置好class或者ID名称。

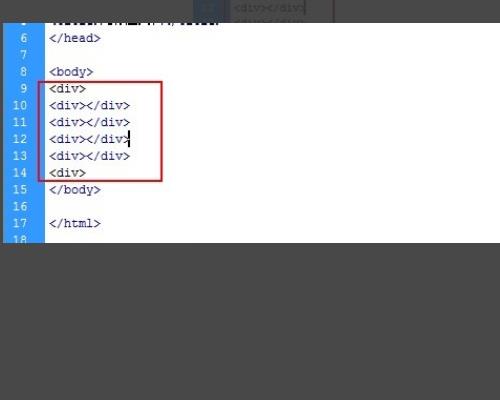
2、打开Dreamweaver CS5,点击新建HTML。

3、根据设定的网页布局,设置div网页结构。

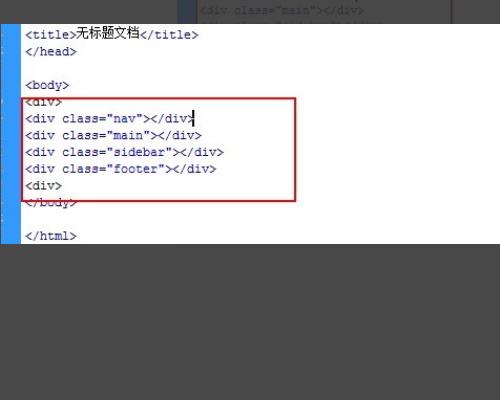
4、添加div标签的class名称,这里也可以使用ID类名。

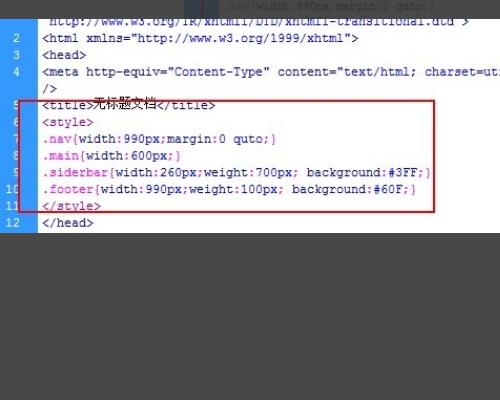
5、 编辑CSS控制div块的宽高和背景。

6、 这样就可以让子元素置于底部。

示例:
<html>
<head>
<style type="text/css">
p.pos_abs
position:absolute;
left:100px;
top:150px
</style>
</head>
<body>
<p class="pos_abs">通过绝对定位,元素可以放置到页面上的任何位置。这段话设定为距离页面左侧 100px,距离页面顶部 150px。
</p>
</body>
</html>
方法属性设置:positon:absolute; left:100px; top:150px;
还可以用right 和 bottom left距离左边的意思 right距离右边的意思,top距离顶部的意思,bottom距离底部的意思。
这里要解释一下position有5个值可以选择,分别对应不同的页面进行设置
absolute :生成绝对定位的元素,相对于 static 定位以外的第一个父元素进行定位。
元素的位置通过 "left", "top", "right" 以及 "bottom" 属性进行规定。
fixed :生成绝对定位的元素,相对于浏览器窗口进行定位。
元素的位置通过 "left", "top", "right" 以及 "bottom" 属性进行规定。
relative :生成相对定位的元素,相对于其正常位置进行定位。
因此,"left:20" 会向元素的 LEFT 位置添加 20 像素。
static :默认值。没有定位,元素出现在正常的流中(忽略 top, bottom, left, right 或者 z-index 声明)。
inherit :规定应该从父元素继承 position 属性的值。 参考技术B 你想把H1放到底部是吧?
#banner h1
position:absolute; top:23px; left:0px;
追问
不行的 我把top设置成0,已经放在底部了 ,再设置成23px,就从底下突出去啦

我是想问为什么设成0,就已经在底部了;而bottom设成0,反而跑到了顶部?

我这里是可以的额。。。整站的内外边距你有清么?*{margin:0; padding:0;}
参考技术C 还是我来解答吧。h元素是有默认样式的。你不奇怪为什么h元素没有设字体样式也会那么大吗?
你这个问题,把h1设个margin:0去掉它的默认边距就解决了 参考技术D 请问你的html代码呢?你这样写出来条理不明啊追问
已加 求帮忙看看 就是一个div 里面一个h1 和一张广告图片 但是广告我不纠结 我纠结的是h1位置 谢啦~
追答#banner h1
position:absolute;
top:100;
left:100;
我想跟你说的是,请问你的单位呢?
。。。哦哦 单位单位 好~
1和2求解~
对于你的
“为什么只把h1设为absolute就自动跑到底部了?
#banner h1
position:absolute;
”我想说的是,你这样写的时候没有自动跑到底部,默认为top:0;left:0;并没有被背景图压住,不信你可以自己试试。
“我给h1设置了top:0,h1也会置于底部;”这个问题同上,不再解释,
“要是设置bottom:0,反而跑到了顶部?为什么?”这里h1只要绝对定位了不管是top值还是bottom值都会在div的上面,不会再div的下面。top是针对div最上面来说的距离,而bottom则是针对div最下面那一线来说的相对于底部的距离。画个图给你看或许更好理解:

所以一般定位只有两个值要么上下一个,左右一个
另外,若是你要定位在背景图之外,可以给bottom负值或者给top值大于div高度的值

你这样写的时候没有自动跑到底部,默认为top:0;left:0;并没有被背景图压住,不信你可以自己试试
什么叫没有被背景图压住?h1本来就是在背景图上层的啊 这个我没有问题的 我是想问 为什么没有处于背景的底部
后面的话 基本上看不懂。。。 我没有讨论层 就是z轴
你是想让h1里面的内容显示还是不想让h1里面的内容显示?
设置子div在父div中绝对置于底部之后覆盖了父div里的内容怎么办?
http://pan.baidu.com/s/1hq5NGna
不是很明白你想要什么效果~,如果是为了不挡住父div的话, 可以这样~父div.css{padding-bottom:子div的高度}
或者是 直接给于父div追加 字div的高度, 就是 ,本来父div是 100px,子是20px,那么 修css父div 120px,
或者是在父div 后面加一个空白的div 高度等于 子div的高度 ,宽随意 参考技术A 父级bottom:子div的高度就可以了。或者padding-bottom,或者margin-bottom,,看你的而已所需。
以上是关于css的绝对布局问题,怎么让子元素置于底部?的主要内容,如果未能解决你的问题,请参考以下文章