图片懒加载和预加载
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了图片懒加载和预加载相关的知识,希望对你有一定的参考价值。
参考技术A懒加载也叫延迟加载,指的是在长网页中延迟加载图像,是一种很好优化网页性能的方式 。用户滚动到它们之前,可视区域外的图像不会加载。这与图像预加载相反,在长网页上使用延迟加载将使网页加载更快。在某些情况下,它还可以帮助减少服务器负载。常适用图片很多,页面很长的电商网站场景中。
首先将页面上的图片的 src 属性设为空字符串,而图片的真实路径则设置在data-original属性中, 当页面滚动的时候需要去监听scroll事件,在scroll事件的回调中,判断我们的懒加载的图片是否进入可视区域,如果图片在可视区内将图片的 src 属性设置为data-original 的值,这样就可以实现延迟加载。
资源预加载是另一个性能优化技术,我们可以使用该技术来预先告知浏览器某些资源可能在将来会被使用到。 预加载简单来说就是将所有所需的资源提前请求加载到本地,这样后面在需要用到时就直接从缓存取资源 。
在网页全部加载之前,对一些主要内容进行加载,以提供给用户更好的体验,减少等待的时间。否则,如果一个页面的内容过于庞大,没有使用预加载技术的页面就会长时间的展现为一片空白,直到所有内容加载完毕。
<img src="http://pic26.nipic.com/20121213/6168183 0044449030002.jpg" style="display:none"/>
<script src="./myPreload.js"></script>
PreloadJS提供了一种预加载内容的一致方式,以便在html应用程序中使用。预加载可以使用HTML标签以及XHR来完成。默认情况下,PreloadJS会尝试使用XHR加载内容,因为它提供了对进度和完成事件的更好支持,但是由于跨域问题,使用基于标记的加载可能更好。
两者都是提高页面性能有效的办法, 两者主要区别是一个是提前加载,一个是迟缓甚至不加载。懒加载对服务器前端有一定的缓解压力作用,预加载则会增加服务器前端压力
转: https://juejin.cn/post/6844903614138286094
懒加载和预加载
参考链接:
处理图片预加载时设置img的src属性和img的onload事件的位置前后顺序关系
- 页面中的img元素,如果没有src属性,浏览器就不会发出请求去下载图片,只有通过javascript设置了图片路径,浏览器才会发送请求。
- 加载图片的过程是异步的
一、懒加载
-
介绍
- 懒加载也就是延迟加载。
- 当访问一个页面的时候,先把所有img标签的src设为同一张空白图片的路径(占位图,只需请求一次),将其真正的图片地址存储在img标签的自定义属性中(比如data-src)
-
两种加载情况:
- 条件加载:符合某些条件,或触发了某些事件,才将自定义属性中的地址存储到src属性中,开始异步加载
-
可视区加载:仅加载用户可以看到的区域。当js监听到该图片元素进入可视窗口时,将自定义属性中的地址存储到src属性中,开始异步加载。
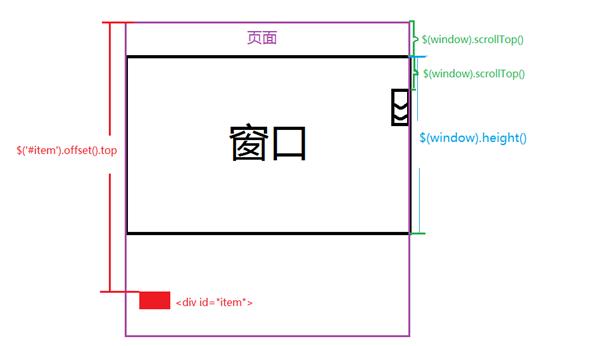
var lazyLoad = (function(){ var clock; function init(){ //监听浏览器滚动事件,持续滚动后停留200ms才会触发checkShow() $(window).on("scroll", function(){ if (clock) { clearTimeout(clock); } clock = setTimeout(function(){ checkShow(); }, 200); }) checkShow(); } function checkShow(){ $(".lazyload img").each(function(){ var $cur =$(this); //若某图片已经显示,则return if($cur.attr(\'isLoaded\')){ return; } //若某图片应该显示却还未显示,则将其显示出来 if(shouldShow($cur)){ showImg($cur); } }) } //判断图片是否应该显示 function shouldShow($node){ var scrollH = $(window).scrollTop(), //窗口的垂直滚动条位置 winH = $(window).height(), //窗口高度 top = $node.offset().top; //图片相对于整个文档的偏移top坐标 if(top < winH + scrollH){ return true; }else{ return false; } } //将图片显示出来 function showImg($node){ $node.attr(\'src\', $node.attr(\'data-src\')); $node.attr(\'isLoaded\', true); } return { init: init } })() lazyLoad.init();

-
目的
- 很多页面,内容很丰富,页面很长,图片较多,而且比较大。
- 懒加载能防止页面一次性向服务器响应大量请求导致服务器响应慢,页面卡顿或崩溃等问题。
- 减少请求数或延迟请求数,使页面加载速度快,用户体验好
二、预加载
-
介绍
- 提前加载图片,当用户需要查看时可直接从本地缓存中渲染
-
目的
- 图片预先加载到浏览器中,访问者便可顺利地在你的网站上冲浪,并享受到极快的加载速度。
- 这对图片画廊及图片占据很大比例的网站来说十分有利,它保证了图片快速、无缝地发布,也可帮助用户在浏览你网站内容时获得更好的用户体验。
-
实现
-
方法一 ×
function loadImage(url, callback) { var img = new Image(); //创建一个Image对象,实现图片的预下载 img.onload = function () { //图片下载完毕时调用callback函数。 callback(img); }; img.src = url; };
-
注意:要将img.src放在img.onload后面
-
否则,若将img.src放在img.onload前面
-
若没有缓存:没问题
- 给img.src赋值后开始异步加载图片,加载过程的时间很长,当加载完图片时,onload的赋值语句已经执行,所以加载完图片发生onload事件时就会调用callback函数。
-
若有缓存,有问题
- 给img.src赋值后开始异步加载图片,加载过程的时间很短,当加载完图片时,还没有执行到onload的赋值语句,所以加载完图片发生onload事件时不会调用callback函数。
-
-
-
问题:
- 内存泄漏:img.onload引用的匿名函数形成了闭包,闭包的作用域链中保存着img,创建了循环引用
- 只考虑了静态图片的加载,忽略了gif等动态图片,可能会多次触发onload
-
-
方法二 √:解决方法一的问题
function loadImage(url, callback) { var img = new Image(); //创建一个Image对象,实现图片的预下载 img.onload = function () { //图片下载完毕时将img.onload设为null,并异步调用callback函数。 img.onload = null; callback(img); }; img.src = url; };
-
以上是关于图片懒加载和预加载的主要内容,如果未能解决你的问题,请参考以下文章