html/css中的overflow:hidden到底是啥用处??
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了html/css中的overflow:hidden到底是啥用处??相关的知识,希望对你有一定的参考价值。
rt
超出之后隐藏,有一个div,高度和宽度都是100像素,当里面的内容很多,div里撑不下时,如果设置overflow:hidden,就会把超出的内容隐藏掉不显示。操作方法如下:
1、首先,html页面结构如图,有几个column,每个column里有几行方格,每个方格里有文字。文字可能过长,超出单元格大小。

2、首先禁止文字折行显示,并隐藏超出部分。对于文字元素使用white-space: nowrap样式。

3、接下来,要给宽度超出父元素的情况添加一些样式。使用js代码实现一个函数,获取所有这样的元素(如图是都含有state-text class的元素),并依次比较各自是否超过各自父节点宽度。如果超过,添加一个class用于增加样式。

4、然后,使用setInterval让这个函数每过一段时间执行一次,如图每3秒检查一下页面上所有class含有state-text的元素。

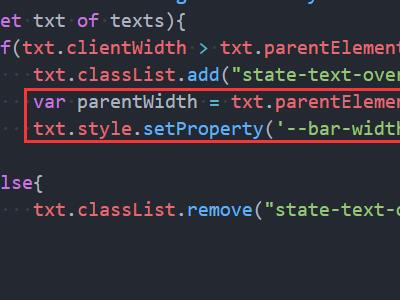
5、在js代码中,添加对应的更新css变量的逻辑。如图,获取父节点宽度,并在子节点上调用style.setProperty来设置css变量值。

6、最终实现了滚动效果,如图所示,即使各个单元格宽度不同,即使宽度是运行时变化的,它们都能实现合理的滚动显示。

有时候用于消除浮动 参考技术D 设置元素超出部分隐藏
CSS Bootstrap flex width - 如何不通过太长的单行文本扩展父级?省略
【中文标题】CSS Bootstrap flex width - 如何不通过太长的单行文本扩展父级?省略【英文标题】:CSS Bootstrap flex width - how to not expand parent by too long oneline text? Ellipsis 【发布时间】:2022-01-17 16:40:47 【问题描述】:我遇到了一个关于 CSS 和 flexbox 的复杂问题。问题在于使用这些属性:
text-overflow: ellipsis;
white-space: nowrap;
overflow: hidden;
但是如果文本太长,它会扩展我们的父组件宽度,而不是添加“...”和是的,我们可以设置手动宽度 父母的例如20% 或我们的孩子250px,但每个人都知道这是不好的解决方案(我知道,所以不要减去我,我在网上没有找到任何正确的答案)。
【问题讨论】:
添加正确答案或删除问题但不要将其标记为“已解决” 【参考方案1】:所以经过几个小时并向我的高级开发人员寻求帮助后,他添加到子类:
flex-basis: 0;
flex-grow: 1;
但问题仍然存在,最后的添加只是一个简单的:
width: 0;
父母是这样的:
<div class="flex">
现在孩子是:
<div ng-if="value.LongText" class="flex-row">
<span class="child-class" title="::value.LongText">::value.LongText</span>
</div>
【讨论】:
以上是关于html/css中的overflow:hidden到底是啥用处??的主要内容,如果未能解决你的问题,请参考以下文章