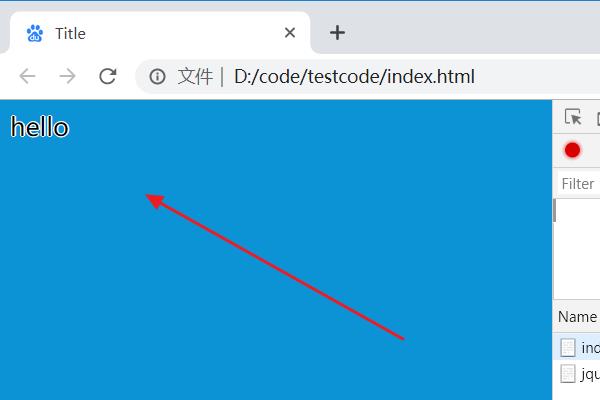
今天做项目碰见一个UI效果,给字体加一圈白边,看起来就像是加了一个背景,思路就是继承一个UILabel,重新覆写drawTextInRect方法,就可以简单实现这个效果,上代码:
1 // 2 // HGLLabel.m 3 // xxxxxxxxxx.xxx 4 // 5 // Created by xxxxx on 2017/12/23. 6 // Copyright ? 2017年 xxxx. All rights reserved. 7 // 8 9 #import "HGLLabel.h" 10 11 @implementation HGLLabel 12 13 - (void)drawTextInRect:(CGRect)rect { 14 CGSize shadowOffset = self.shadowOffset; 15 UIColor *textColor = self.textColor; 16 17 CGContextRef c = UIGraphicsGetCurrentContext(); 18 CGContextSetLineWidth(c, 8.0);//字体边缘的宽度 19 CGContextSetLineJoin(c, kCGLineJoinRound); 20 21 CGContextSetTextDrawingMode(c, kCGTextStroke); 22 self.textColor = [UIColor whiteColor];//字体边缘加的颜色 23 [super drawTextInRect:rect]; 24 25 CGContextSetTextDrawingMode(c, kCGTextFill); 26 self.textColor = textColor; 27 self.shadowOffset = CGSizeMake(0, 0); 28 [super drawTextInRect:rect]; 29 30 self.shadowOffset = shadowOffset; 31 } 32 33 @end
注释很清楚,不多说。