关于html和css,请问如何修改一下代码,让表格的第一行不显示边框呢? <table border="1" cellspacing="0"
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了关于html和css,请问如何修改一下代码,让表格的第一行不显示边框呢? <table border="1" cellspacing="0"相关的知识,希望对你有一定的参考价值。
<table border="1" cellspacing="0" cellpadding="0" style="border-collapse:collapse;" bordercolor="red">
<tbody>
<tr>
<td width="430" colspan="10"> </td>
</tr>
<tr>
<td width="75"> </td>
<td width="75"> </td>
<td width="60"> </td>
<td width="60"> </td>
<td width="80"> </td>
<td width="80"> </td>
</tr>
<tr>
<td width="75"> </td>
<td width="75"> </td>
<td width="60"> </td>
<td width="60"> </td>
<td width="80"> </td>
<td width="80"> </td>
</tr>
</tbody>
</table>
说明:前提是边框在<bable>里定义好啦,当然,我知道在td里定义边框可以实现,但是需要修改每个td标签的属性,太麻烦。求简单的方法。
(最后有用纯CSS写的代码):
<html>
<head>
<style>
tableheight:500px;border:none;
tdborder:1px solid #f00;
td[colspan="10"]border:none;
</style>
</head>
<body>
<table border="1" cellspacing="0" cellpadding="0" style="border-collapse:collapse;" bordercolor="red">
<tbody>
<tr>
<td width="430" colspan="10"> </td>
</tr>
<tr>
<td width="75"> </td>
<td width="75"> </td>
<td width="60"> </td>
<td width="60"> </td>
<td width="80"> </td>
<td width="80"> </td>
</tr>
<tr>
<td width="75"> </td>
<td width="75"> </td>
<td width="60"> </td>
<td width="60"> </td>
<td width="80"> </td>
<td width="80"> </td>
</tr>
</tbody>
</table>
</body>
</html>
第二代码:
<html>
<head>
<style>
tableheight:500px;border-collapse:collapse;
tdborder:1px solid #f00;border-spacing:0;padding:0;margin:0;
.l1width:430px;border:none;
.t75width:75px;
.t60width:60px;
.t80width:80px;
</style>
</head>
<body>
<table>
<tbody>
<tr>
<td class="l1" colspan="10"> </td>
</tr>
<tr>
<td class="t75"> </td>
<td class="t75"> </td>
<td class="t60"> </td>
<td class="t60"> </td>
<td class="t80"> </td>
<td class="t80"> </td>
</tr>
<tr>
<td class="t75"> </td>
<td class="t75"> </td>
<td class="t60"> </td>
<td class="t60"> </td>
<td class="t80"> </td>
<td class="t80"> </td>
</tr>
</tbody>
</table>
</body>
</html> 参考技术B border="0" 参考技术C 用css可以控制
最好不要用table来划分页面追问
嗯,明白,用css可以实现,但是我对css不太熟悉,你具体说一下好吗?
另外,我用表格是来处理数据的,不是用来定位的。
你想取消border的标签上添加 class,例如
css:
.noborder border: 0;
关于jQuery中dataTable问题,如何修改sAjaxSource添加参数
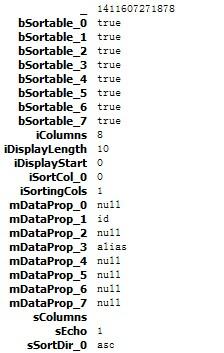
详细说明下:页面初始化时定义$('#id').dataTable( "sAjaxSource": "action.html" ),会访问后台填充表格内容,请问在点击页面按钮时执行刷新表格动作gridtalbe.fnPageChange(0, true);如何使这个dataTable添加传递参数的动作?即变成"sAjaxSource": "knowledge/pointList.html?id=“+id。试了很多方式,这个id都传不到后台。

这是sAjaxSource向后台默认要传递的参数..你先看看你要传递的参数是否包含在这个里面..
使用Javascript代码
$(document).ready(function() $('#example').dataTable(); ); // 另一个例子 $(document).ready(function() $('#example').dataTable( "bInfo": false ); );
要注意的是,要被dataTable处理的table对象,必须有thead与tbody,而且,结构要规整(数据不一定要完整),这样才能正确处理。 参考技术B 先把它主页上写的特性翻译罗列如下:
可变长度分页;动态过滤;多列排序,带数据类型检测功能;列宽度的智能处理;从多种数据源获取数据(DOM,js Array, ajax file, server-side returning);滚动配置属性;完整国际化支持; jquery UI ThemeRoller支持;经历了个2600多个单元测试,相当牢固;有为数不少的插件支持;免费的;状态保存能力;
支持隐藏列;动态创建表格的能力;自动ajax数据加载;自定义DOM位置;单列过滤(这个与前面的过滤有区别么?);多种分页器;无损的DOM交互;参与排序的列高亮;高级数据源配置;扩展的插件支持功能;可以用css完全配置表象;丰富的文档; 110多个例子;对Adobe AIR的完全支持。
使用Javascript代码
$(document).ready(function() $('#example').dataTable(); ); // 另一个例子 $(document).ready(function() $('#example').dataTable( "bInfo": false ); );
要注意的是,要被dataTable处理的table对象,必须有thead与tbody,而且,结构要规整(数据不一定要完整),这样才能正确处理。
以上是关于关于html和css,请问如何修改一下代码,让表格的第一行不显示边框呢? <table border="1" cellspacing="0"的主要内容,如果未能解决你的问题,请参考以下文章